
Tailwind CSS 空格
空格
用于控制元素的空格属性的功能类。
|
Class
|
Properties
|
|---|---|
| whitespace-normal | white-space: normal; |
| whitespace-nowrap | white-space: nowrap; |
| whitespace-pre | white-space: pre; |
| whitespace-pre-line | white-space: pre-line; |
| whitespace-pre-wrap | white-space: pre-wrap; |
Normal
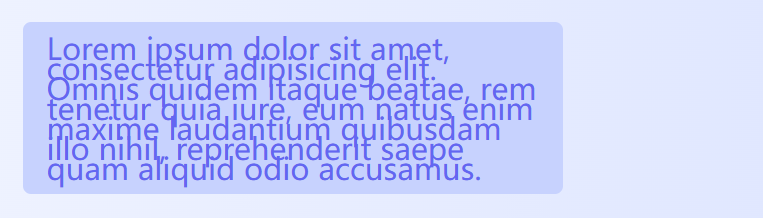
使用 whitespace-normal 使文本在元素中正常包裹。换行和空格将被折叠。

<div class="w-3/4 ...">
<div class="whitespace-normal ...">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quidem itaque beatae, rem tenetur quia iure,
eum natus enim maxime
laudantium quibusdam illo nihil,
reprehenderit saepe quam aliquid odio accusamus.</div>
</div>No Wrap
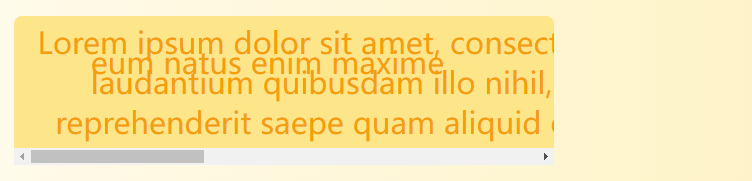
使用 whitespace-nowrap 来防止文本在元素中被包裹。换行和空格将被折叠。

<div class="w-3/4 overflow-x-auto ...">
<div class="whitespace-nowrap ...">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quidem itaque beatae, rem tenetur quia iure,
eum natus enim maxime
laudantium quibusdam illo nihil,
reprehenderit saepe quam aliquid odio accusamus.</div>
</div>Pre
使用 whitespace-pre 来保留元素中的换行和空格。文本不会被包装。

<div class="w-3/4 overflow-x-auto ...">
<div class="whitespace-pre ...">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quidem itaque beatae, rem tenetur quia iure,
eum natus enim maxime
laudantium quibusdam illo nihil,
reprehenderit saepe quam aliquid odio accusamus.</div>
</div>Pre Line
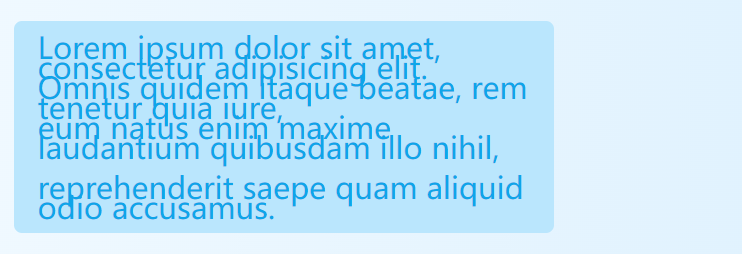
使用 whitespace-pre-line 保留换行,但不保留元素中的空格。文本将被正常包装。

<div class="w-3/4 ...">
<div class="whitespace-pre-line ...">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quidem itaque beatae, rem tenetur quia iure,
eum natus enim maxime
laudantium quibusdam illo nihil,
reprehenderit saepe quam aliquid odio accusamus.</div>
</div>Pre Wrap
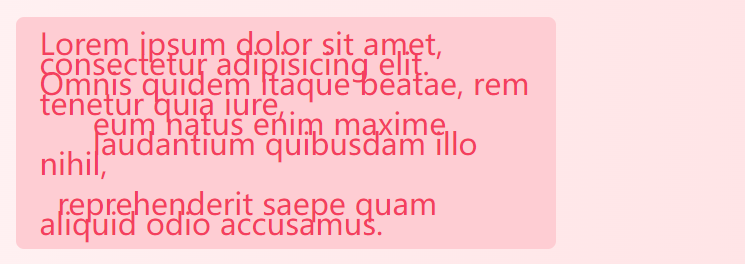
使用 whitespace-pre-wrap 来保留元素中的换行和空格。文本将被正常包装。

<div class="w-3/4 ...">
<div class="whitespace-pre-wrap ...">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis quidem itaque beatae, rem tenetur quia iure,
eum natus enim maxime
laudantium quibusdam illo nihil,
reprehenderit saepe quam aliquid odio accusamus.</div>
</div>响应式
要只在特定的断点处控制元素的 whitespace 属性,可以在任何现有的 whitespace 功能类中添加 {screen}: 前缀。例如,将类 md:whitespace-pre 添加到元素中,就可以在中等尺寸以上的屏幕上使用 whitespace-pre 功能类。
<div class="whitespace-normal md:whitespace-pre ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 whitespace 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 whitespace 属性来控制为 whitespace 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
whitespace: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 whitespace 功能,您可以通过在配置文件的 corePlugins 部分将 whitespace 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
whitespace: false,
}
}