
Tailwind CSS Flex Direction
Flex Direction
控制 Flex 子项的方向的功能类
|
Class
|
Properties
|
|---|---|
| flex-row | flex-direction: row; |
| flex-row-reverse | flex-direction: row-reverse; |
| flex-col | flex-direction: column; |
| flex-col-reverse | flex-direction: column-reverse; |
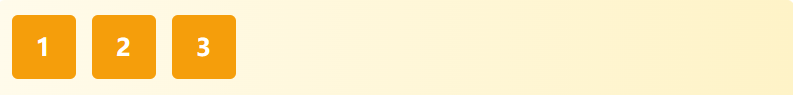
横向
使用 flex-row 用来沿与文本相同的方向水平放置 flex 子项。

<div class="flex flex-row ...">
<div>1</div>
<div>2</div>
<div>3</div>
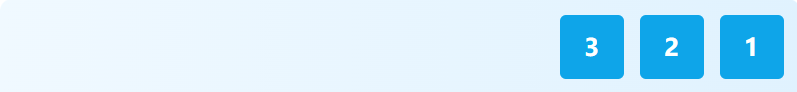
</div>横向反向
使用 flex-row 用来沿与文本相反的方向水平放置 flex 子项。

<div class="flex flex-row-reverse ...">
<div>1</div>
<div>2</div>
<div>3</div>
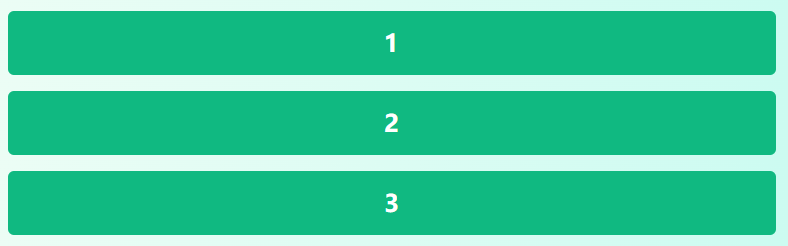
</div>纵向
使用 flex-col 用来沿垂直方向放置 flex 子项。

<div class="flex flex-col ...">
<div>1</div>
<div>2</div>
<div>3</div>
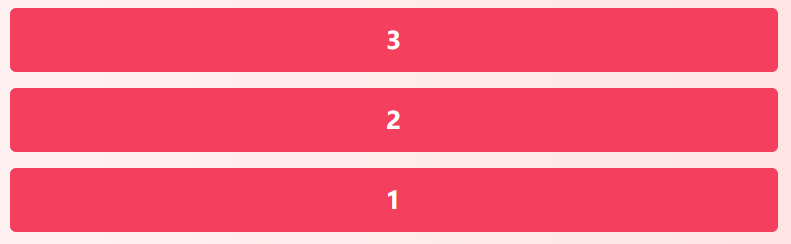
</div>纵向反向
使用 flex-col-reverse 用来沿垂直方向反向放置 flex 子项。

<div class="flex flex-col-reverse ...">
<div>1</div>
<div>2</div>
<div>3</div>
</div>响应式
要仅在特定的断点处应用 flex direction 功能类,请在现有的类名称上添加 {screen}: 前缀。例如,将类 md:flex-row 添加到元素上,将在中等尺寸及以上的屏幕上应用 flex-row 功能类。
<div class="flex flex-col md:flex-row ...">
<!-- ... -->
</div>自定义
变体
默认情况下, 针对 flex-direction 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 flexDirection 属性来控制为 flex-direction 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
flexDirection: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 flex-direction 功能,您可以通过在配置文件的 corePlugins 部分将 flexDirection 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
flexDirection: false,
}
}