
Tailwind CSS 字体粗细
字体粗细
用来控制字体粗细的功能类
|
Class
|
Properties
|
|---|---|
| font-thin | font-weight: 100; |
| font-extralight | font-weight: 200; |
| font-light | font-weight: 300; |
| font-normal | font-weight: 400; |
| font-medium | font-weight: 500; |
| font-semibold | font-weight: 600; |
| font-bold | font-weight: 700; |
| font-extrabold | font-weight: 800; |
| font-black | font-weight: 900; |
使用方法
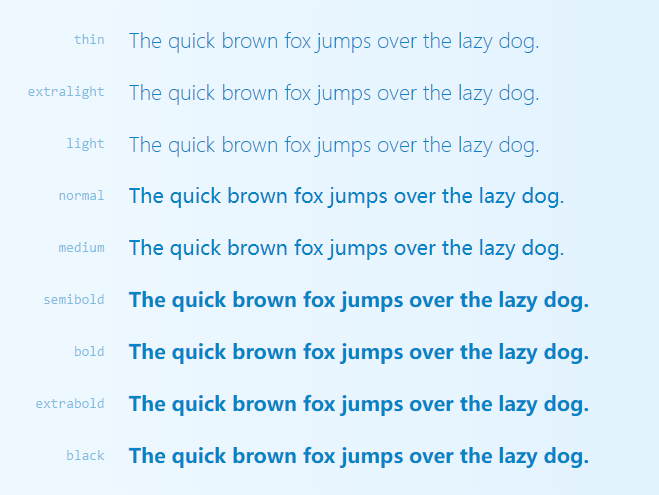
使用 font-{weight} 功能类来控制元素字体粗细。

<p class="font-thin ...">The quick brown fox ...</p>
<p class="font-extralight ...">The quick brown fox ...</p>
<p class="font-light ...">The quick brown fox ...</p>
<p class="font-normal ...">The quick brown fox ...</p>
<p class="font-medium ...">The quick brown fox ...</p>
<p class="font-semibold ...">The quick brown fox ...</p>
<p class="font-bold ...">The quick brown fox ...</p>
<p class="font-extrabold ...">The quick brown fox ...</p>
<p class="font-black ...">The quick brown fox ...</p>响应式
要在特定的断点处控制元素的字体粗细,请在任何现有的字体粗细功能类前添加 {screen}: 前缀。例如,使用 md:font-bold 来仅在中等大小及以上的屏幕应用 font-bold 功能类。
<p class="font-normal md:font-bold ...">The quick brown fox jumps over the lazy dog.</p>
关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
Font Weights
默认情况下,Tailwind 提供 10 个 font-weight 实用程序。您可以通过编辑 Tailwind 配置的 theme.fontWeight 部分来更改、添加或删除这些内容。
// tailwind.config.js
module.exports = {
theme: {
fontWeight: {
hairline: 100,
'extra-light': 100,
thin: 200,
light: 300,
normal: 400,
medium: 500,
semibold: 600,
bold: 700,
extrabold: 800,
'extra-bold': 800,
black: 900,
}
}
}变体
默认情况下, 针对 font weight 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 fontWeight 属性来控制为 font weight 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
fontWeight: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 font weight 功能,您可以通过在配置文件的 corePlugins 部分将 fontWeight 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
fontWeight: false,
}
}