
Tailwind CSS Grid Auto Flow
Grid Auto Flow
用于控制网格中元素如何自动放置的功能类。
|
Class
|
Properties
|
|---|---|
| grid-flow-row | grid-auto-flow: row; |
| grid-flow-col | grid-auto-flow: column; |
| grid-flow-row-dense | grid-auto-flow: row dense; |
| grid-flow-col-dense | grid-auto-flow: column dense; |
使用方法
使用 grid-flow-{keyword} 功能类来控制网格布局的自动放置算法。

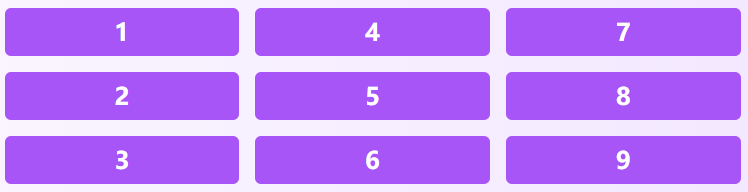
<div class="grid grid-flow-col grid-cols-3 grid-rows-3 gap-4">
<div>1</div>
<!-- ... -->
<div>9</div>
</div>响应式
要在特定的断点处控制 grid-auto-flow 属性,可以在任何现有的 grid-auto-flow 功能类前添加 {screen}: 前缀。例如,使用 md:grid-flow-col 来仅在中等尺寸及以上的屏幕应用 grid-flow-col 功能类。
<div class="grid md:grid-flow-col ...">
<div>1</div>
<!-- ... -->
<div>9</div>
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 grid-auto-flow 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 gridAutoFlow 属性来控制为 grid-auto-flow 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
gridAutoFlow: ['hover', 'focus'],
}
}
}禁止
如果您不打算在您的项目中使用 grid-auto-flow 功能,您可以通过在配置文件的 corePlugins 部分将 gridAutoFlow 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
gridAutoFlow: false,
}
}