
Tailwind CSS 列表项标记位置
列表项标记位置
用来控制列表中项目标记符号/数字位置的功能类。
|
Class
|
Properties
|
|---|---|
| list-inside | list-style-position: inside; |
| list-outside | list-style-position: outside; |
用法
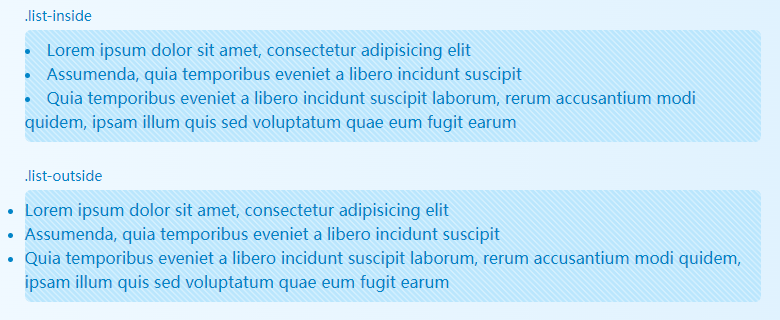
使用 list-inside 和 list-outside 实用程序控制列表中标记和文本缩进的位置。

<ul class="list-inside bg-rose-200 ...">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit</li>
...
</ul>
<ul class="list-outside bg-rose-200 ...">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit</li>
...
</ul>响应式
要在特定的断点处控制元素的列表项标记位置,请在任何现有的列表功能类前添加 {screen}: 前缀。例如,使用 md:list-inside 来仅在中等大小及以上的屏幕应用 list-inside 功能类。
<ul class="list-outside md:list-inside">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit</li>
<!-- ... -->
</ul>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 list style position 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 listStylePosition 属性来控制为 list style position 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
listStylePosition: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 list style position 功能,您可以通过在配置文件的 corePlugins 部分将 listStylePosition 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
listStylePosition: false,
}
}