
Tailwind CSS 变换
变换
用于控制变换行为的功能类。
|
Class
|
Properties
|
|---|---|
| transform | --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; transform: translateX(var(--tw-translate-x)) translateY(var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); |
| transform-gpu | --tw-translate-x: 0; --tw-translate-y: 0; --tw-rotate: 0; --tw-skew-x: 0; --tw-skew-y: 0; --tw-scale-x: 1; --tw-scale-y: 1; transform: translate3d(var(--tw-translate-x), var(--tw-translate-y), 0) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y)); |
| transform-none | transform: none; |
启用变换
要启用变换,您必须添加 transform 功能类。

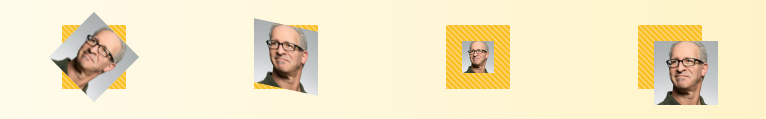
<img class="transform rotate-45 ...">
<img class="transform skew-y-12 ...">
<img class="transform scale-50 ...">
<img class="transform translate-x-4 translate-y-4 ...">硬件加速
很多变换可以在 GPU 上执行,而不是在 CPU 上执行。这样可以获得更好的性能。您可以使用 transform-gpu 功能来启用 GPU 加速。
<div class="transform-gpu scale-150 ..."></div>
禁用变换
如果您想禁用变换,那么您可以使用 transform-none 功能。
<div class="transform rotate-45 lg:transform-none ..."></div>
响应式
要在特定的断点处启用或禁用变换,请在任何变换功能类中添加 {screen}: 前缀。例如,使用 md:transform 来应用 transform 功能类在中等大小的屏幕和更大的屏幕上。
<img class="transform sm:transform-gpu md:transform-none ...">
关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计。
变体
默认情况下, 针对 transform 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 transform 属性来控制为 transform 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
transform: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 transform 功能,您可以通过在配置文件的 corePlugins 部分将 transform 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
transform: false,
}
}