
Tailwind CSS Justify Content
Justify Content
用于控制 flex 和 grid 项目如何沿着容器的主轴定位的功能类。
|
Class
|
Properties
|
|---|---|
| justify-start | justify-content: flex-start; |
| justify-end | justify-content: flex-end; |
| justify-center | justify-content: center; |
| justify-between | justify-content: space-between; |
| justify-around | justify-content: space-around; |
| justify-evenly | justify-content: space-evenly; |
Start
使用 justify-start 让项目沿着容器主轴的起点对齐。

<div class="flex justify-start ...">
<div>1</div>
<div>2</div>
<div>3</div>
</div>Center
使用 justify-center 让项目沿着容器主轴的中心点对齐。

<div class="flex justify-center ...">
<div>1</div>
<div>2</div>
<div>3</div>
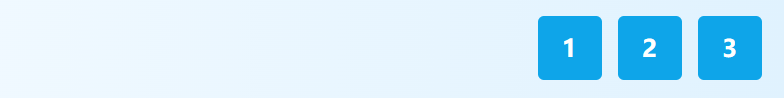
</div>End
使用 justify-end 让项目沿着容器主轴的结束点对齐。

<div class="flex justify-end ...">
<div>1</div>
<div>2</div>
<div>3</div>
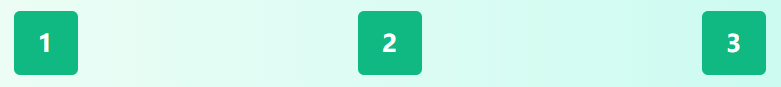
</div>Space between
使用 justify-between 让项目沿着容器主轴排列,并使每个项目之间的距离相等。

<div class="flex justify-between ...">
<div>1</div>
<div>2</div>
<div>3</div>
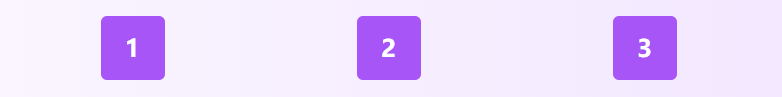
</div>Space around
使用 justify-around 让项目沿着容器主轴排列,并使每个项目两侧的距离相等。

<div class="flex justify-around ...">
<div>1</div>
<div>2</div>
<div>3</div>
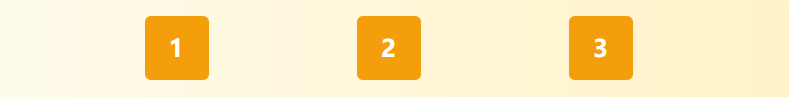
</div>Space evenly
使用 justify-evenly 让项目沿着容器主轴排列,并使每个项目周围的距离相等,但不像使用 justify-around 时项目之间有双倍的距离。

<div class="flex justify-evenly ...">
<div>1</div>
<div>2</div>
<div>3</div>
</div>响应式
要在特定的断点处对 flex 项目应用 justify 功能类,请在任何现有的功能类前添加 {screen}: 前缀。例如,使用 md:justify-between 来仅在中等尺寸以上的屏幕应用 justify-between 功能类。
<div class="justify-start md:justify-between ...">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 justify-content 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 justifyContent 属性来控制为 justify-content 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
justifyContent: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 justify-content 功能,您可以通过在配置文件的 corePlugins 部分将 justifyContent 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
justifyContent: false,
}
}