
Tailwind CSS 文本换行
文本换行
用于控制元素中的换行符的功能类。
|
Class
|
Properties
|
|---|---|
| break-normal | overflow-wrap: normal; word-break: normal; |
| break-words | overflow-wrap: break-word; |
| break-all | word-break: break-all; |
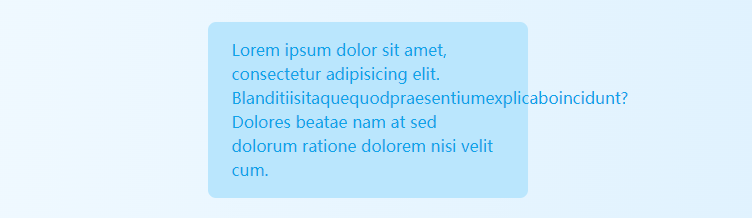
Normal
使用 break-normal 只在正常的换行点添加换行符。

<p class="break-normal ...">...</p>
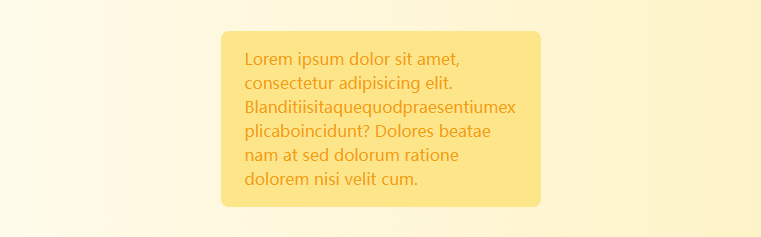
Break Words
如果需要的话,可以使用 break-words 在词中间添加换行符。

<p class="break-words ...">...</p>
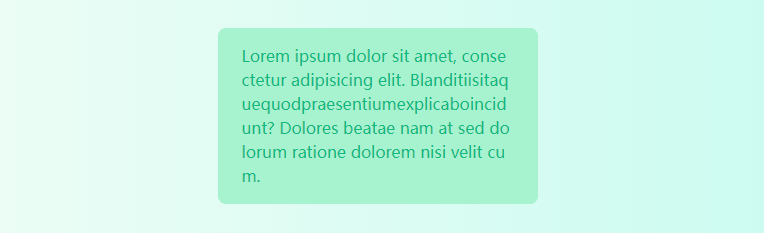
Break All
使用 break-all 在必要的时候添加换行符,而不是试图保留整个单词。

<p class="break-all ...">...</p>
响应式
要控制一个元素中的换字符只在特定的断点处,可以在任何现有的换字符功能类中添加 {screen}: 前缀。例如,在元素中添加 md:break-all 类,就可以在中等尺寸以上的屏幕上使用 break-all 功能类。
<p class="break-normal md:break-all ...">
<!-- ... -->
</p>关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 word break 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 wordBreak 属性来控制为 word break 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
wordBreak: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 word break 功能,您可以通过在配置文件的 corePlugins 部分将 wordBreak 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
wordBreak: false,
}
}