
Tailwind CSS 编辑器支持
编辑器支持
在使用 Tailwind CSS 时可以改善开发人员体验的插件和配置设置。
语法支持
Tailwind CSS 使用许多自定义 CSS 规则,例如 @tailwind、@apply 和 @screen,在许多编辑器中,这可能会在无法识别这些规则的情况下触发警告或错误。
解决这个问题的方法几乎总是为您的编辑器/IDE 安装一个插件来支持 PostCSS 语言,而不是常规的 CSS。例如,VS Code 有一个 PostCSS 语言支持插件,你可以使用它与 Tailwind CSS 配合得很好。
在某些情况下,如果您的编辑器对 CSS 文件中预期的语法非常严格,您可能需要禁用原生 CSS linting/validations。
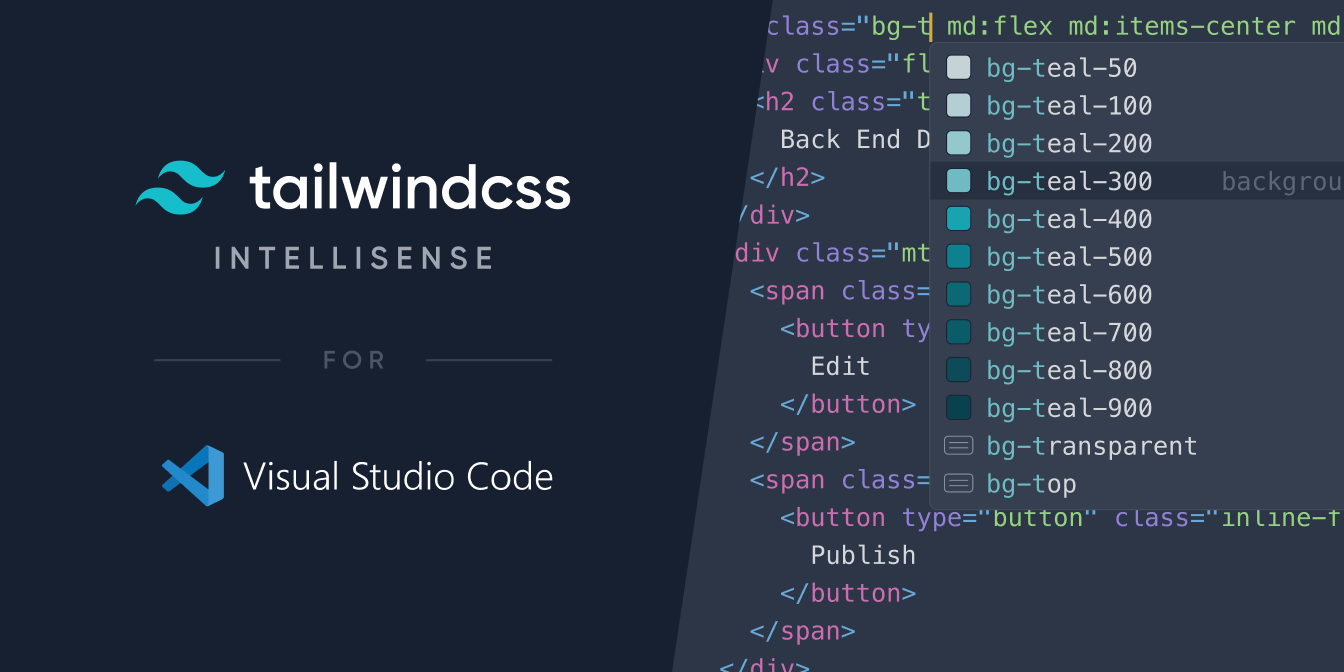
适用于VS代码的IntelliSense
用于Visual Studio Code的官方Tailwind CSS IntelliSense扩展,通过为用户提供自动完成、语法高亮和提示等高级功能,增强了Tailwind的开发体验。

- 自动完成。对类名以及 CSS 函数和指令的智能建议。
- 检查语法错误。突出显示 CSS 和标记中的错误和潜在错误。
- 悬停预览。将鼠标悬停在 Tailwind 类名称上,查看完整的 CSS。
- 语法高亮。提供语法定义,以便正确突出显示 Tailwind 功能。
查看 GitHub 上的项目以了解更多信息,或将其添加到 Visual Studio Code 以立即开始。
JetBrains IDE
WebStorm、PhpStorm 等 JetBrains IDE 包括在您的 HTML 中和使用 @apply 时对智能 Tailwind CSS 完成的支持。
详细了解 JetBrains IDE 中的 Tailwind CSS 支持