
Tailwind CSS 边框样式
边框样式
用于控制元素边框样式的功能类。
|
Class
|
Properties
|
|---|---|
| border-solid | border-style: solid; |
| border-dashed | border-style: dashed; |
| border-dotted | border-style: dotted; |
| border-double | border-style: double; |
| border-none | border-style: none; |
使用
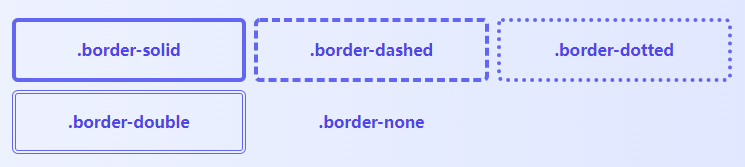
使用 border-{style} 来控制元素的边框样式。

<div class="border-solid border-4 border-light-blue-500 ..."></div>
<div class="border-dashed border-4 border-light-blue-500 ..."></div>
<div class="border-dotted border-4 border-light-blue-500 ..."></div>
<div class="border-double border-4 border-light-blue-500 ..."></div>
<div class="border-none border-4 border-light-blue-500 ..."></div>响应式
要在特定的断点处控制元素的边框样式,请在任何现有的边框样式功能类中添加 {screen}: 前缀。例如,使用 md:border-dotted 来应用 border-dotted 功能,只在中等大小的屏幕上使用。
<div class="border-solid md:border-dotted ..."></div>
关于 Tailwind 的响应式设计功能的更多信息,请查看响应式设计文档。
自定义
变体
默认情况下, 针对 border style 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 borderStyle 属性来控制为 border style 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
borderStyle: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 border style 功能,您可以通过在配置文件的 corePlugins 部分将 borderStyle 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
borderStyle: false,
}
}