
Tailwind CSS Place Items
Place Items
用于同时控制项目如何在水平和垂直方向对齐的功能类。
|
Class
|
Properties
|
|---|---|
| place-items-start | place-items: start; |
| place-items-end | place-items: end; |
| place-items-center | place-items: center; |
| place-items-stretch | place-items: stretch; |
Start
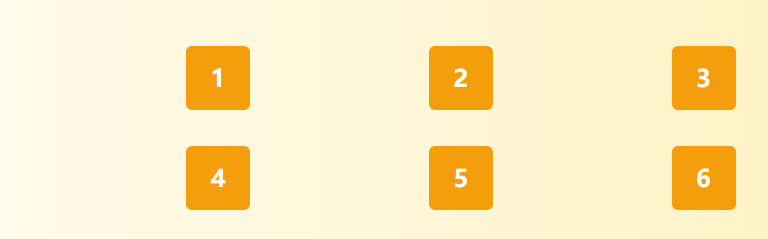
使用 place-items-start 将网格项目放置在网格区域的两个轴上的起点:

<div class="grid grid-cols-3 gap-2 place-items-start h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>End
使用 place-items-end 将网格项目放置在网格区域的两个轴上的终点:

<div class="grid grid-cols-3 gap-2 place-items-end h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Center
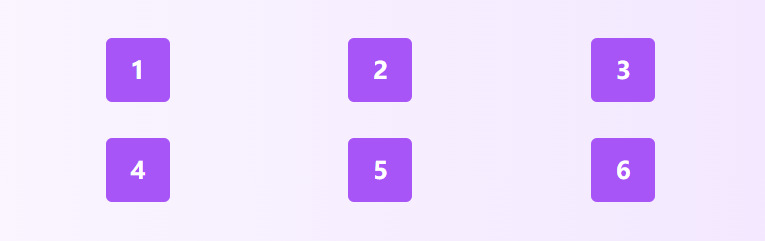
使用 place-items-center 将网格项目放置在网格区域的两个轴上的中心:

<div class="grid grid-cols-3 gap-2 place-items-center h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Stretch
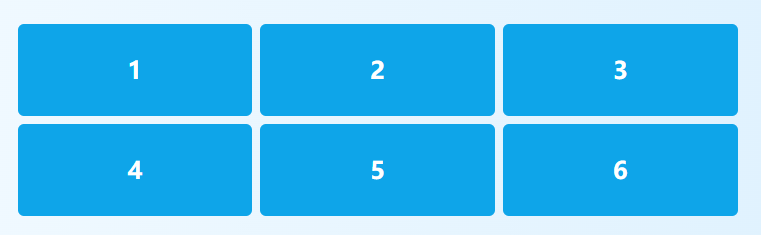
使用 place-items-stretch 将网格项目沿着网格区域的两个轴拉伸:

<div class="grid grid-cols-3 gap-2 place-items-stretch h-48 ...">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>响应式
要在特定的断点放置项目,可以在任何现有的 place-items 功能类前添加 {screen}: 前缀。例如,使用 md:place-items-center 来仅在中等尺寸及以上的屏幕应用 place-items-center 功能。
<div class="place-items-start md:place-items-center">
<!-- ... -->
</div>关于 Tailwind 的响应式设计功能的更多信息,请查看 响应式设计 文档。
自定义
变体
默认情况下, 针对 place-items 功能类,只生成 responsive 变体。
您可以通过修改您的 tailwind.config.js 文件中的 variants 部分中的 placeItems 属性来控制为 place-items 功能生成哪些变体。
例如,这个配置也将生成 hover and focus 变体:
// tailwind.config.js
module.exports = {
variants: {
extend: {
// ...
placeItems: ['hover', 'focus'],
}
}
}禁用
如果您不打算在您的项目中使用 place-items 功能,您可以通过在配置文件的 corePlugins 部分将 placeItems 属性设置为 false 来完全禁用它们:
// tailwind.config.js
module.exports = {
corePlugins: {
// ...
placeItems: false,
}
}