
XMind 拼写检查
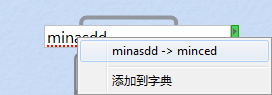
XMind拼写检查在输入主题内容时自动工作,拼写错误的单词底部会出现红色的下划线。选中有错误的单词,打开鼠标右键,可以看见被推荐的正确拼写,或者添加单词到字典。

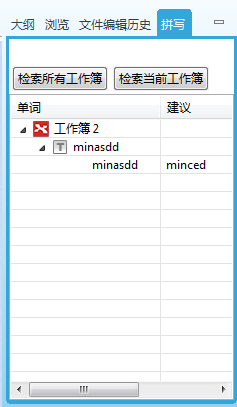
同时XMind还提供了一个专门的拼写检查视图,点击编辑->拼写检查可以打开。

拼写检查视图有两个按钮,
1. 检索所有工作簿:检查所有打开的XMind工作簿中的拼写状况。
2. 检索当前工作簿:检查所当前XMind工作簿中的拼写状况。
检查结果以树状图的形式显示出来,并且提供了修改建议。双击拼写错误的单词可以打开导图编辑器,直接修改错误单词或者忽略即可。
设置拼写检查
1. 在菜单栏选择“编辑-> 首选项”;
2. 选择“拼写检查”;
3. 您可以进行下列设置:
o 开启拼写检查;
o 忽略全大写字母的单词;
o 忽略词中的大写字母;
o 忽略网址;
o 忽略数字结尾的单词;
o 忽略句首的小写字母;
o 添加字典文件(*.dict)到XMind。