XMind 浏览视图
浏览视图是我们浏览、演示一个比较大、复杂的思维导图的好帮手,又被称作俯瞰与缩放视图。特性如下:
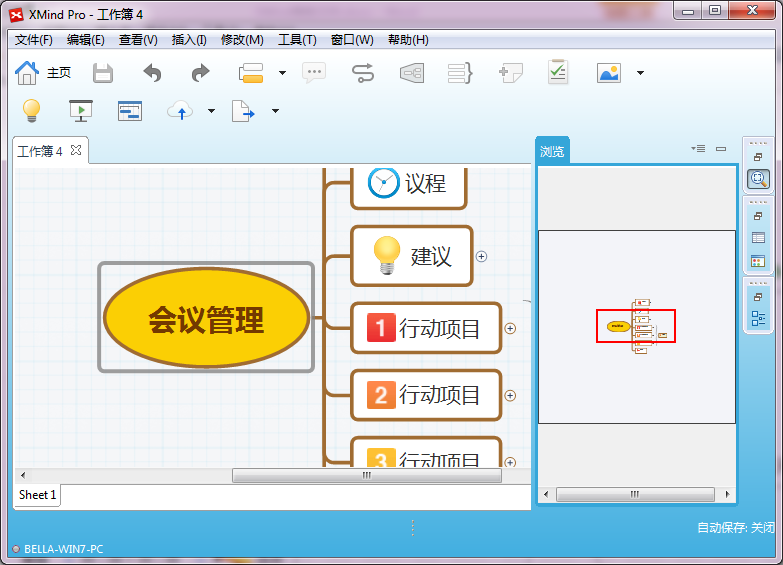
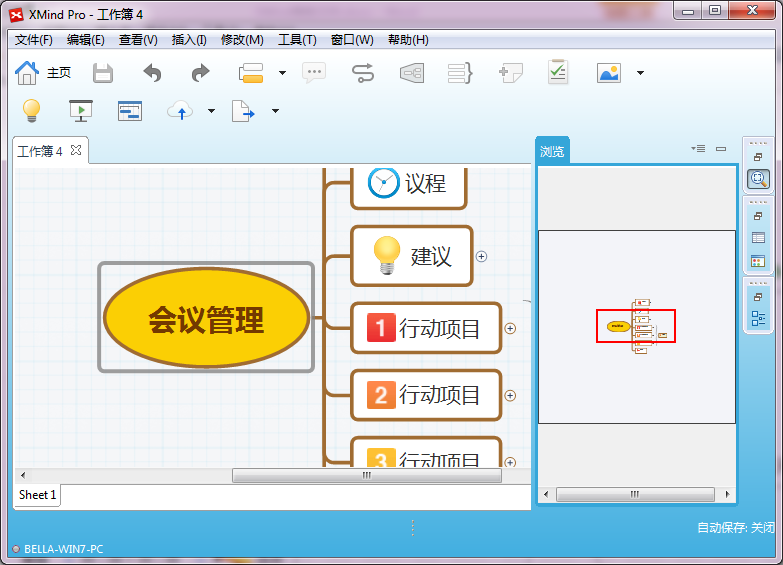
1. 俯瞰: 在视图中按住左键移动鼠标,在移动的过程中,编辑框中的图也在移动,从而将视图中红框中的部分显示出来。
2. 缩放: 在视图中直接滚动鼠标滚轮即可对原图进行缩放的操作。仅需要鼠标,大大增强了我们演示的易用性。
浏览视图
浏览视图和图的编辑区

浏览视图是我们浏览、演示一个比较大、复杂的思维导图的好帮手,又被称作俯瞰与缩放视图。特性如下:
1. 俯瞰: 在视图中按住左键移动鼠标,在移动的过程中,编辑框中的图也在移动,从而将视图中红框中的部分显示出来。
2. 缩放: 在视图中直接滚动鼠标滚轮即可对原图进行缩放的操作。仅需要鼠标,大大增强了我们演示的易用性。
浏览视图
浏览视图和图的编辑区