
XMind 备注
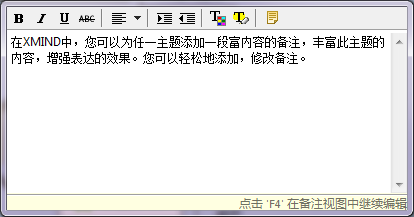
在XMIND中,可以为任一主题添加一段富内容的备注,丰富此主题的内容,增强表达的效果。您可以轻松地添加,修改备注。
添加备注:
1. 选中主题;2. 通过下列方式之一打开备注的弹出式窗口:
o 在菜单选择“窗口-> 备注”。
o 点击工具栏最右边箭头里的备注图标
 。
。o 从鼠标右键菜单中选择“备注”。
o 使用快捷键“F4”。
3. 在对话框中输入备注的内容。
4. 使用“Ctrl(Command)+Enter”保存备注,关闭对话框。
备注:目前Linux版本不支持“Ctrl+Enter”进行保存。
 。
。
对备注进行排版
1. 打开弹出式窗口或者备注窗口;2. 使用视图中的工具栏对备注的内容进行以下方面的调整:
o 字体、大小、形式、颜色和排列方式;
o 背景颜色;
o 插入图片。
o 插入超链接
备注中添加超链接
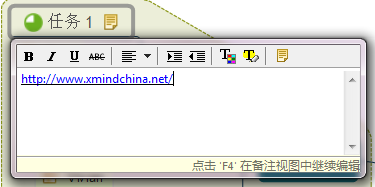
1. 如果在备注中输入“http://www.xmindchina.net”,将会自动生成超链接。 。
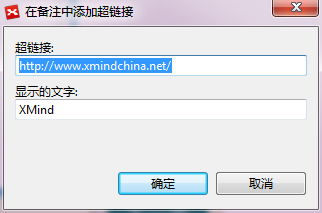
。2. 选择主题,打开菜单“窗口-> 备注”,在备注窗口中选择插入超链接进行添加。
 。
。
打开备注中的超链接
1. 打开备注窗口;2. 按住Ctrl(Mac上使用Command )键,单击链接即可打开链接。
注意:目前您只能在备注中插入本地的图片。
在备注窗口显示所有备注
1. 打开备注窗口;2. 单击画布,备注窗口可以显示所有备注。