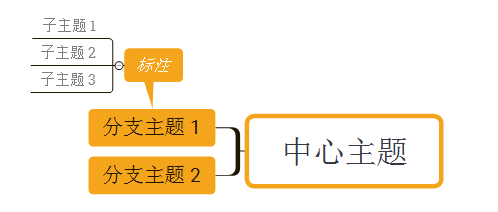
XMind 标注
标注是添加附加文本信息的有效方式,在XMind 7中,标注不再是一个形状,还可以成为主题的附件,可以添加子主题。
添加主题的附注
1. 选中主题;
2. 使用下面方式添加;
o 点击工具栏上的 图标。
图标。
o 使用菜单“插入-> 标注”。
o 右击主题,选择“插入-> 标注”。
o 使用快捷键“Alt+Enter”。
3. 添加完成后,可以输入文字,在属性窗口更改标注的属性;
4. 还可以使用“Tab”键添加子主题。

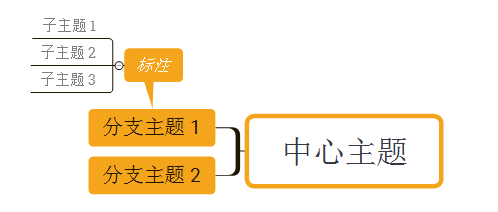
标注是添加附加文本信息的有效方式,在XMind 7中,标注不再是一个形状,还可以成为主题的附件,可以添加子主题。
添加主题的附注
1. 选中主题;
2. 使用下面方式添加;
o 点击工具栏上的 图标。
图标。
o 使用菜单“插入-> 标注”。
o 右击主题,选择“插入-> 标注”。
o 使用快捷键“Alt+Enter”。
3. 添加完成后,可以输入文字,在属性窗口更改标注的属性;
4. 还可以使用“Tab”键添加子主题。