
XMind 思维导图结构
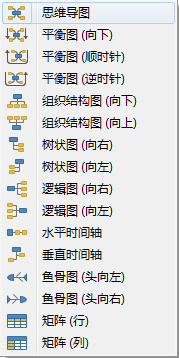
XMIND有8款16种不同的结构供您选择使用。它们是:思维导图、平衡图(向下、顺时针、逆时针平衡图)、组织结构图(向上和向下结构图)、树状图(向左和向右树状图)、逻辑图(向右和向左逻辑图)、时间轴(水平和垂直时间轴)、鱼骨图(向右和向左鱼骨图)以及矩阵图(行和列矩阵图)。不仅可以改变整个思维导图结构,还可以仅仅改变其中的一个分支。方法如下:
更改整个思维导图结构:
1. 选中中心主题;
2. 在菜单栏选择“窗口 -> 属性”,打开属性视图;
3. 在结构列表中选择您需要的结构。
更改某个分支的结构:
1. 选中分支主题的根主题;
2. 打开属性视图;
3. 在结构列表中选择需要的结构。
注意:
• 您可以在一张思维导图中使用多个结构。例如整张图是一个矩阵图,而一个分支为鱼骨图,另一个是逻辑图等等。
• 某个分支的根主题可以是分支主题,子主题或者某个分支主题。
思维导图属性修改
按照下列步骤修改当前思维导图的属性:
1. 点击图的空白处选中思维导图;
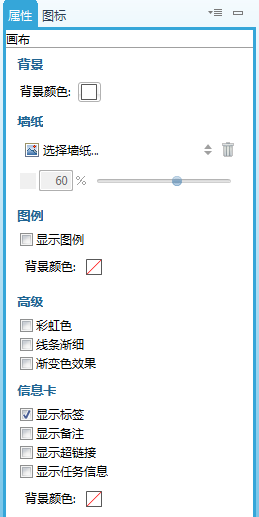
2. 打开属性视图:
o 调整“背景颜色”。
o 设置墙纸。
o 设置“彩虹线”和“线条渐细”。
o 图例。
导图导航
使用键盘上的箭头按钮可以导航到任意主题,还可以使用缩小/放大功能对导图进行查看:
• 使用导图编辑器下方的迷你工具栏进行缩放导图  。
。
• 使用菜单栏“查看->放大/缩小”。
• 使用快捷键: Ctrl + 鼠标滑轮 (Mac上使用 Alt Command)。