
XMind 剪贴画
XMind剪贴画中有100多个高质量图片,可以在XMind思维导图中使用,我们可以轻松的添加图片、并对添加的图片进行更改、格式化及删除。
添加图片到主题
1. 点击菜单栏“窗口-> 剪贴画”来打开剪贴画视图或者也可以点击工具栏图片下的“来自剪贴画”按钮。2. 选中主题,双击需要的图片皆可添加。

注意:选中多个主题可以同时添加同一个图片到这些主题。
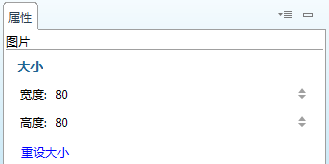
格式化图片
1. 右击图片。2. 选择“属性”主题可以设置图片的大小或者可以直接拖动选框进行调整。


更换图片
1. 点击菜单栏“窗口-> 剪贴画”来打开剪贴画视图或者也可以点击工具栏图片下的“来自剪贴画”按钮。2. 选中主题,双击需要的图片可以进行更换。