
一步一步教你XMind演示模式操作
XMind演示模式是XMind常用的功能之一,在对导图进行讲解时运用演示模式能够使得导图清晰有序,主次分明。本文就一步一步教你如何进行XMind演示模式操作。
在XMind中想要使用演示模式的时候,点击【视图】中的“进入演示模式”。

跳转至演示界面后,演示模式中首先展现的便是导图的中心主题。
将鼠标在界面正下方滑动,便可出现演示操作栏,在这里可以对XMind演示进行掌控。

点击“下一个”将会展示下一个二级主题(中心主题为一级主题)。
点击“深入”便可展开主题,显示下一层级的主题。
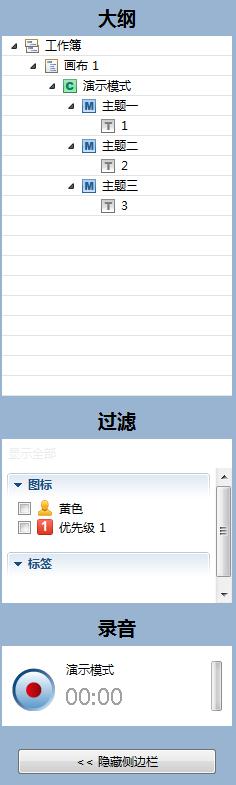
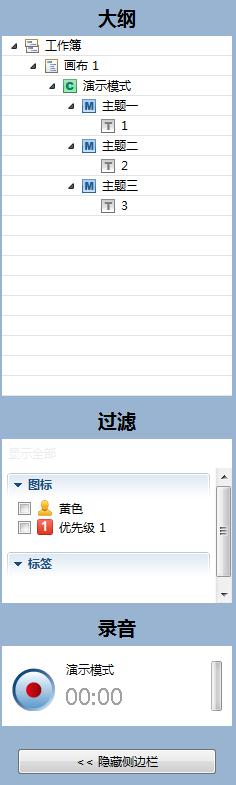
显示/隐藏侧边栏,点击则可以显示或者隐藏界面左侧的显示栏,侧边栏中包括导图大纲,过滤功能以及录音。

点击灯泡图案按钮即可调节演示模式的亮度。
点击最右边的滑动可对演示模式进行视图大小调节。

当你想要退出时,点击左边退出演示。
更多关于XMind思维导图的精彩内容可以点击参考XMind 帮助手册。
XMind演示模式是XMind常用的功能之一,在对导图进行讲解时运用演示模式能够使得导图清晰有序,主次分明。本文就一步一步教你如何进行XMind演示模式操作。
在XMind中想要使用演示模式的时候,点击【视图】中的“进入演示模式”。

跳转至演示界面后,演示模式中首先展现的便是导图的中心主题。
将鼠标在界面正下方滑动,便可出现演示操作栏,在这里可以对XMind演示进行掌控。

点击“下一个”将会展示下一个二级主题(中心主题为一级主题)。
点击“深入”便可展开主题,显示下一层级的主题。
显示/隐藏侧边栏,点击则可以显示或者隐藏界面左侧的显示栏,侧边栏中包括导图大纲,过滤功能以及录音。

点击灯泡图案按钮即可调节演示模式的亮度。
点击最右边的滑动可对演示模式进行视图大小调节。

当你想要退出时,点击左边退出演示。
更多关于XMind思维导图的精彩内容可以点击参考XMind 帮户手册。