
XMind 默认风格
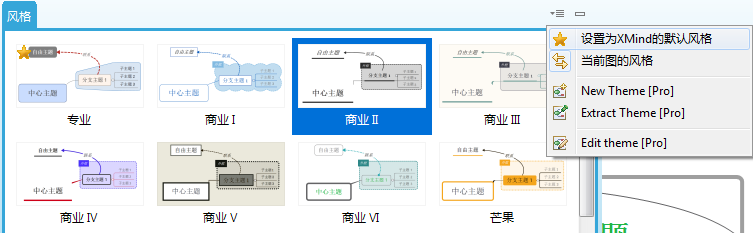
在XMind中,风格涵盖了我们对一个思维图的各种属性的设置,例如图的背景颜色、墙纸、线条的形状/颜色、主题的字体/颜色等等。这样可以很轻松的通过更改一个风格来改变其整个导图的样式,还可以选中一个风格,点击视图工具栏上的 “设置为XMind的默认风格”的按钮将喜欢的风格设置为缺省值。
 。
。
如果您使用的是XMind专业版,您还可以根据自己喜好设计属于您自己的风格,并将其设置为缺省的风格。具体可以参考风格与风格编辑器部分。

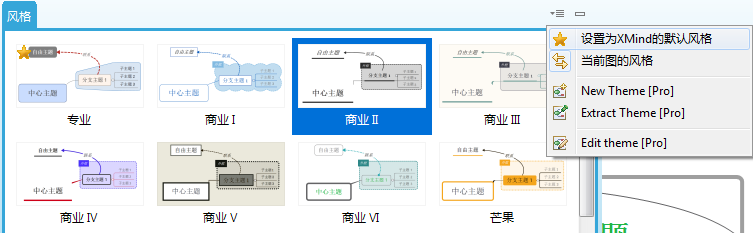
在XMind中,风格涵盖了我们对一个思维图的各种属性的设置,例如图的背景颜色、墙纸、线条的形状/颜色、主题的字体/颜色等等。这样可以很轻松的通过更改一个风格来改变其整个导图的样式,还可以选中一个风格,点击视图工具栏上的 “设置为XMind的默认风格”的按钮将喜欢的风格设置为缺省值。
 。
。
如果您使用的是XMind专业版,您还可以根据自己喜好设计属于您自己的风格,并将其设置为缺省的风格。具体可以参考风格与风格编辑器部分。