
XMind 联系
在一张思维导图中,如果两个主题、外框或者主题与外框之间有一些关系,可以用一根线将两者联系起来。这就是XMIND联系。
 。
。
您可以轻松地添加联系,增加联系的文字描述,以及修改联系的属性。 方法如下:
添加联系
1. 选中一个主题或者外框;
2. 以下三种方法均可以开始添加联系:
o 点击工具栏上的联系图标  。
。
o 在菜单中选择“插入->联系”。
o 使用键盘快捷键“Ctrl+L”(Mac用户请使用 Command )。
o 右击主题,选择“插入-> 联系”。
3. 点击目标主题或者外框;
4. 如果需要,您可以双击联系上的文字框输入描述。
更改联系属性
1. 选中联系,打开属性视图;
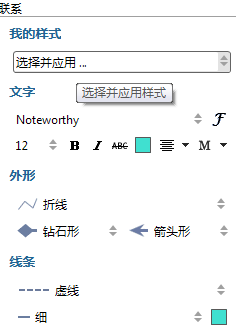
2. 可以在视图中修改线的形状、颜色、样式及联系描述文字的字体,大小,颜色等。  。
。
注意
• 可以为任意两个主题、外框或者主题与外框之间添加联系。
• 每个主题或者外框都可以有多个联系。