
Trae Builder:AI驱动的高效项目开发模式
Builder
Builder 模式可以帮助你从 0 到 1 开发一个完整的项目,并无缝集成到您的项目开发流程中。 在 Builder 模式中,AI 助手会根据您的需求调用各种工具来响应。这些工具包括用于分析代码文件、编辑代码文件、运行命令等的工具,使响应更加精确和高效。
拓展阅读: 《在计算机中,Builder是什么意思?一文读懂》
可用的模型
- DeepSeek-Chat(V3)
- DeepSeek-Reasoner(R1)
- Doubao-1.5-pro
Builder 模式的工作流程
在 Builder 模式中,AI 助手会主动读取当前项目文件的内容,分解任务并逐步执行,包括:
- 提取相关上下文
- 创建或修改文件
- 生成并运行终端命令
- 分析命令运行状态
配置 PowerShell(Windows)
对于 Windows 操作系统,若需要使用 Builder 模式,则必须为 Trae 配置 PowerShell 6 或更高版本。若当前非此配置,参考以下步骤完成配置:
- 安装 PowerShell 6 或更高版本。安装说明参考此文档。
- 返回 Trae 并打开 终端 面板。
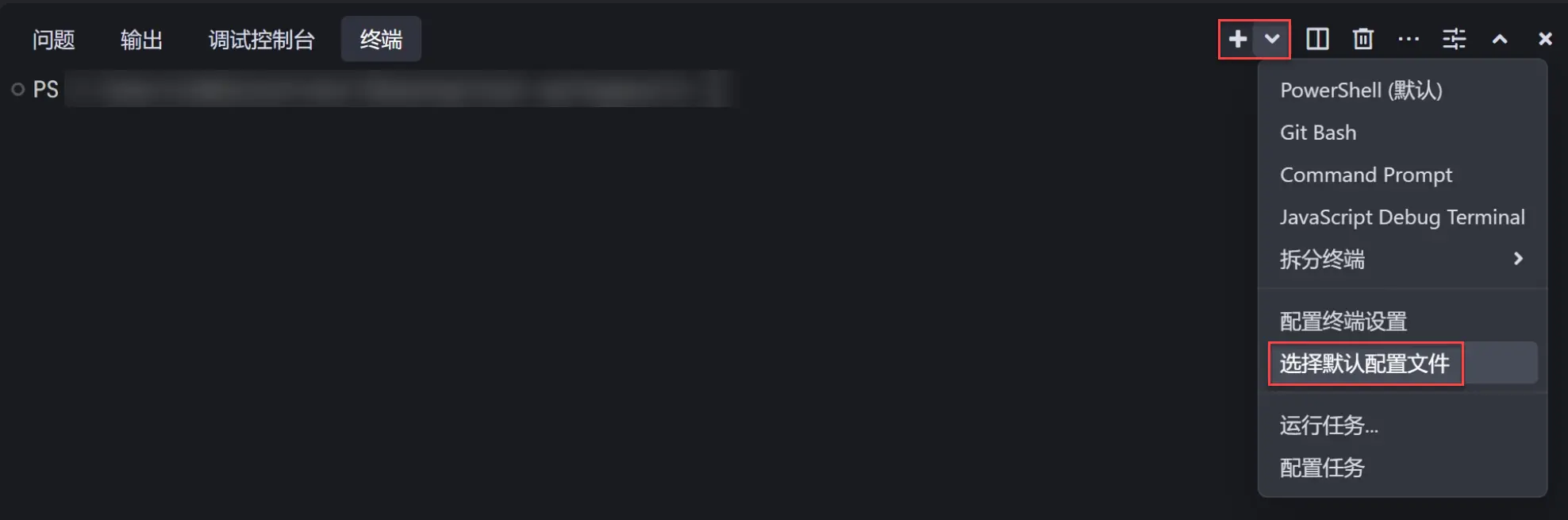
- 点击右上方区域的 + > 选择默认配置文件。
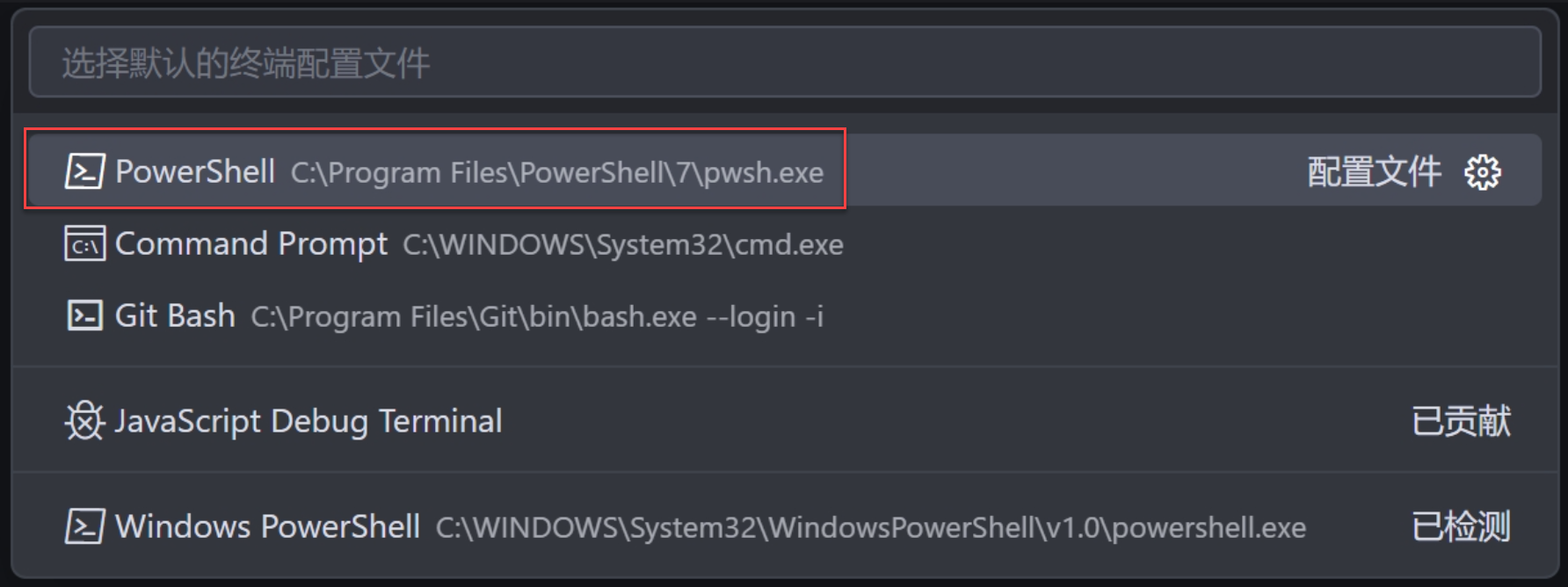
 界面上方显示配置文件选择列表。
界面上方显示配置文件选择列表。 -
选择带有
\PowerShell\{版本号}\xxx字样的配置文件(一般会自动检测到 )。注意
- {版本号} 大于等于 6。
- 勿选择系统内置的旧版本 PowerShell,例如图中的 Windows PowerShell。
启用 Builder 模式
- 使用快捷键(macOS:Command + U;Windows:Ctrl + U)打开侧边对话框。
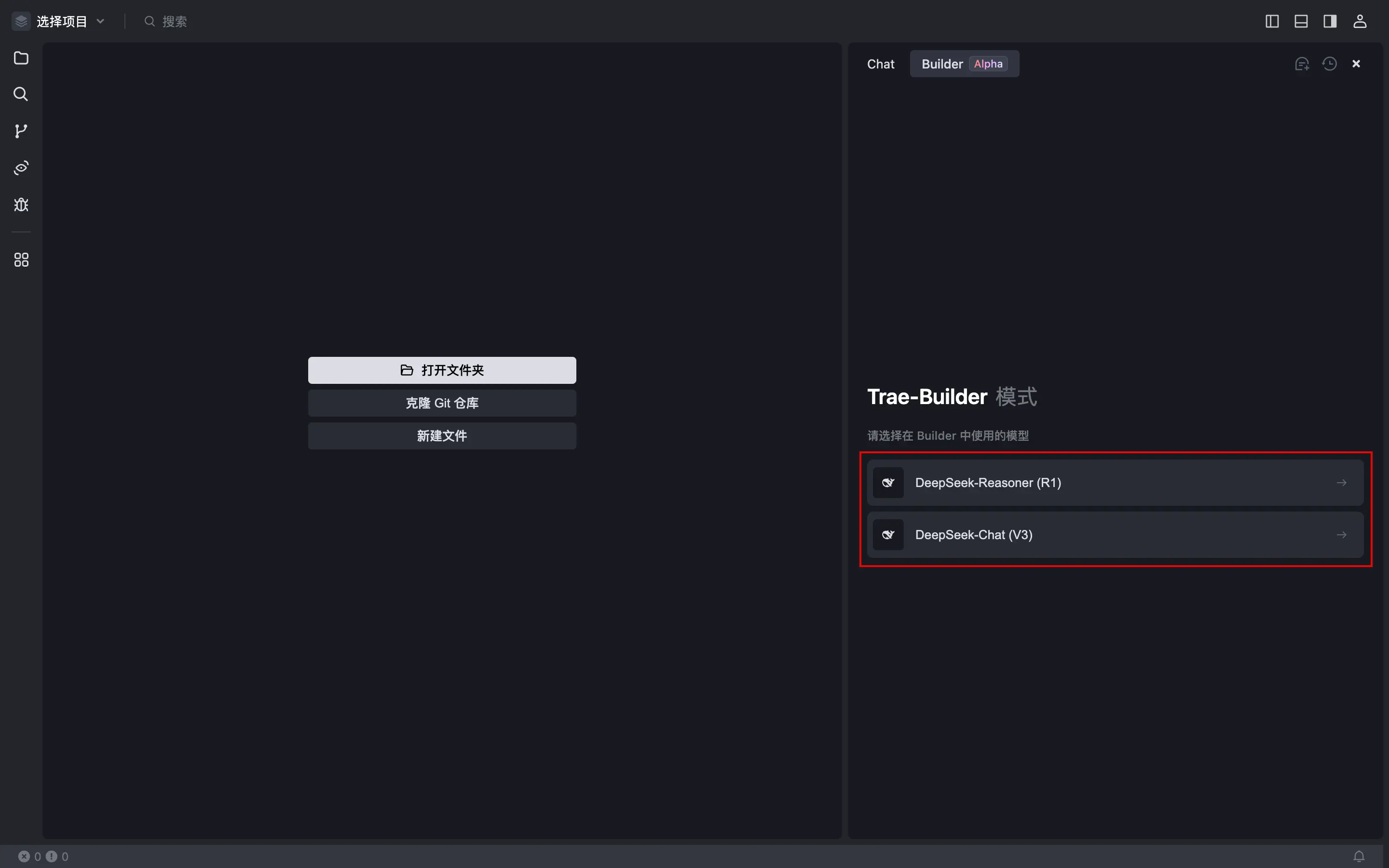
- 在侧边对话框的左上角,点击 Builder。
- 在 Builder 对话框中,点击 启用 Builder 按钮。

- 选择你想使用的大语言模型。

探索 Builder 模式
Builder 模式提供了一系列实用功能,能够高效且精准地协助你从 0 到 1 开发项目。
使用自定义模型
Trae 预置了一系列业内表现比较出色的模型,你可以直接切换不同的模型进行使用。此外,Trae 还支持通过 API 密钥(API Key)接入自定义模型,从而满足个性化的需求。详情参考《模型》。
添加上下文
AI 助手可以理解当前项目的上下文,包括代码、文件和文件夹,从而更准确地满足您的开发需求。详情请参考“上下文”。
多模态输入
您可以在聊天中添加图片,例如错误截图、设计草图、参考样式等,以更准确、高效地表达您的需求。详情请参考“多模态输入”。
生成和处理代码变更
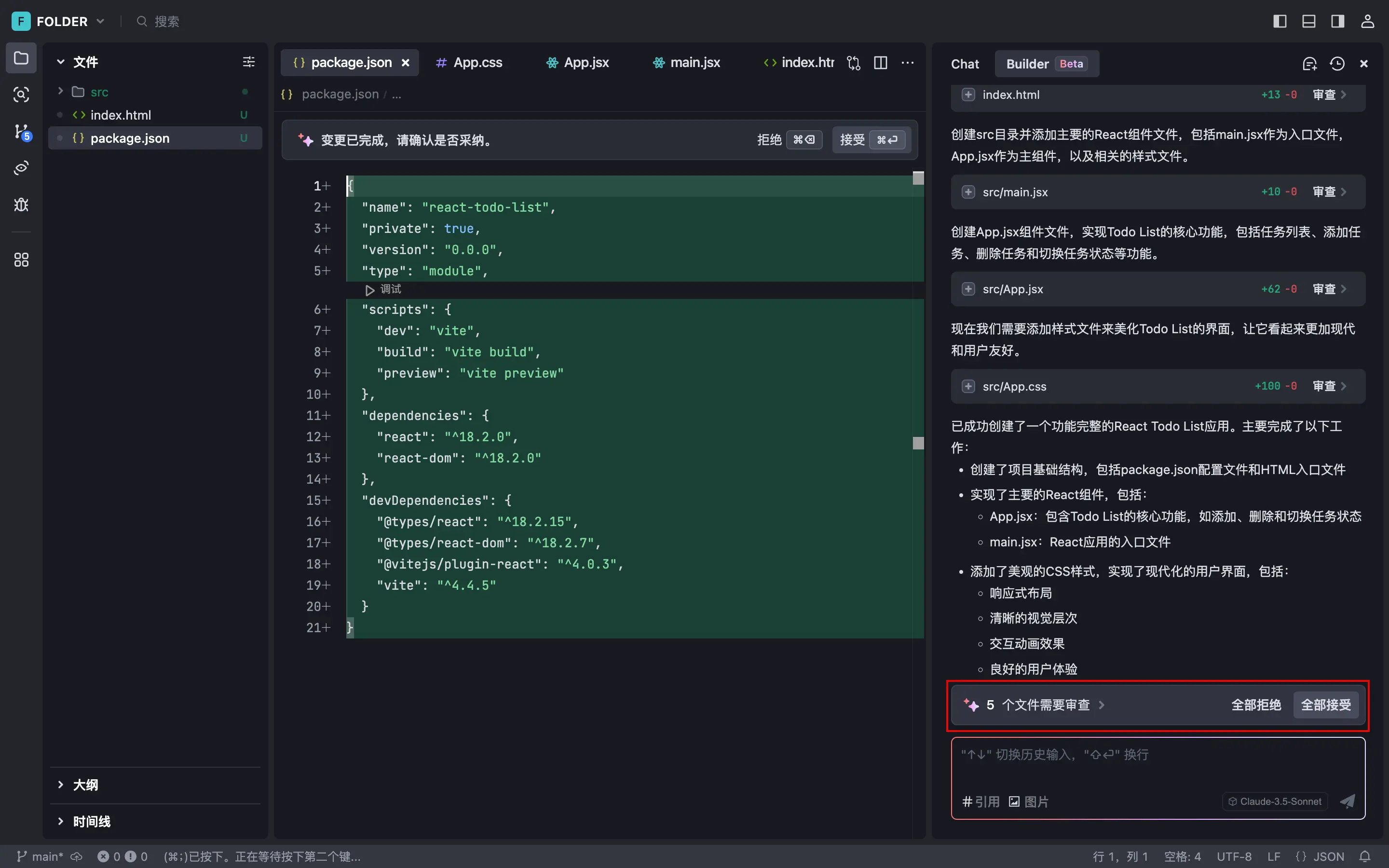
根据您的需求,AI 助手会自动生成代码变更,包括创建新文件和编辑现有文件中的代码。
注意
为了方便您预览代码变更,Trae会自动保存AI助手生成的代码变更。如果您拒绝代码变更,它们将从磁盘中删除。
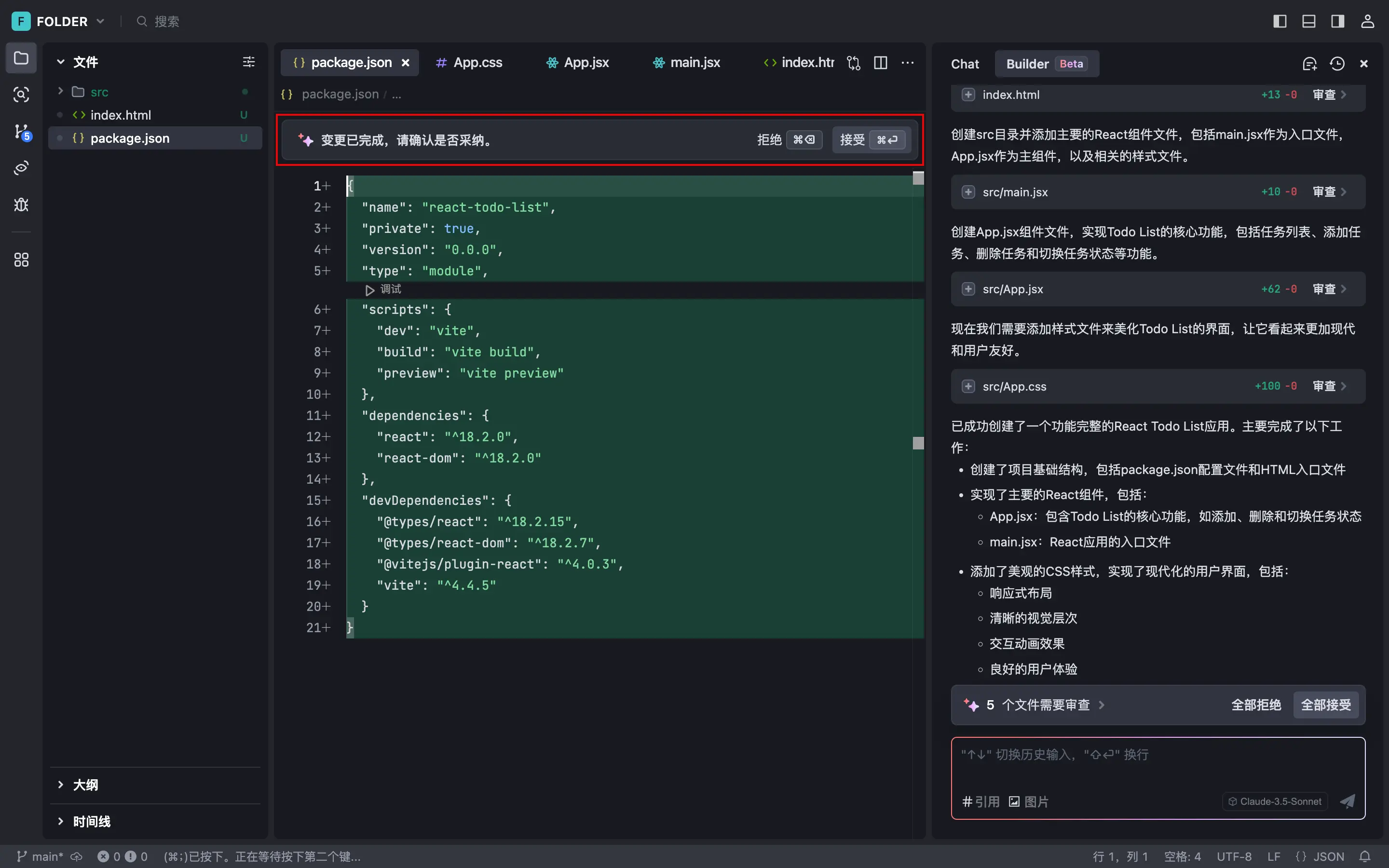
您可以接受或拒绝代码变更,包括:
-
处理多个文件中的所有代码变更: 在输入框上方的文件列表中,点击“
Accept All(全部接受)”或“Reject All(全部拒绝)”按钮,批量接受或拒绝当前项目中的所有代码变更。
-
处理单个文件中的所有代码变更: 在编辑器中打开文件,点击顶部提示栏中的“
Accept(接受)”(快捷键:Command + Enter)或“Reject(拒绝)”(快捷键:Command + Backspace)按钮,批量接受或拒绝当前文件中的所有代码变更。
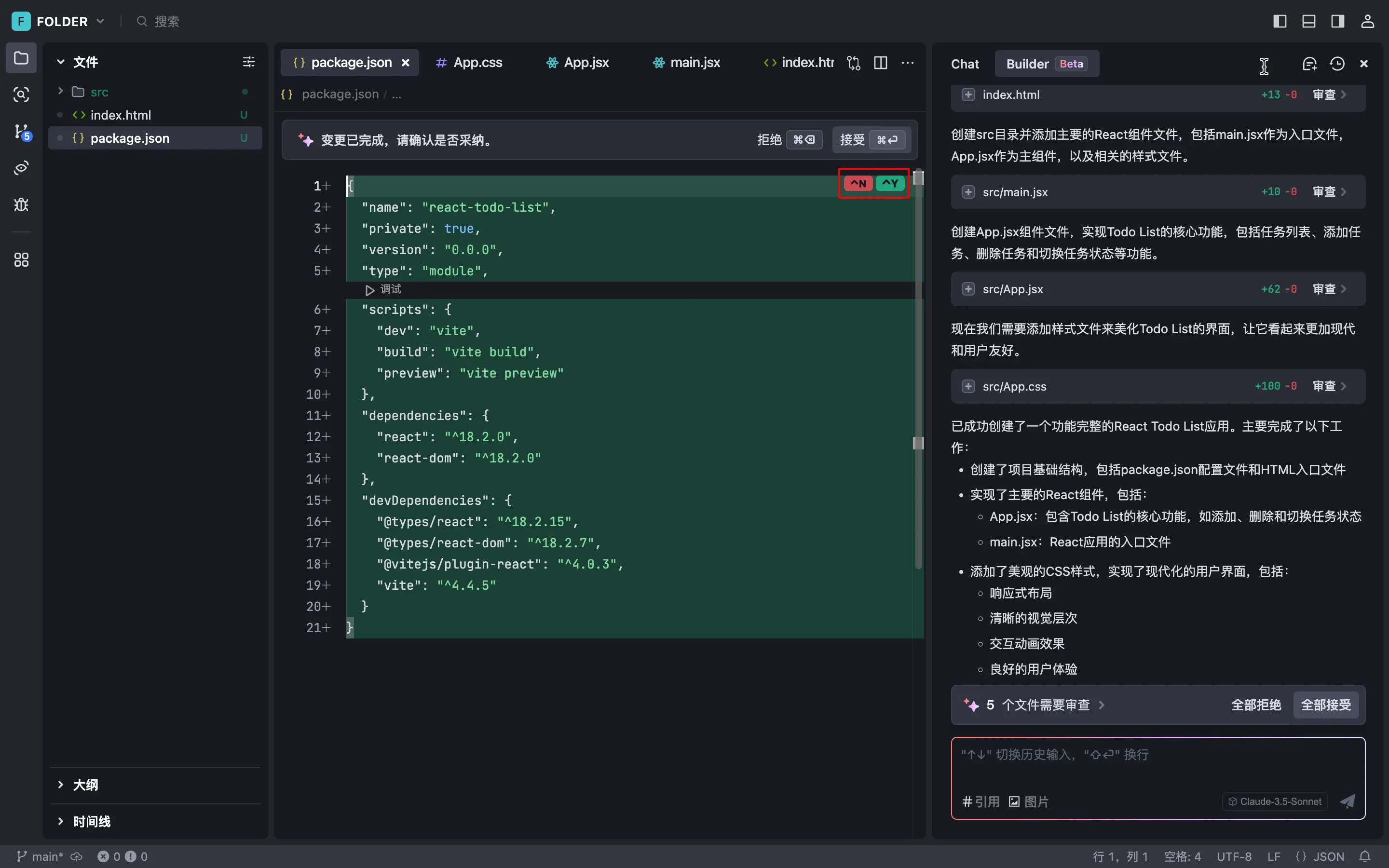
-
处理单个代码变更: 点击编辑器中特定代码变更右上角的
^Y或^N按钮,接受或拒绝该特定变更。
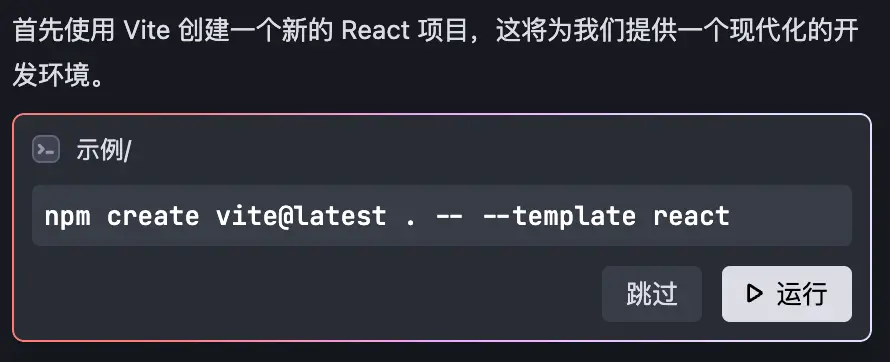
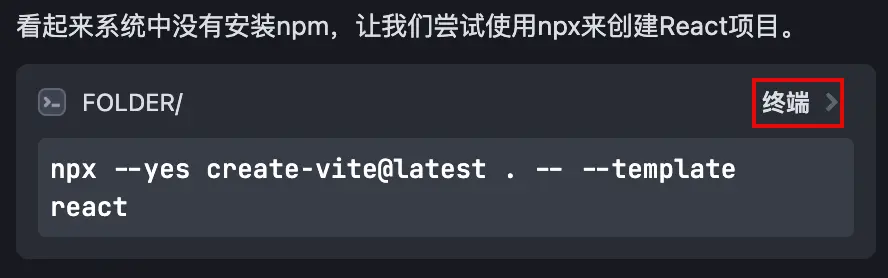
生成并运行命令
根据你的需求,AI 助手会适时推荐必要的 Shell 命令供你运行(以下图为例)。你可以选择运行或跳过某个命令,AI 助手会根据你的操作完成后续的工作。

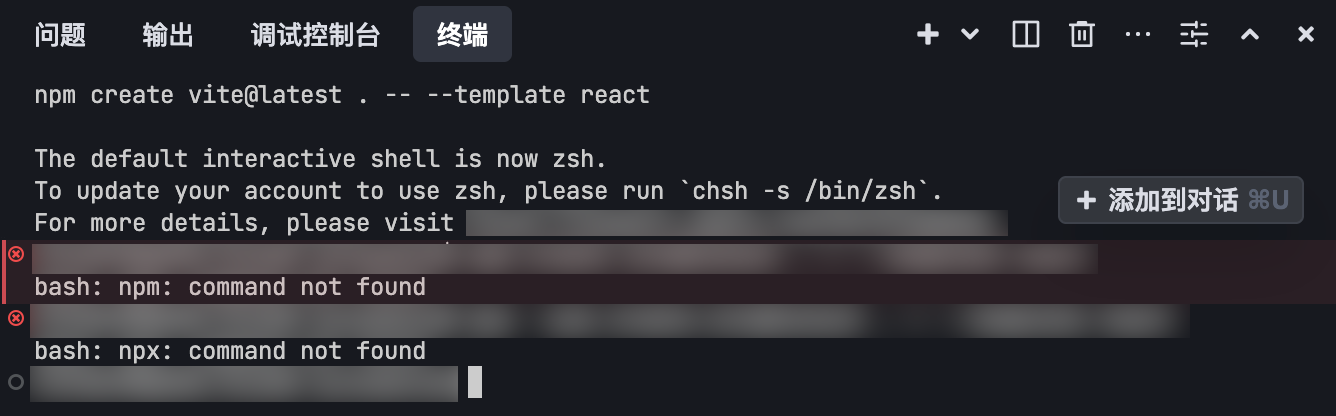
点击“Run(运行)”后,命令将在 Trae 的终端中执行。命令运行完成后,AI 助手会自动读取并分析结果。如果执行过程中出现问题,AI 助手将分析原因并提供建议解决方案。

如果命令成功运行,您可以点击命令卡片右上角的“终端”按钮,在终端中查看该命令的执行日志。

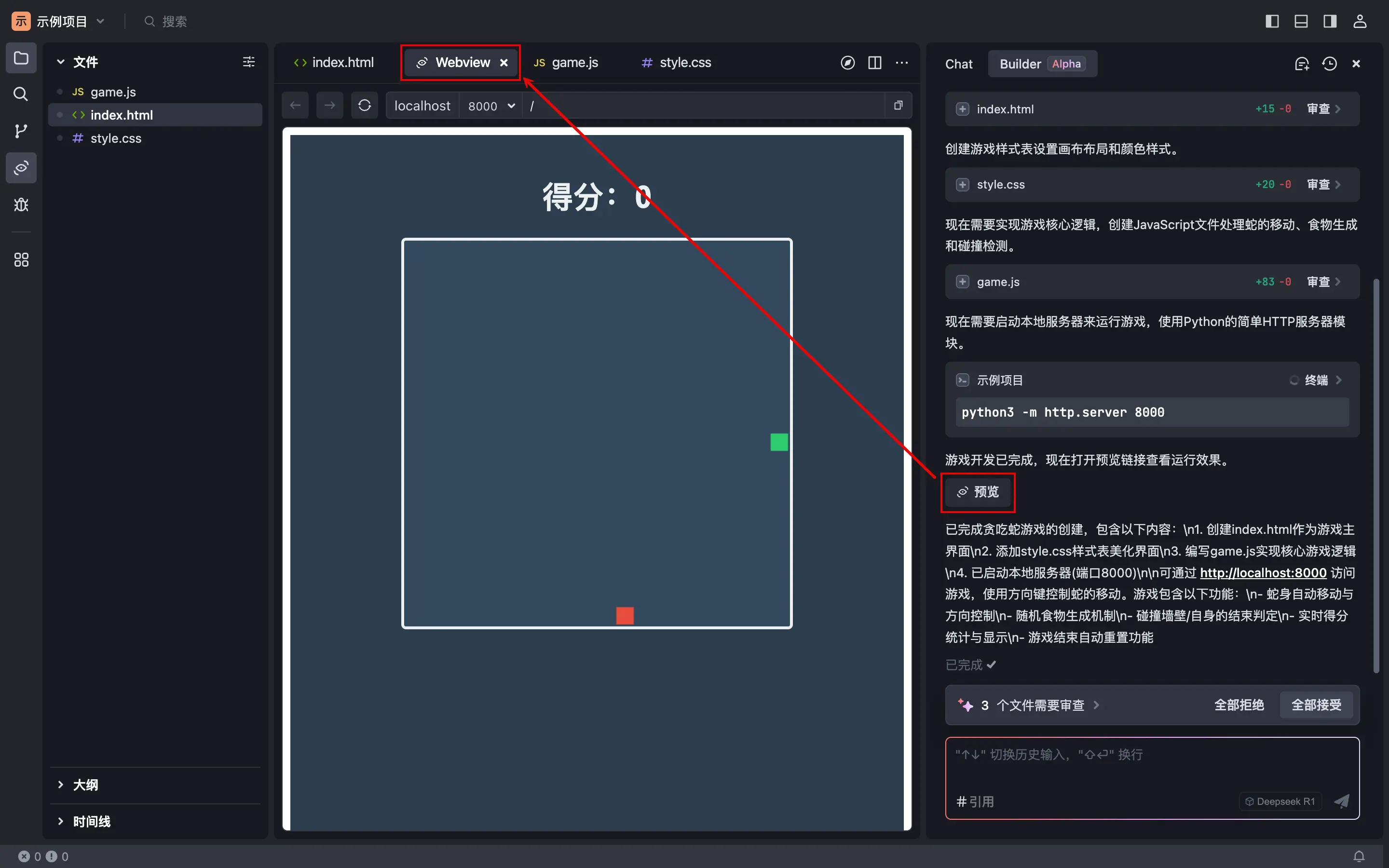
预览结果
完成您的需求后,AI 助手会提供一个“Preview(预览)”按钮。点击此按钮将在 Webview 窗口中展示结果。

在预览期间,如果您继续与 AI 助手互动并修改需求,结果将在 Webview 窗口中实时更新。
在 Webview 窗口的右上角,您可以点击“Open in Browser(在浏览器中打开)”按钮,将窗口在浏览器中打开以预览结果。

回退到之前的版本
您可以将项目回退到某次聊天之前的版本。
提示
- 回退操作不可撤销;
- 仅支持回退最新 Builder 窗口中的项目;
- 仅支持回退到最近 10 轮聊天内的版本。
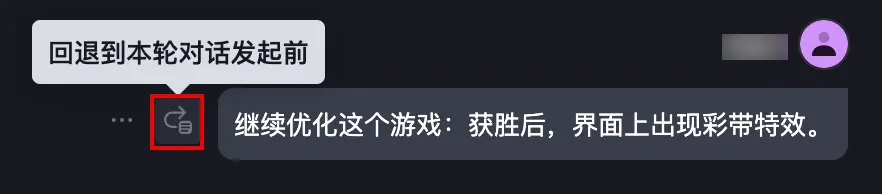
- 找到目标聊天气泡。
-
在左侧点击“
Revert(回退)”按钮。
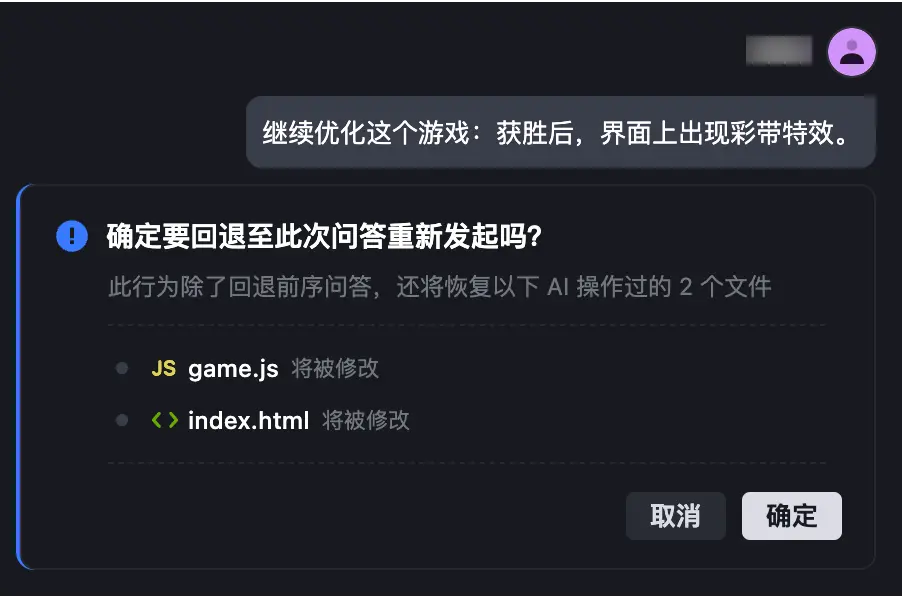
将出现一个对话框,显示此次回退影响的文件。

-
点击列表中的文件名。
文件将在编辑器中打开,并显示
ned in the editor an(即将发生的变更)。 - 确认此次回退带来的影响。
-
如果影响符合预期,点击“
Confirm(确认)”按钮。Builder 开始回退项目。
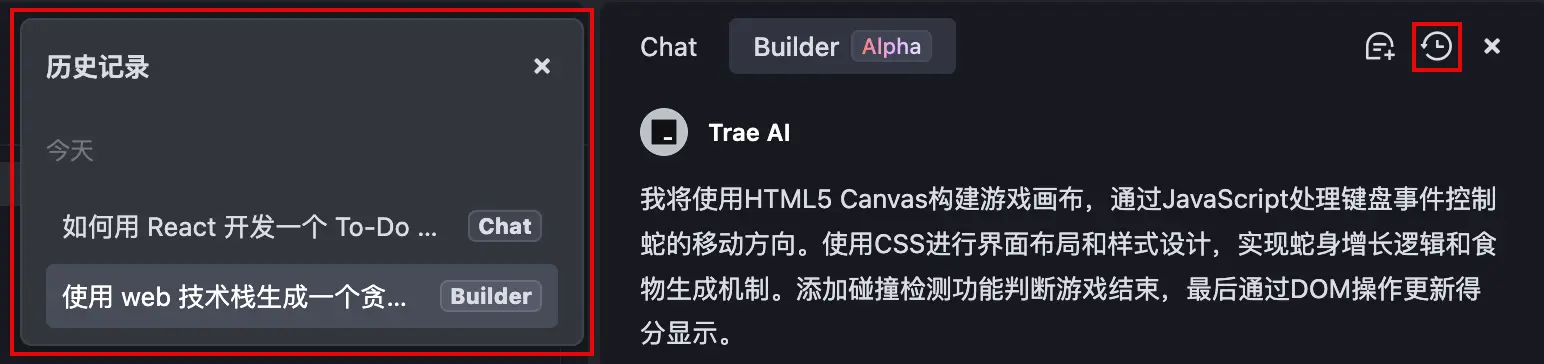
管理历史聊天
-
点击 Builder 窗口右上角的“
Show History(显示历史)”按钮,历史面板将出现- 在左侧,显示聊天模式和 Builder 模式的所有历史聊天记录。
- 要查看特定的历史聊天记录,点击相应条目即可跳转到该部分。
- 如果需要删除历史聊天记录,将鼠标悬停在目标条目上,并点击右侧的“
Delete(删除)”按钮。
注意
已删除的对话记录无法恢复。