TRAE 扩展插件:安装、禁用与卸载扩展指南
管理插件
在 TRAE 中,您可以安装、禁用或卸载插件。
安装插件
您可以从 TRAE 或 VS Code 的插件市场安装插件,或直接将本地的 .vsix 文件导入至 TRAE IDE。
从 TRAE 的插件市场安装
-
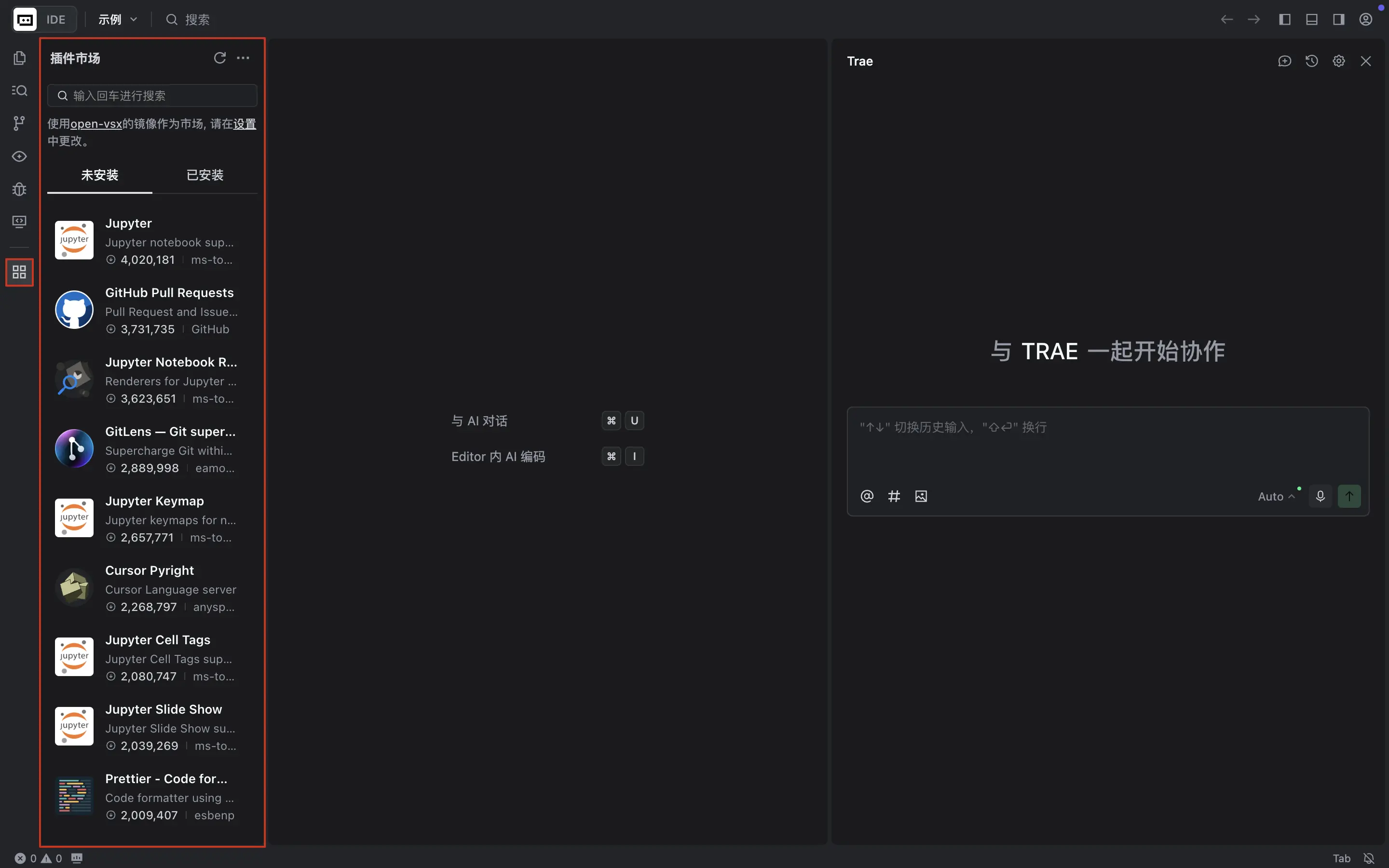
在左侧导航栏中,点击 插件市场 图标。
界面左侧显示 插件市场 面板。

-
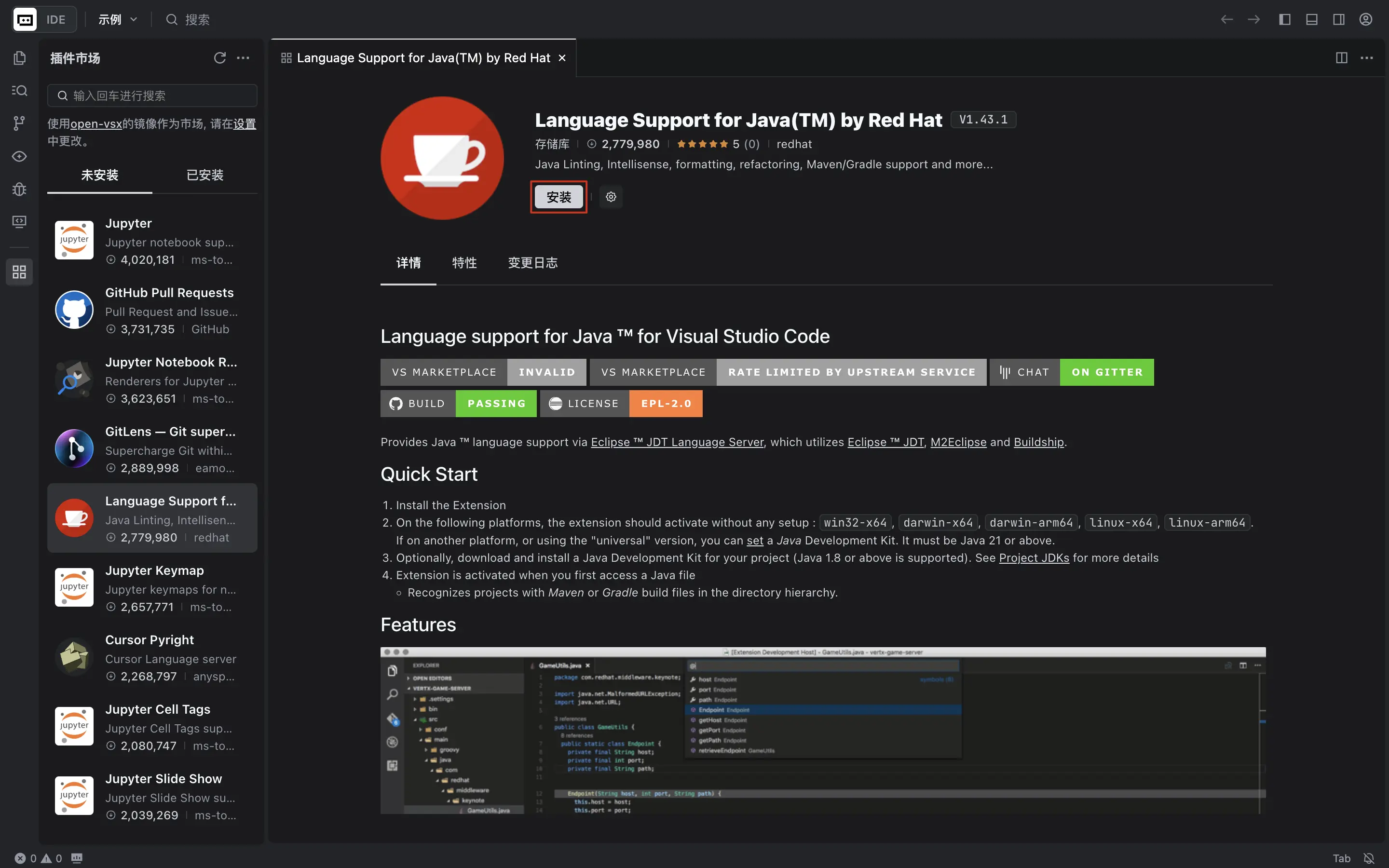
搜索你想要的插件并在 未安装 列表中将其选中。
界面上显示该插件的详情窗口,展示该插件的详细说明、变更日志等信息。
-
点击“
Install(安装)”按钮。
TRAE 开始安装插件。安装完成后,插件将出现在“
Installed(已安装)”列表中。
从VS Code 的插件市场安装
💡提示
C/C++ 插件等区分平台架构的插件无法使用此方法安装,需自行下载所使用的平台架构的 VSIX 文件。
如果 TRAE 的插件市场未提供你所需的插件,可以将 VS Code 插件市场中的插件安装至 TRAE。
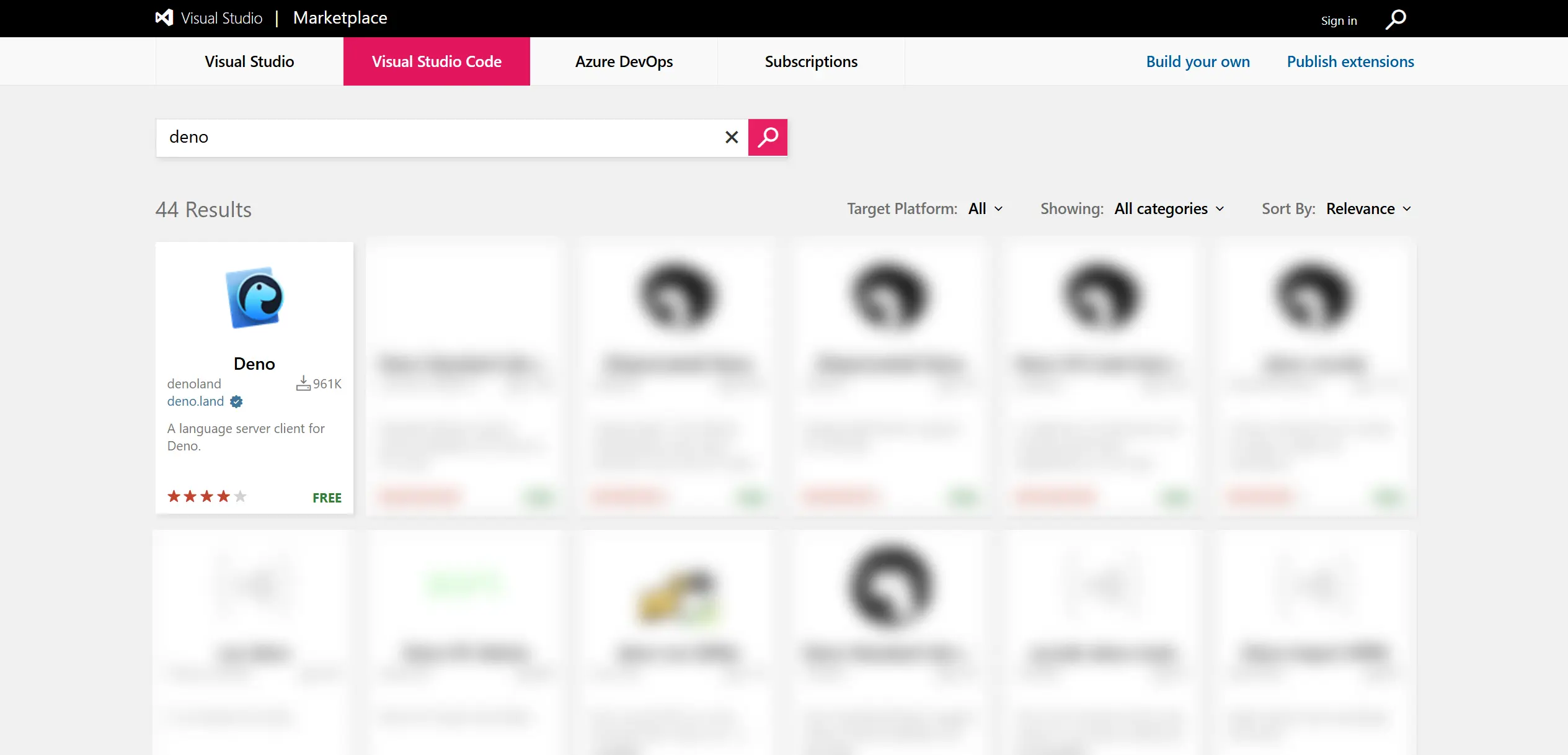
- 访问 VS Code 的插件市场
-
搜索你想要的插件,例如:Deno。

-
在搜索结果中,点击你所需的插件。
你会前往该插件的详情页。
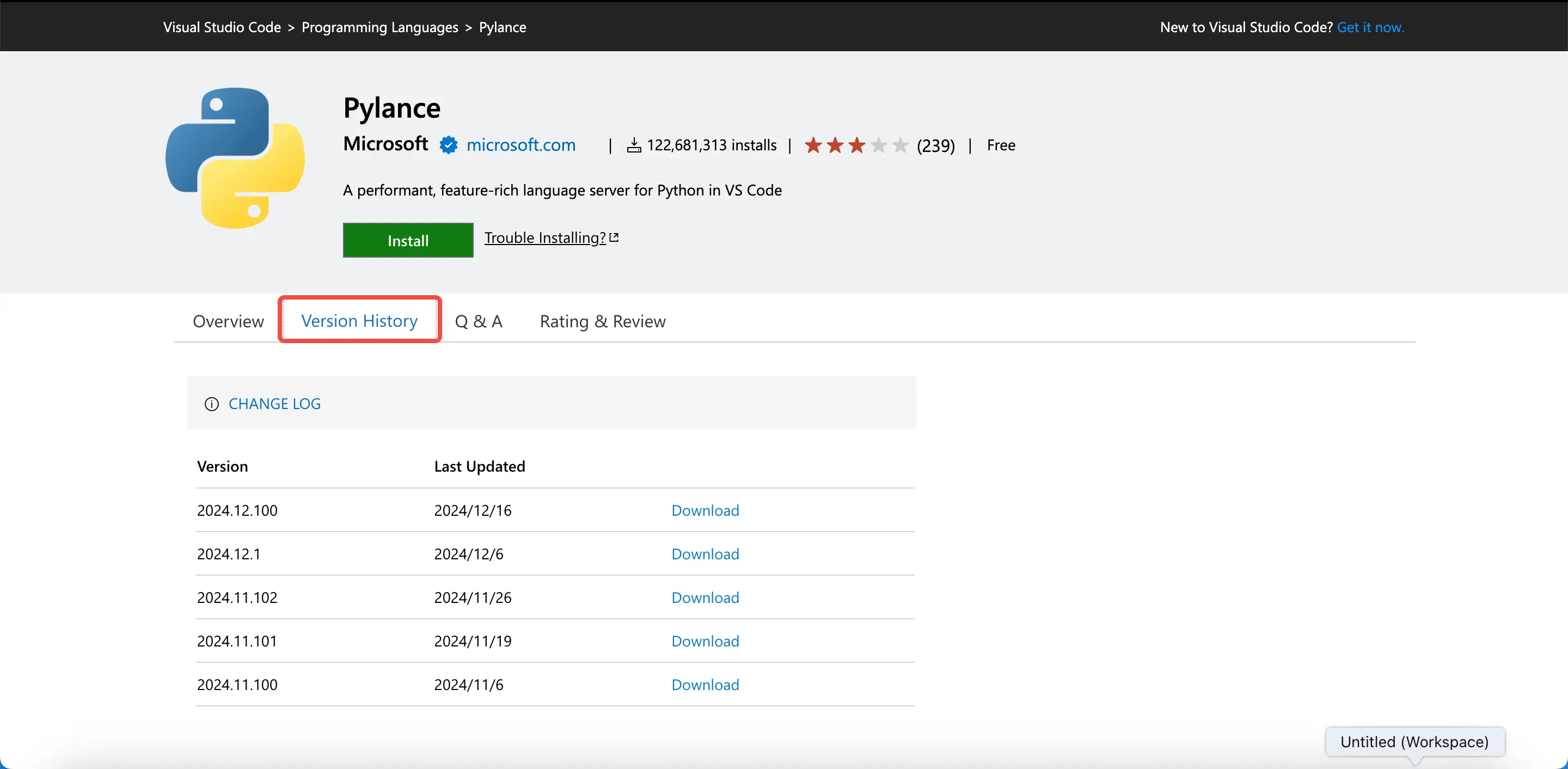
- 在详情页中,点击 Version History。
-
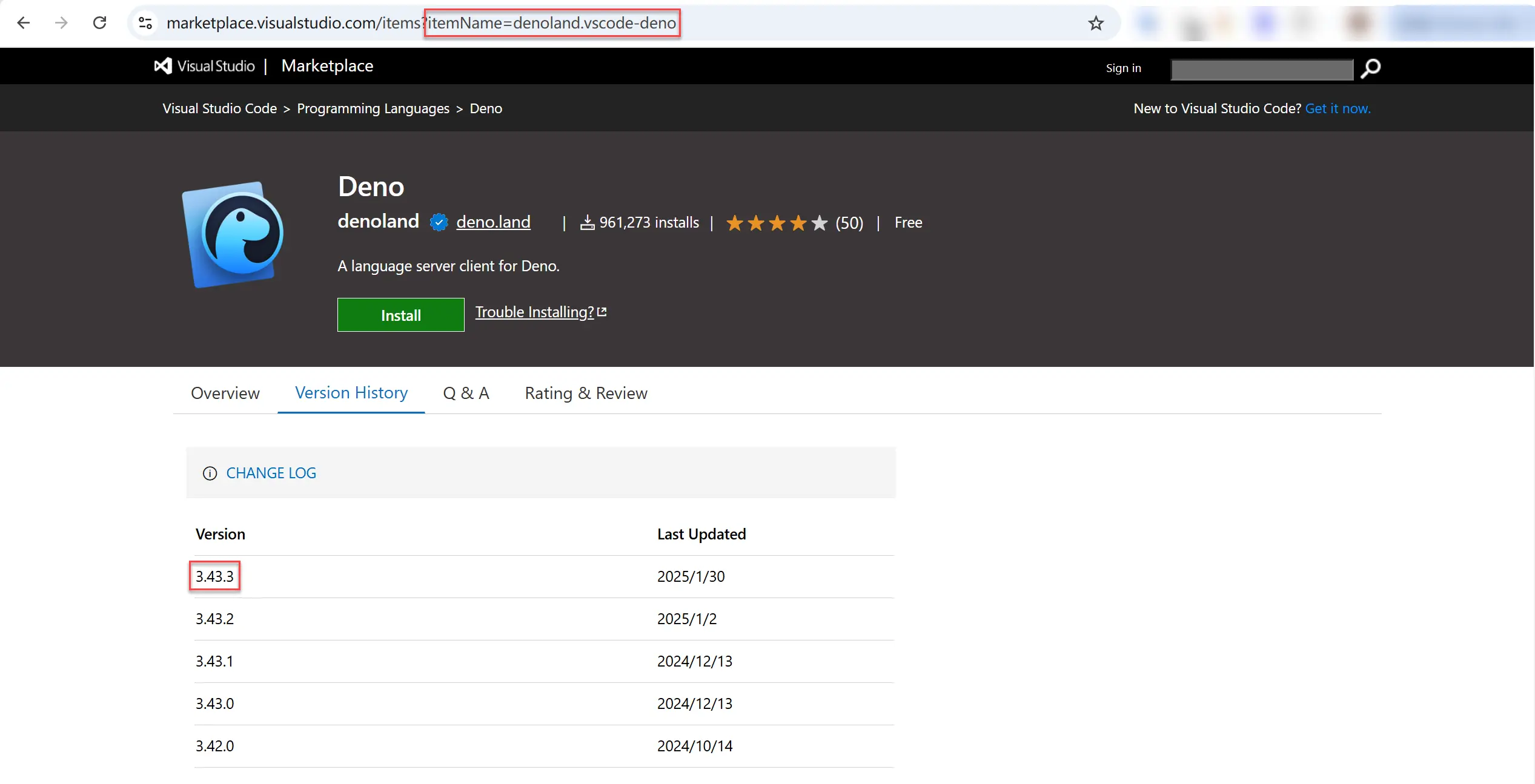
结合插件页的 URL 和 Version History 中的信息,提取出以下信息(以 Deno 为例):
itemName:URL Query 中的itemName字段,如截图中的denoland.vscode-deno,并将小数点(.)前后的内容分成以下两个字段:- fieldA:
denoland - fieldB:
vscode-deno version:如截图中的3.43.3

-
使用提取出来的 3 个字段的值替换下方 URL 中的同名字段。
模板: https://marketplace.visualstudio.com/_apis/public/gallery/publishers/${itemName.fieldA}/vsextensions/${itemName.fieldB}/${version}/vspackage 示例: https://marketplace.visualstudio.com/_apis/public/gallery/publishers/denoland/vsextensions/vscode-deno/3.43.3/vspackage -
在浏览器中输入修改后的 URL,然后按下回车键。
浏览器开始下载该插件。
- 下载完成后,返回 TRAE 并打开插件市场。
-
将下载的
.vsix文件拖拽至 插件市场 面板中。TRAE 开始自动安装该插件。安装完成后,该插件会出现在 已安装 列表中。
导入本地 .vsix 文件
- 在左侧导航栏中,点击 插件市场 图标,打开 插件市场 面板。
-
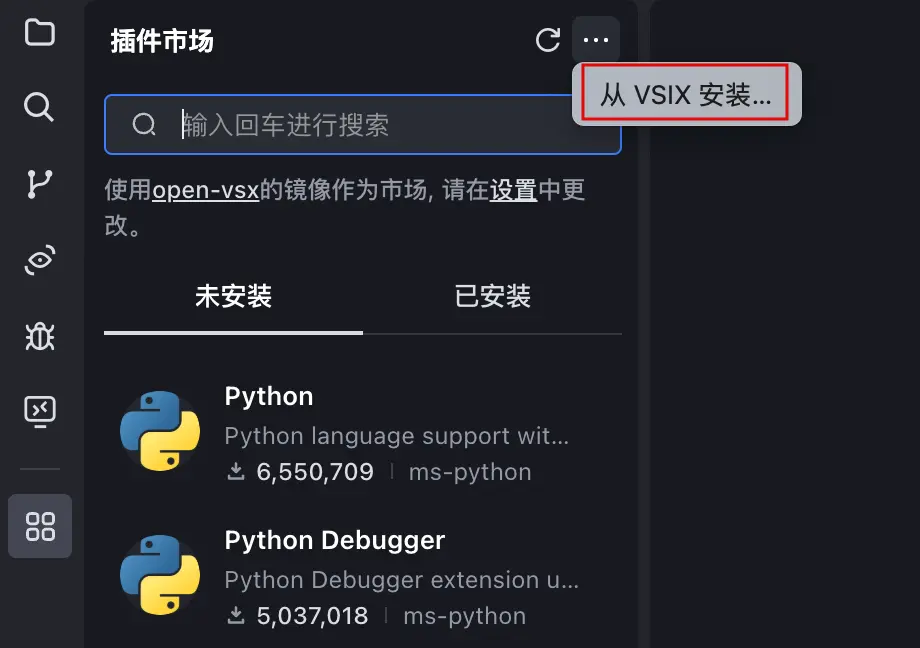
在面板右上角,点击 ··· > 从 VSIX 安装。

- 在弹窗中,选择目标
.vsix文件导入至 TRAE IDE。
禁用插件
- 打开 TRAE 的插件商店。
- 在“
Installed(已安装)”列表中,找到您想要禁用的插件。 -
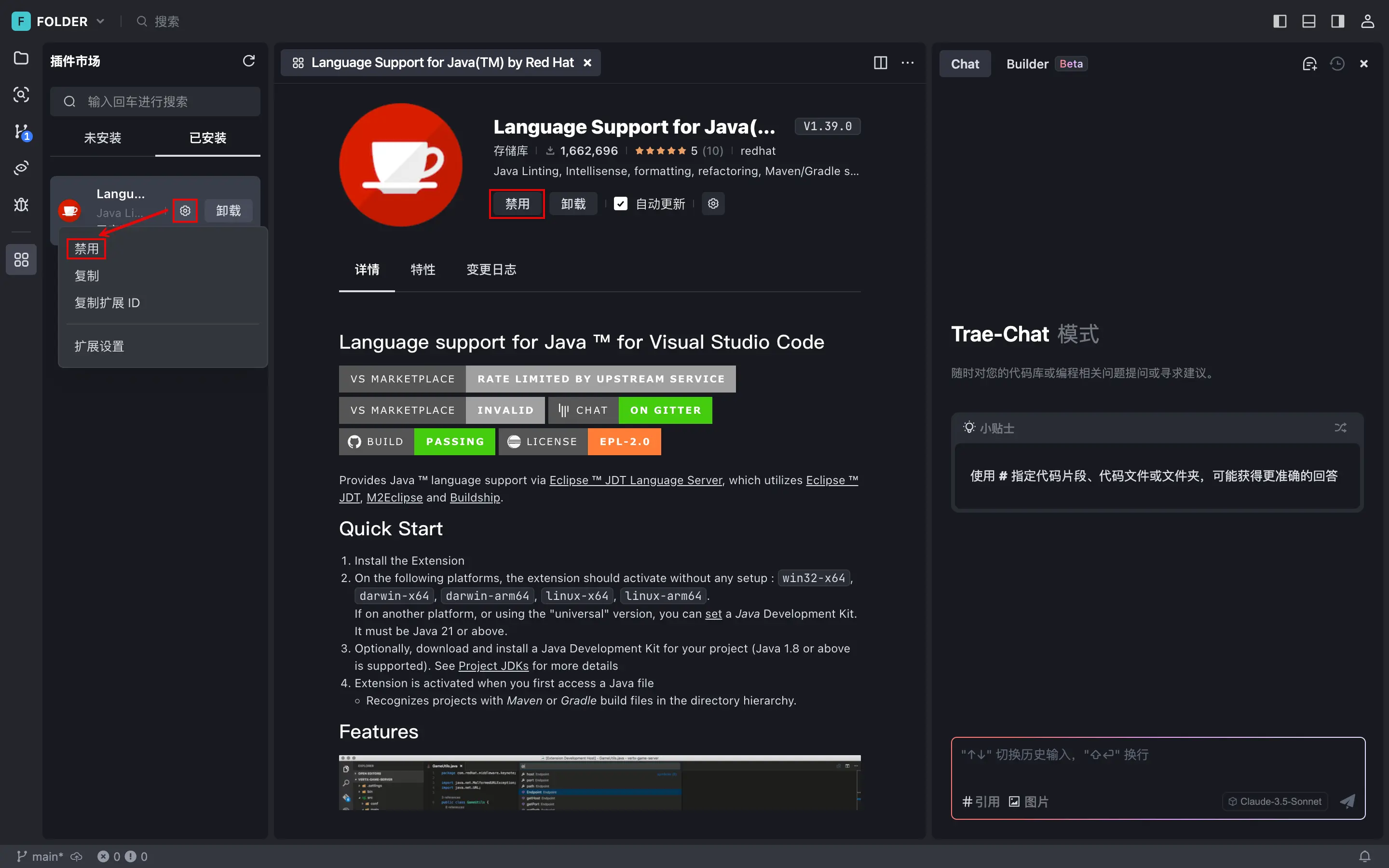
将光标悬停在插件上,点击“
Settings(设置) >Disable(禁用)”。 或者 点击插件以打开其详细信息窗口,然后点击“Disbale(禁用)”。
卸载插件
- 打开 TRAE 的插件市场。
- 在“
Installed(已安装)”列表中,找到您想要卸载的插件。 -
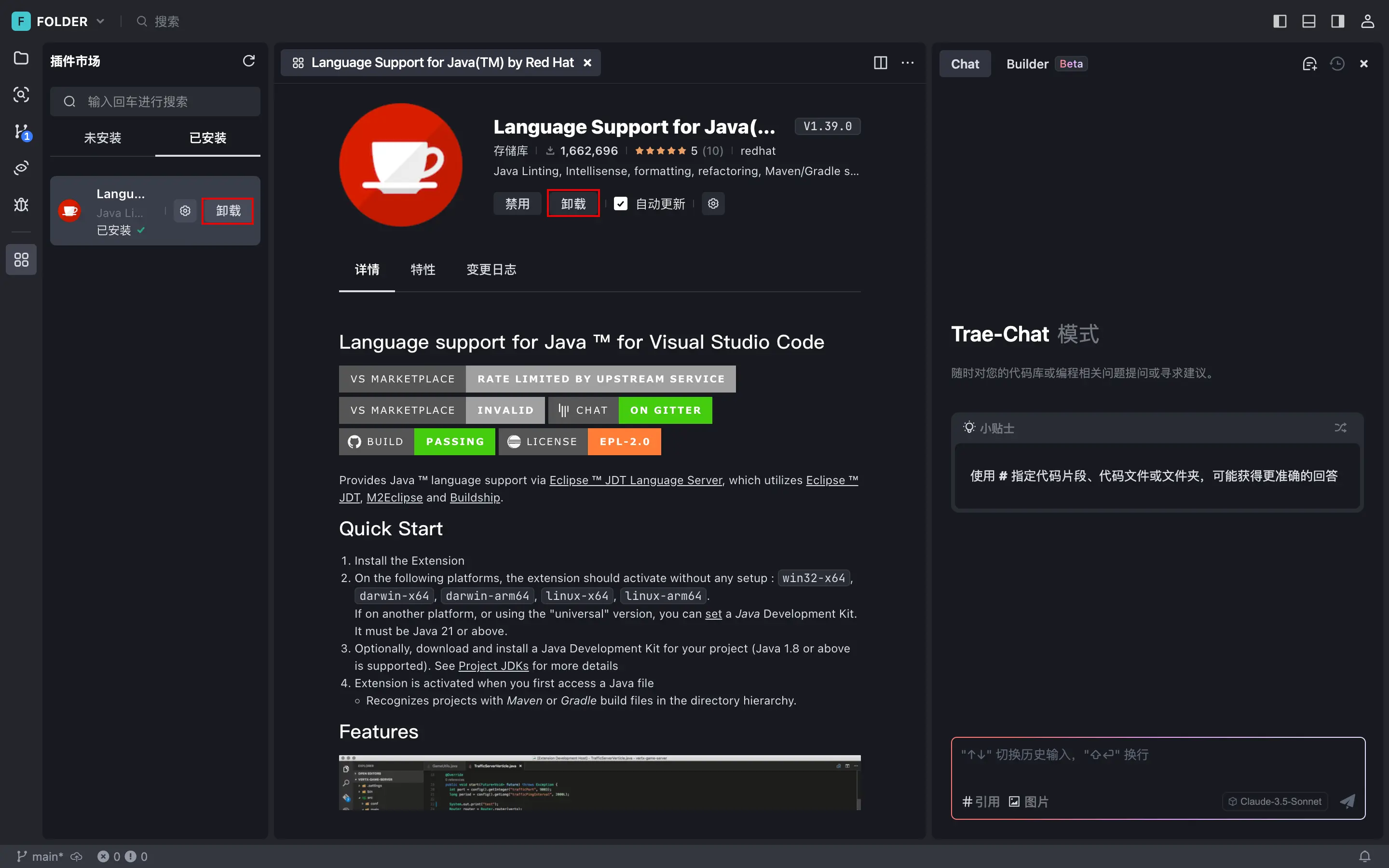
将光标悬停在插件上,点击“
Uninstall(卸载)”。
或者
点击插件以打开其详细信息窗口,然后点击“Uninstall(卸载)”。
常见问题
暂不支持安装 VS Code 插件市场中某个版本的插件
若 VS Code 插件市场中某个版本的插件依赖了新版 VS Code 中的某些接口,则可能会导致该插件与 TRAE 不兼容。你可以查看该插件的 Version History,然后下载该插件的历史版本。