
Trae 主题设置教程
主题直接影响 Trae CN 的用户界面元素以及编辑器的高亮颜色。你可以通过选择不同的主题来切换 Trae CN 的用户界面的颜色风格,使其更加符合你的个人喜好和编码环境。
使用 Trae CN 预置的主题
Trae CN 提供三种预置的主题,分别为暗色、深蓝和亮色。
 |
 |
 |
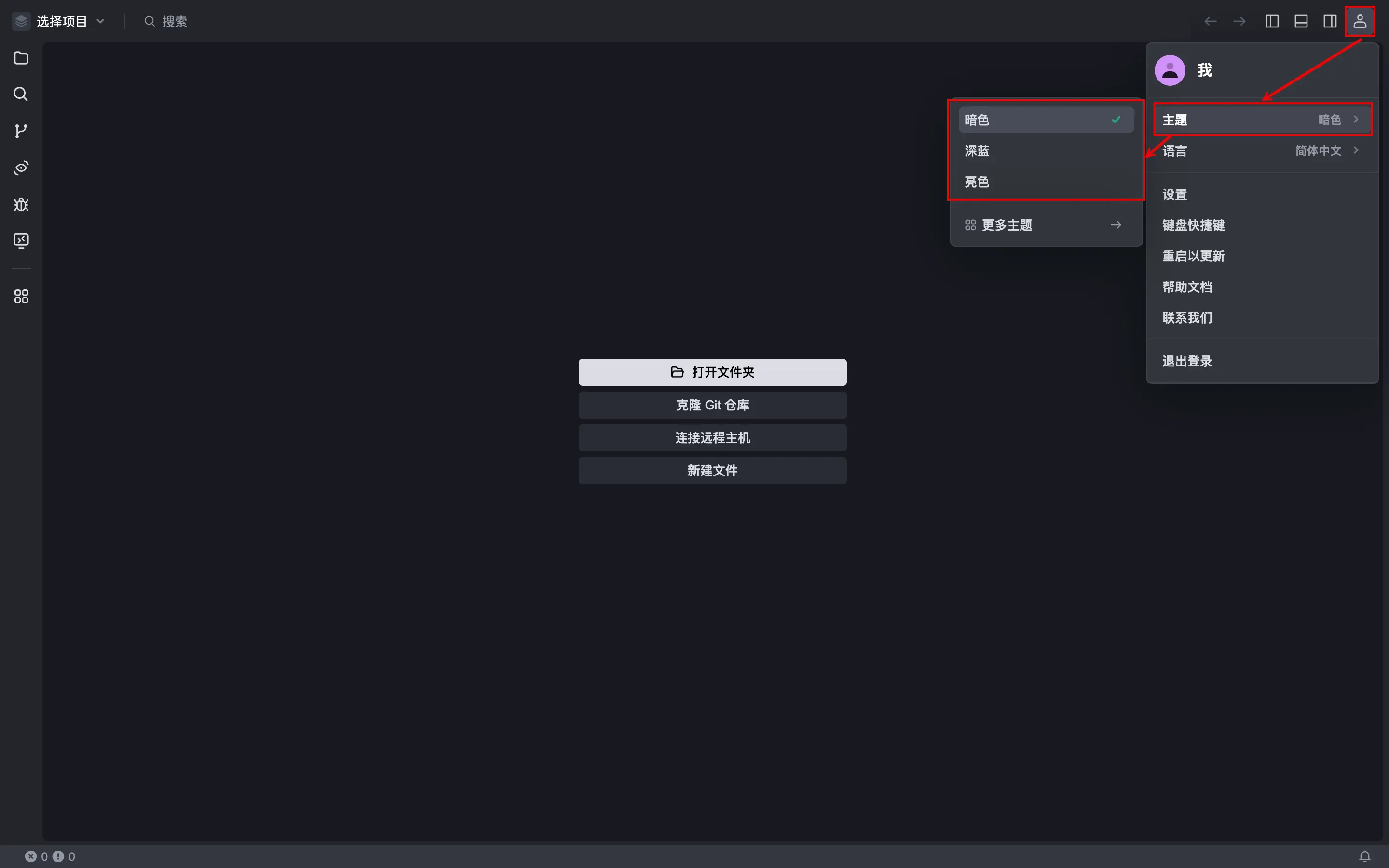
你可以点击界面右上角的 头像图标(登录状态)/ 设置图标(未登录状态)> 主题 来切换预置的主题。

使用其他已安装的主题
除预置的主题外,Trae CN 中还默认安装了其它主题,包括浅色、浅色+、现代深色等,你可以使用这些主题。
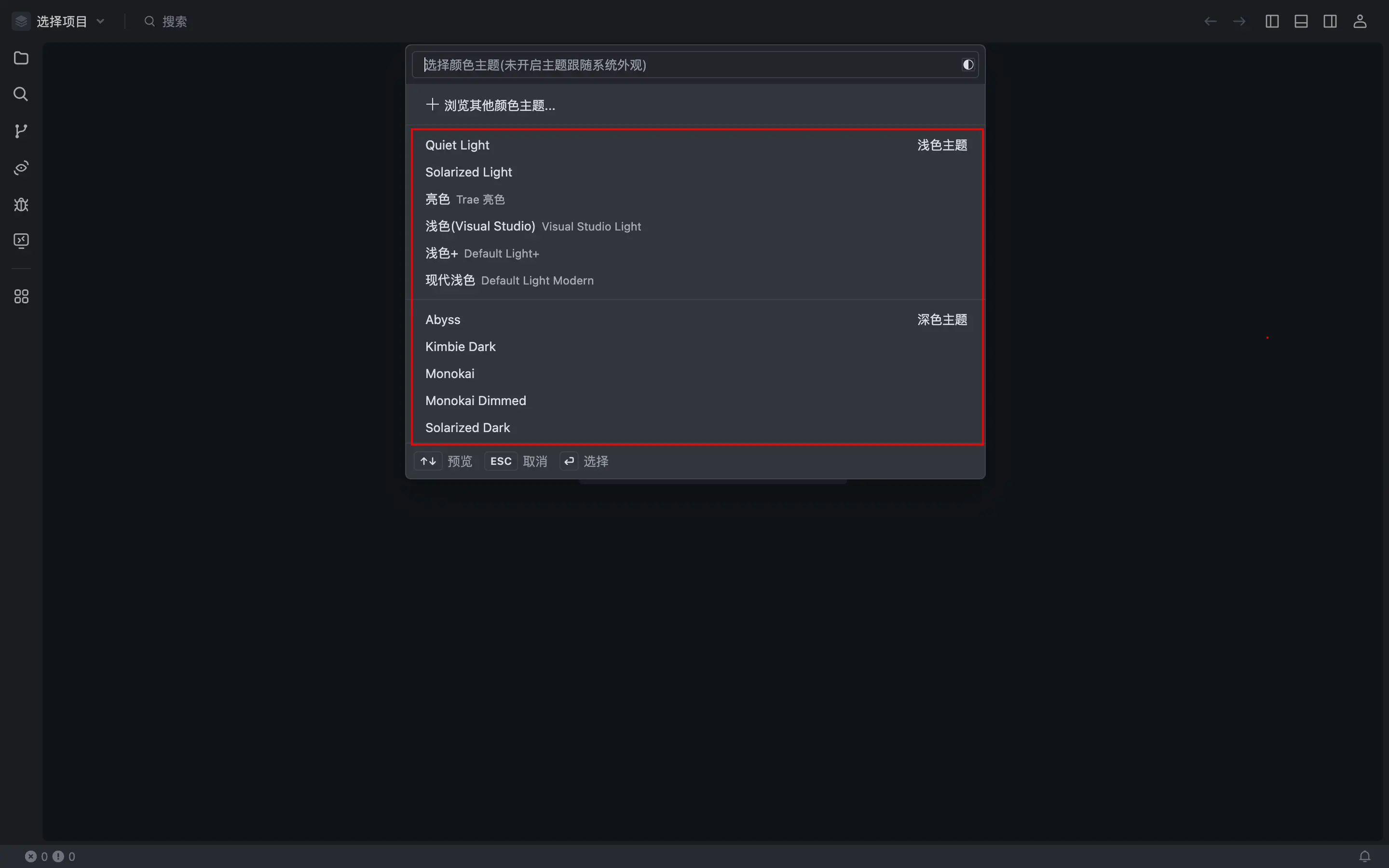
- 在界面右上角,点击 头像图标(登录状态)/ 设置图标(未登录状态)> 主题 > 更多主题,或使用快捷键(macOS:Command + K + T;Windows:Ctrl + K + T),打开主题设置面板。
-
选择其它已安装的主题。

使用来自插件市场的主题
许多开发者已将自己制作的主题上传到了插件市场,你可以在 Trae CN 中安装并使用这些主题。
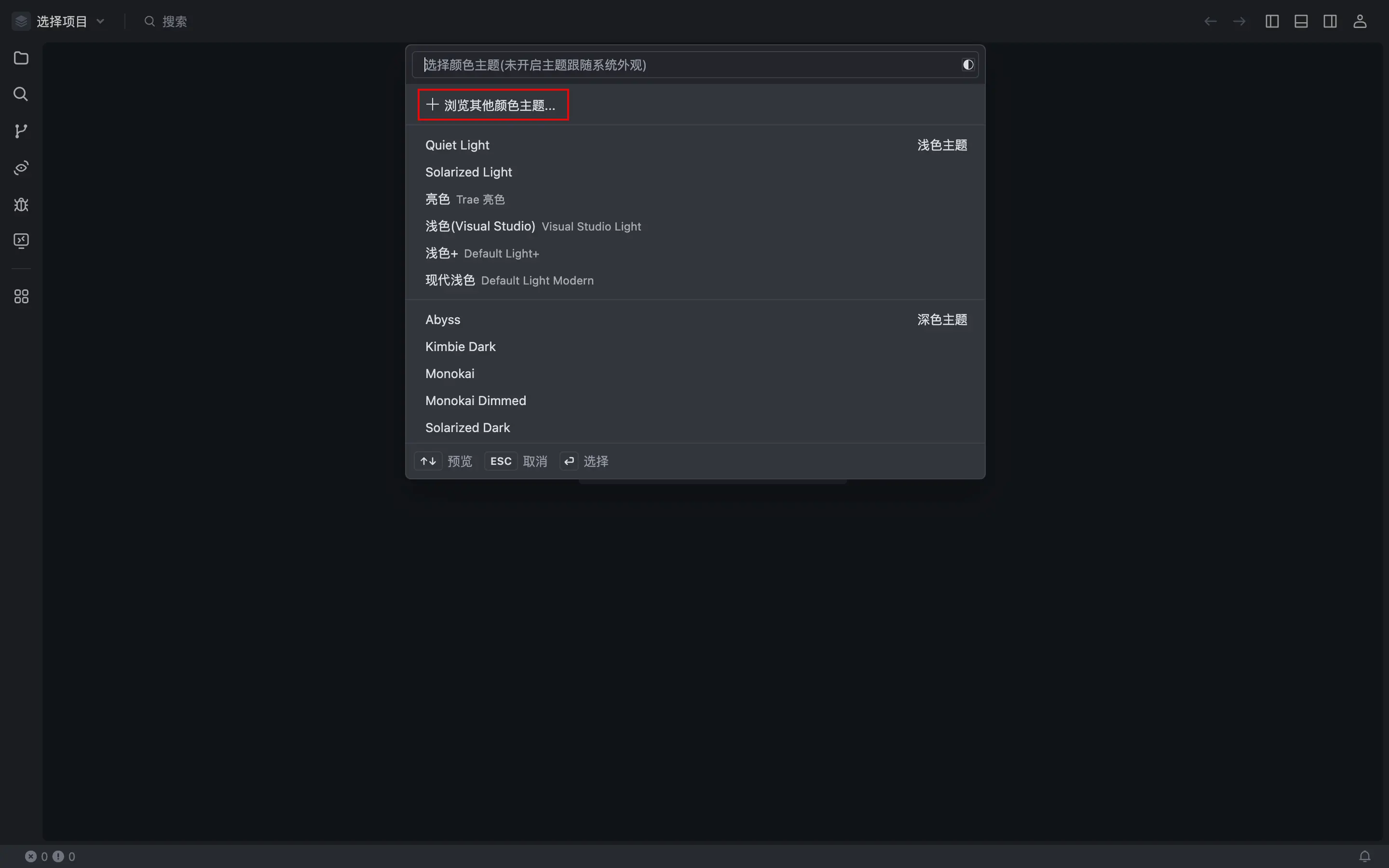
- 在界面右上角,点击 头像图标(登录状态)/ 设置图标(未登录状态)> 主题 > 更多主题,或使用快捷键(macOS:Command + K + T;Windows:Ctrl + K + T),打开主题设置面板。
-
点击 + 浏览其他颜色主题。

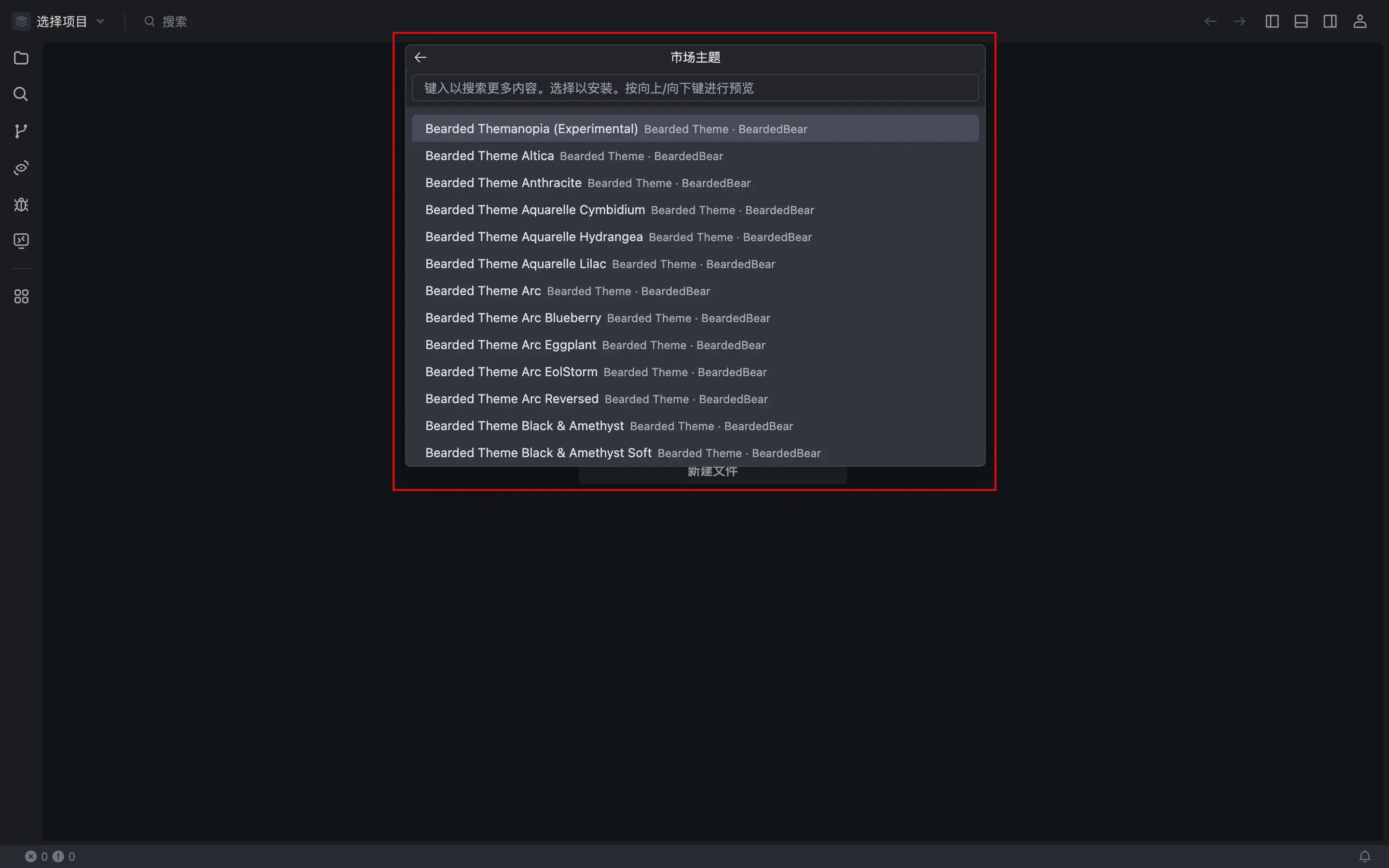
-
在 市场主题 面板中,通过关键词搜所需的主题,或直接从列表中找寻,然后点击该主题。

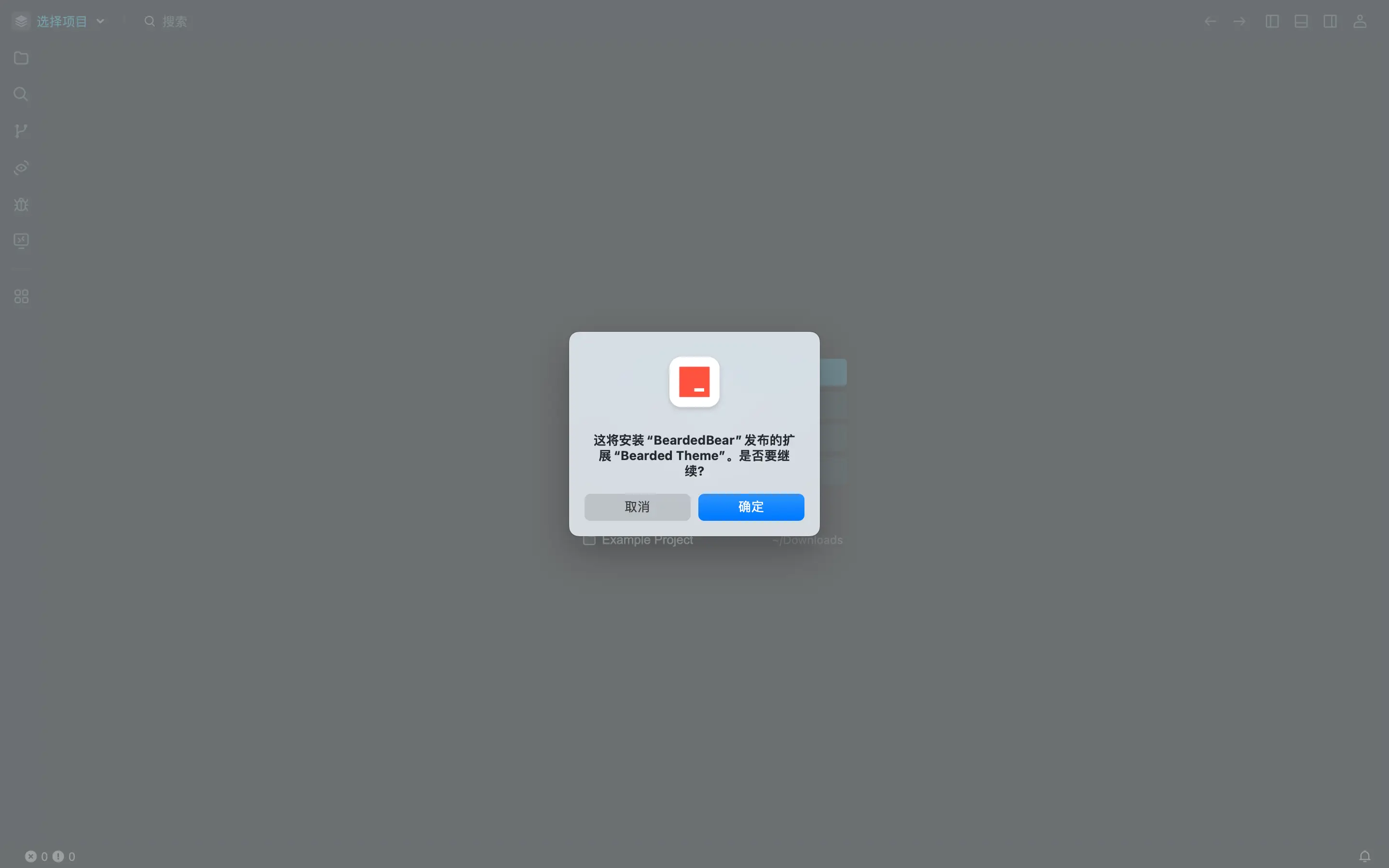
界面上弹出以下窗口,供你确认是否安装该主题的拓展。

-
点击 确定 按钮。
Trae 开始安装该主题的拓展。安装完成后,Trae CN 自动使用该主题。
使用从外部 IDE 导入的主题
你可以将 VS Code 或 Cursor 的设置导入 Trae CN。导入的设置包括主题。导入完成后,便可以在主题设置面板中选择来自外部 IDE 的主题。
- 在界面右上角,点击 头像图标(登录状态)/ 设置图标(未登录状态)> 设置,打开 设置 窗口。
-
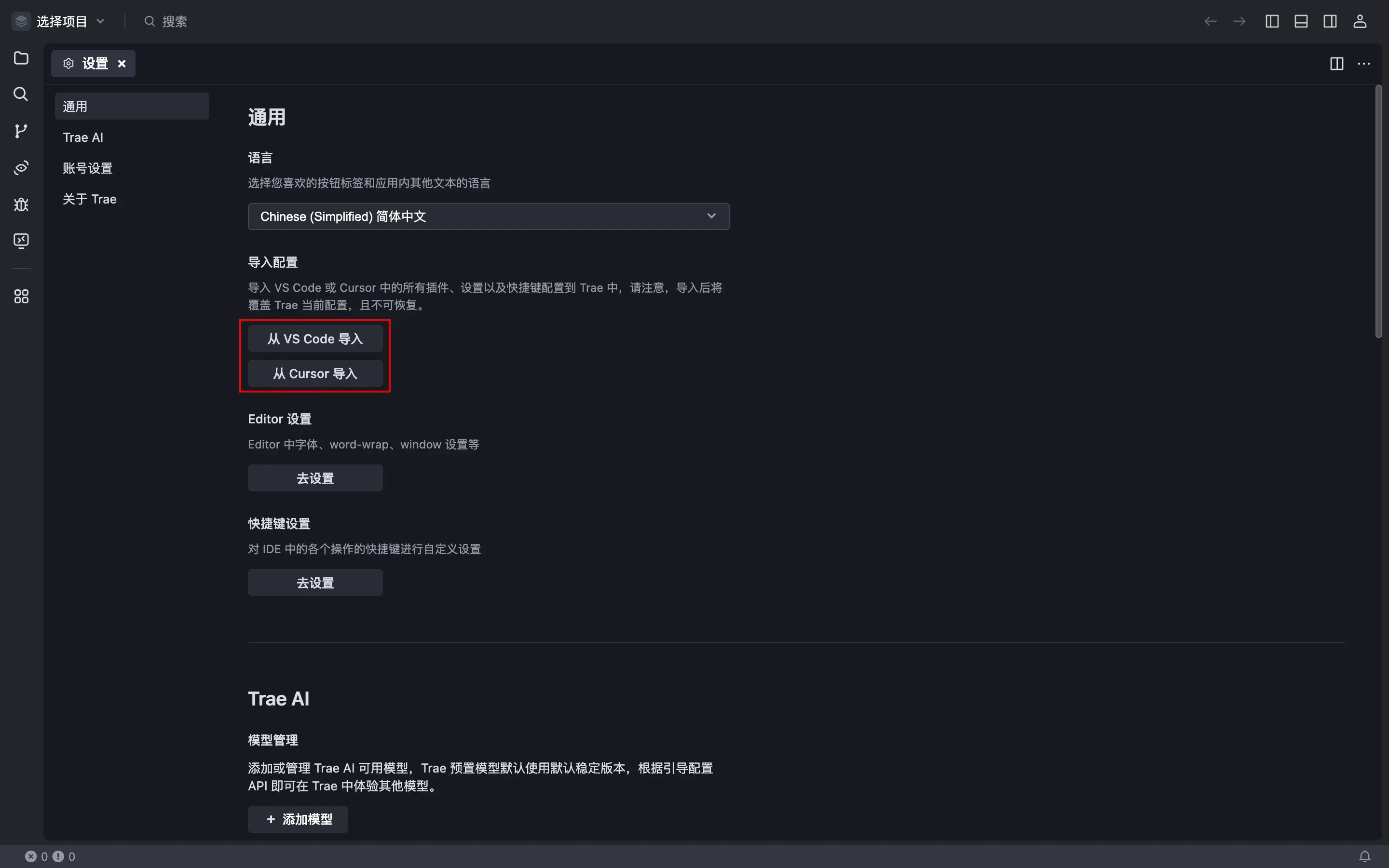
前往 通用 > 导入配置,然后点击 从 VS Code 导入 或 从 Cursor 导入 按钮。

-
在弹出的确认框中,点击 一键导入 按钮。

Trae CN 开始从外部 IDE 导入配置,并覆盖 Trae 的当前配置。
- 导入完成后,打开主题面板,选择主题。