
TRAE 设置指南:安装、配置与开始开发
本文介绍了如何设置 TRAE,包括在您的电脑上安装 Trae、完成必要的设置,以及最终使用 TRAE 开发项目。
第一步:安装并启动 TRAE
- 访问 TRAE 的官方网站,并在您的电脑上安装 Trae 。
- TRAE 中文版下载地址:www.trae.cn/download
- TRAE 国际版下载地址:www.trae.ai/download
-
点击 TRAE 的图标启动它。
- 在 TRAE 首次启动时,会出现以下界面。

- 在 TRAE 首次启动时,会出现以下界面。
- 点击“
开始(Get Started)”按钮。- TRAE 的设置过程开始。
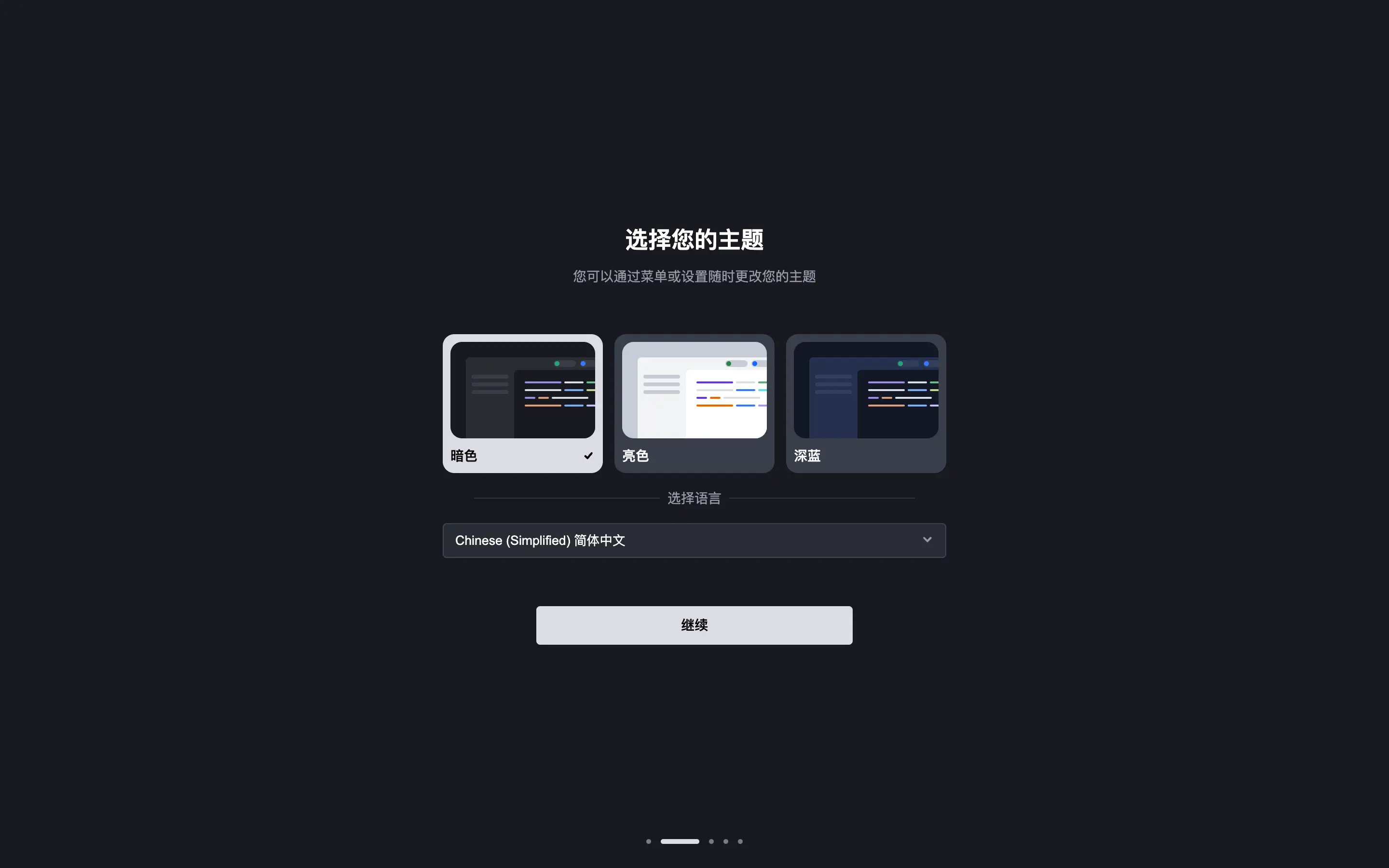
第二步:选择主题和语言
- 选择主题。可选项为 暗色、亮色 和 深蓝。
- 选择显示语言。可选项为 简体中文、English 和 日语。
- 提示:
- 默认语言为中文。
- 若有需要,后续可以在设置中心修改主题和语言。
- 提示:
- 点击“
继续(Continue)”按钮。

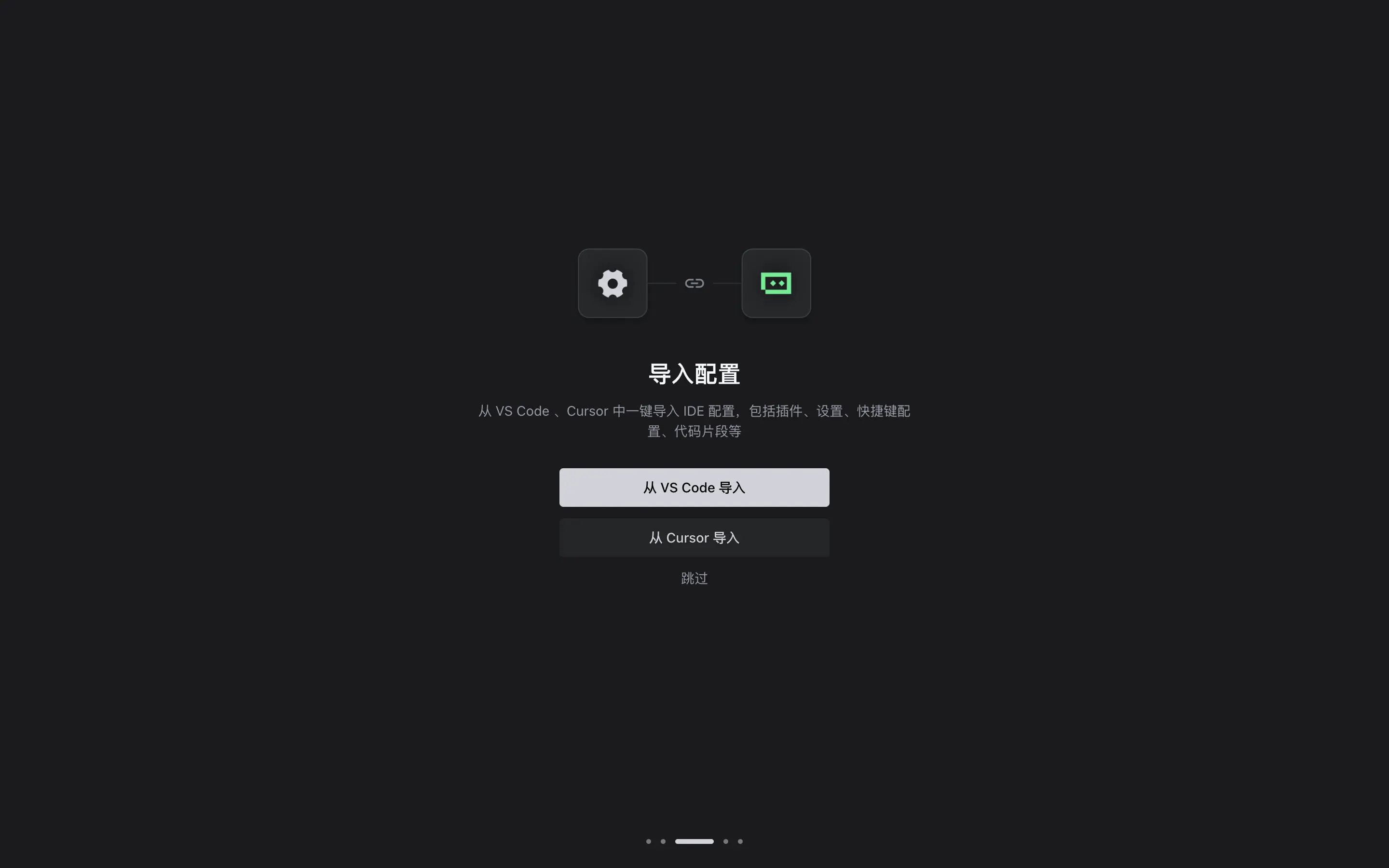
第三步:从VS Code或Cursor导入配置
如果您已经在电脑上设置了 VS Code 或 Cursor ,您可以点击“从 VS Code 导入”或“从 Cursor 导入”,系统将从这两个 IDE 中导入所有扩展、设置和快捷键配置到 Trae,使您能够快速从其他 IDE 切换到 Trae 进行开发。

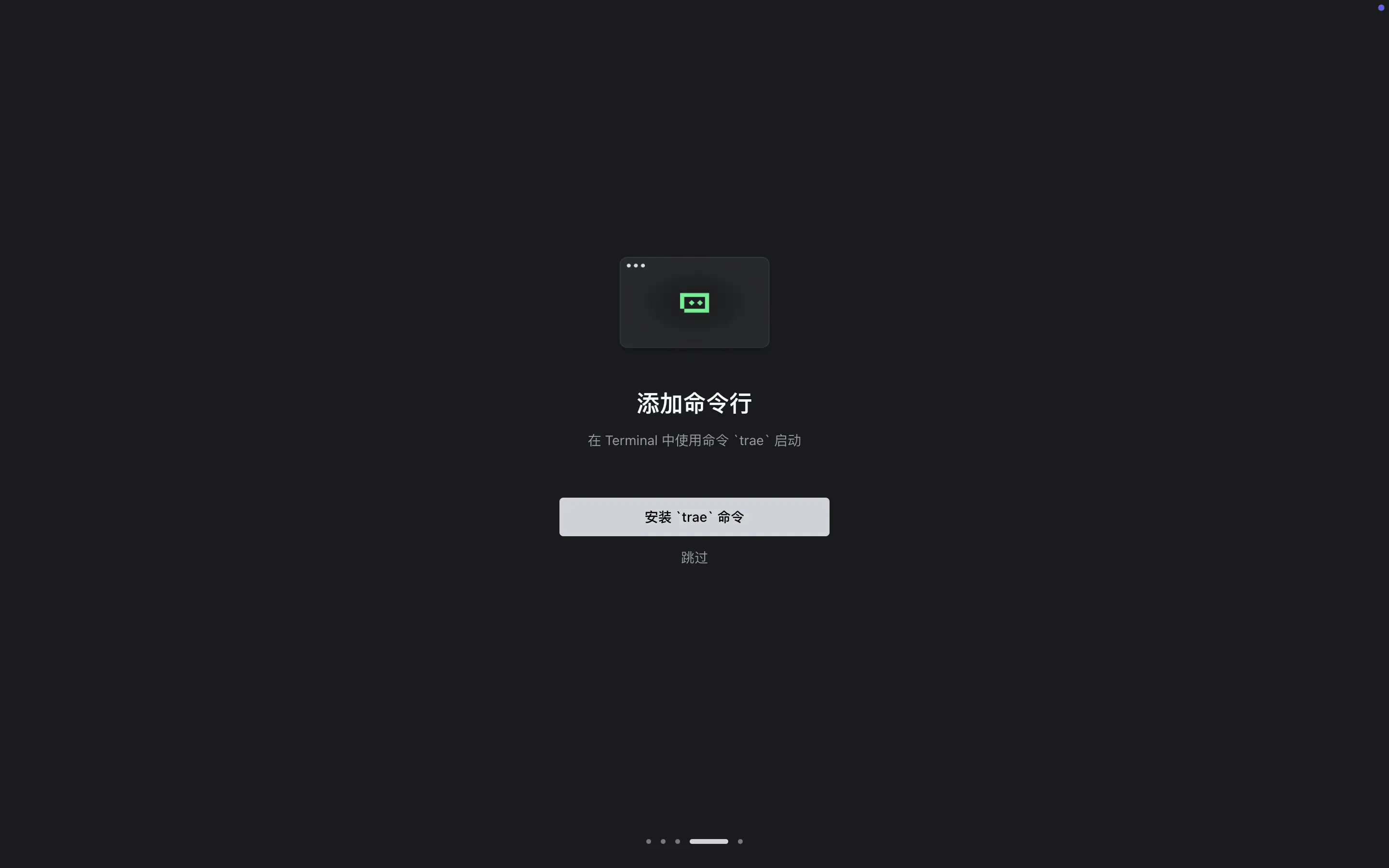
第四步:安装 TRAE 的命令
添加 TRAE 相关命令后,您可以使用终端中的相关命令在 TRAE 中更快速地执行相应任务。例如:
- 使用
trae命令快速启动 TRAE; - 使用
trae my-react-app命令在 TRAE 中打开一个项目。
点击 安装 trae 命令 按钮,然后完成授权流程。

第五步:登录账号
使用手机号或稀土掘金帐号登录 TRAE。完成登录后,你才可以在 TRAE 中使用 AI 服务。
第六步:开始使用 TRAE 进行开发
在 TRAE 中,您可以通过以下两种方式之一开始开发项目:
