
Trae 常规设置:主题、语言与快捷键配置指南
在设置中心,你可以修改 Trae 的通用设置,包括更改 Trae 的主题和语言、从 VSCode 或 Cursor 导入配置,以及更改编辑器设置和键盘快捷键。
- 在 Trae 的右上角,点击头像。
-
在快捷菜单中选择 IDE 设置。
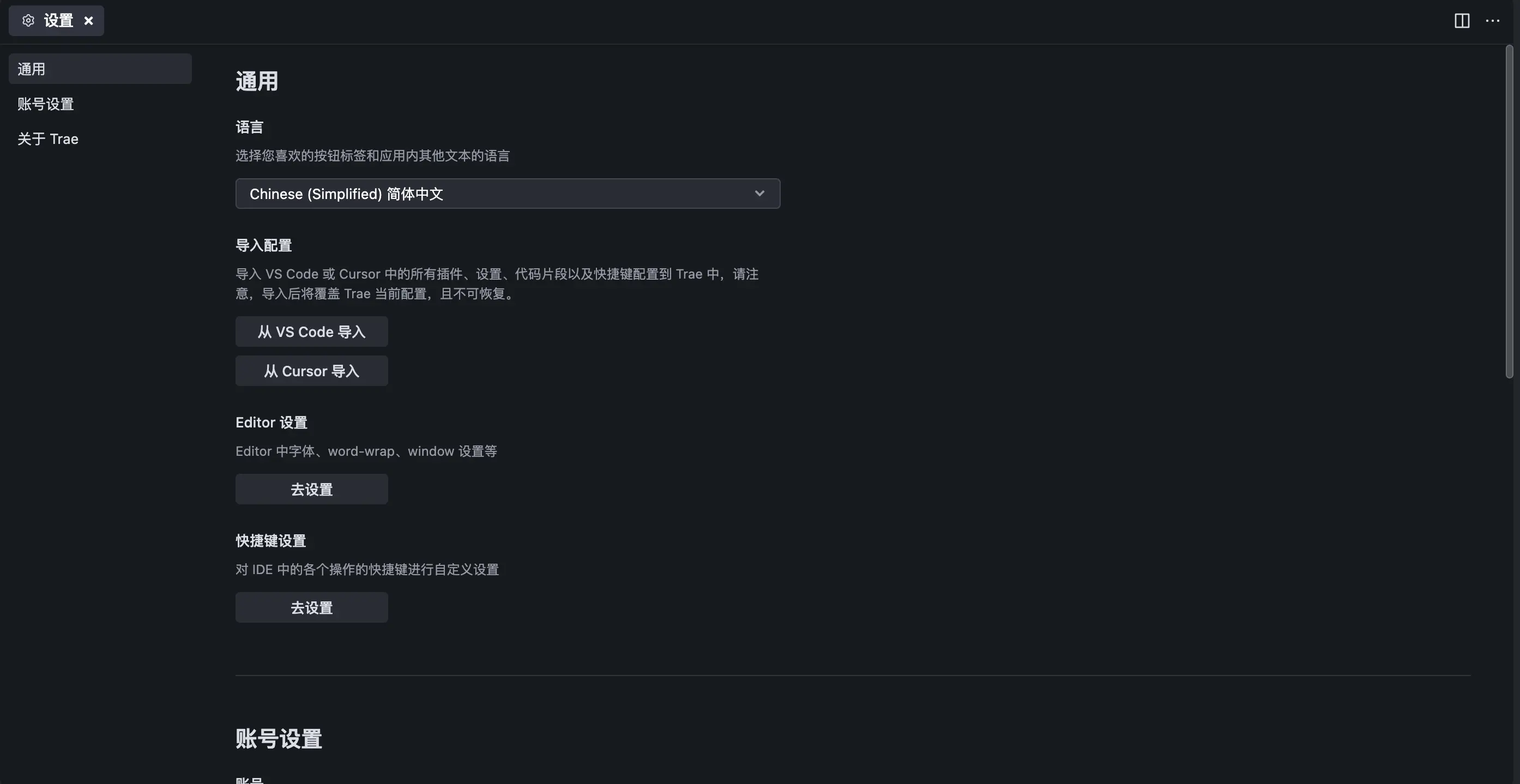
Trae IDE 打开 设置 窗口,默认展示 通用 设置部分。

- 设置 IDE。
- 在 通用 设置部分,按需设置以下内容: · 在 语言 处,修改 Trae 的界面语言。 · 在 导入配置 处,从 VS Code 或 Cursor 导入配置至 Trae。 · 在 Editor 设置 处,点击 去设置 按钮,然后在 Editor 设置 窗口中修改编辑器相关设置,包括字体、word-wrap、窗口配置等。 · 在 快捷键设置 处,点击 去设置 按钮,然后在 键盘快捷键 窗口中修改快捷键相关设置。详情参考《快捷键设置》。
- 在 账号设置 部分,登出当前账号或导出用户数据。