
发布进度条类型通知
进度条通知也是常见的通知类型,主要应用于文件下载、事务处理进度显示。HarmonyOS提供了进度条模板,发布通知应用设置好进度条模板的属性值,如模板名、模板数据,通过通知子系统发送到通知栏显示。
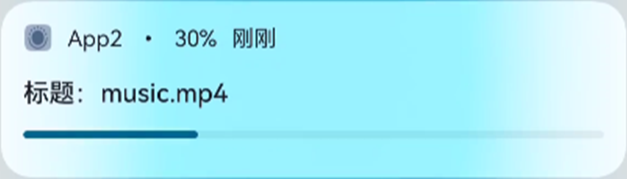
目前系统模板仅支持进度条模板,通知模板NotificationTemplate中的data参数为用户自定义数据,用于显示与模块相关的数据,效果示意如下图所示。

接口说明
isSupportTemplate()是查询模板是否支持接口,目前仅支持进度条模板。
接口名 | 描述 |
|---|---|
isSupportTemplate(templateName: string, callback: AsyncCallback<boolean>): void | 查询模板是否存在。 |
开发步骤
导入模块。
- import NotificationManager from '@ohos.notificationManager';
查询系统是否支持进度条模板,查询结果为支持downloadTemplate模板类通知。
- NotificationManager.isSupportTemplate('downloadTemplate').then((data) => {
- console.info(`[ANS] isSupportTemplate success`);
- let isSupportTpl: boolean = data; // isSupportTpl的值为true表示支持支持downloadTemplate模板类通知,false表示不支持
- // ...
- }).catch((err) => {
- console.error(`[ANS] isSupportTemplate failed, error[${err}]`);
- });
说明查询系统支持进度条模板后,再进行后续的步骤操作。
构造进度条模板对象,并发布通知。
- let template = {
- name:'downloadTemplate',
- data: {
- title: '标题:',
- fileName: 'music.mp4',
- progressValue: 30,
- progressMaxValue:100,
- }
- }
- //构造NotificationRequest对象
- let notificationRquest = {
- id: 1,
- slotType: notify.SlotType.OTHER_TYPES,
- template: template,
- content: {
- contentType: notify.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
- normal: {
- title: template.data.title + template.data.fileName,
- text: "sendTemplate",
- additionalText: "30%"
- }
- },
- deliveryTime: new Date().getTime(),
- showDeliveryTime: true
- }
- notify.publish(notificationRquest).then(() => {
- console.info(`[ANS] publish success `);
- }).catch((err) => {
- console.error(`[ANS] failed to publish, error[${err}]`);
- });