应用模型解读
HarmonyOS应用模型概况
随着系统的演进发展,HarmonyOS先后提供了两种应用模型:
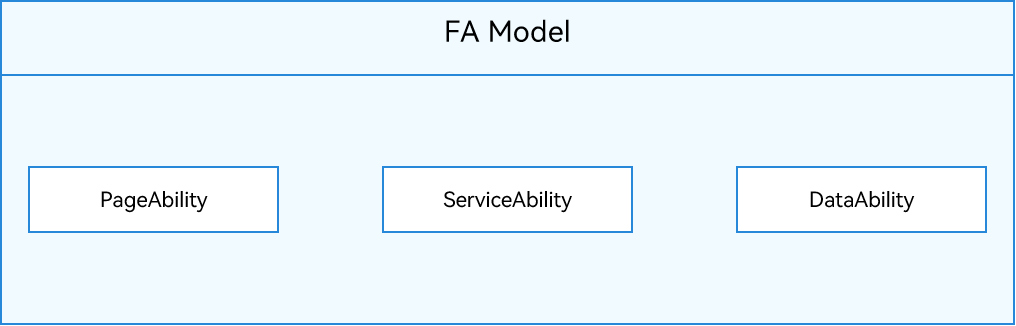
FA(Feature Ability)模型:HarmonyOS早期版本开始支持的模型,已经不再主推。
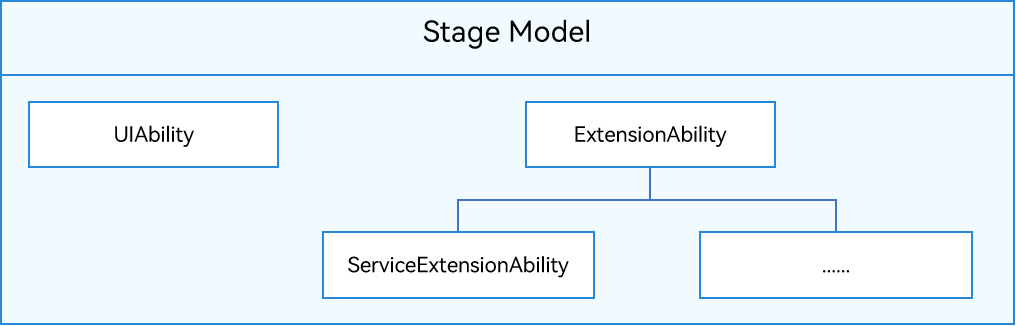
Stage模型:HarmonyOS 3.1 Developer Preview版本开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。
Stage模型之所以成为主推模型,源于其设计思想。Stage模型的设计基于如下出发点。
为复杂应用而设计
- 多个应用组件共享同一个ArkTS引擎(运行ArkTS语言的虚拟机)实例,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。
- 采用面向对象的开发方式,使得复杂应用代码可读性高、易维护性好、可扩展性强。
支持多设备和多窗口形态
应用组件管理和窗口管理在架构层面解耦:
便于系统对应用组件进行裁剪(无屏设备可裁剪窗口)。
便于系统扩展窗口形态。
在多设备(如桌面设备和移动设备)上,应用组件可使用同一套生命周期。
平衡应用能力和系统管控成本
Stage模型重新定义应用能力的边界,平衡应用能力和系统管控成本。
- 提供特定场景(如卡片、输入法)的应用组件,以便满足更多的使用场景。
- 规范化后台进程管理:为保障用户体验,Stage模型对后台应用进程进行了有序治理,应用程序不能随意驻留在后台,同时应用后台行为受到严格管理,防止恶意应用行为。
通过对比认识FA模型与Stage模型
Stage模型与FA模型最大的区别在于:Stage模型中,多个应用组件共享同一个ArkTS引擎实例;而FA模型中,每个应用组件独享一个ArkTS引擎实例。因此在Stage模型中,应用组件之间可以方便的共享对象和状态,同时减少复杂应用运行对内存的占用。Stage模型作为主推的应用模型,开发者通过它能够更加便利地开发出分布式场景下的复杂应用。
可通过如下对比表格了解两种模型的整体概况。
表1 FA模型与Stage模型差异概览
项目 | FA模型 | Stage模型 |
|---|---|---|
应用组件 | 1. 组件分类
- ServiceAbility组件:提供后台服务的能力,无UI界面。详细介绍请参见ServiceAbility组件概述。 - DataAbility组件:提供数据分享的能力,无UI界面。详细介绍请参见DataAbility组件概述。 2. 开发方式 通过导出匿名对象、固定入口文件的方式指定应用组件。开发者无法进行派生,不利于扩展能力。 | 1. 组件分类
- ExtensionAbility组件:提供特定场景(如卡片、输入法)的扩展能力,满足更多的使用场景。详细介绍请参见ExtensionAbility组件。 2. 开发方式 采用面向对象的方式,将应用组件以类接口的形式开放给开发者,可以进行派生,利于扩展能力。 |
进程模型 | 有两类进程: 1. 主进程 2. 渲染进程 详细介绍请参见进程模型。 | 有三类进程: 1. 主进程 2. ExtensionAbility进程 3. 渲染进程 详细介绍请参见进程模型。 |
线程模型 | 1. ArkTS引擎实例的创建 一个进程可以运行多个应用组件实例,每个应用组件实例运行在一个单独的ArkTS引擎实例中。 2. 线程模型 每个ArkTS引擎实例都在一个单独线程(非主线程)上创建,主线程没有ArkTS引擎实例。 3. 进程内对象共享:不支持。 详细介绍请参见线程模型。 | 1. ArkTS引擎实例的创建 一个进程可以运行多个应用组件实例,所有应用组件实例共享一个ArkTS引擎实例。 2. 线程模型 ArkTS引擎实例在主线程上创建。 3. 进程内对象共享:支持。 详细介绍请参见线程模型。 |
应用配置文件 | 使用config.json描述应用信息、HAP信息和应用组件信息。 详细介绍请参见应用配置文件概述(FA模型)。 | 使用app.json5描述应用信息,module.json5描述HAP信息、应用组件信息。 详细介绍请参见应用配置文件概述(Stage模型)。 |