微信小程序云开发 工单
工单
使用说明
开发者可通过云开发控制台提供的 工单 功能提交相应的工单用于解决部分资源使用过程中的问题。目前 工单 仅支持处理以下问题:
- 资源故障相关
- 费用相关
其他问题请前往 微信开放社区 提问。
新建工单
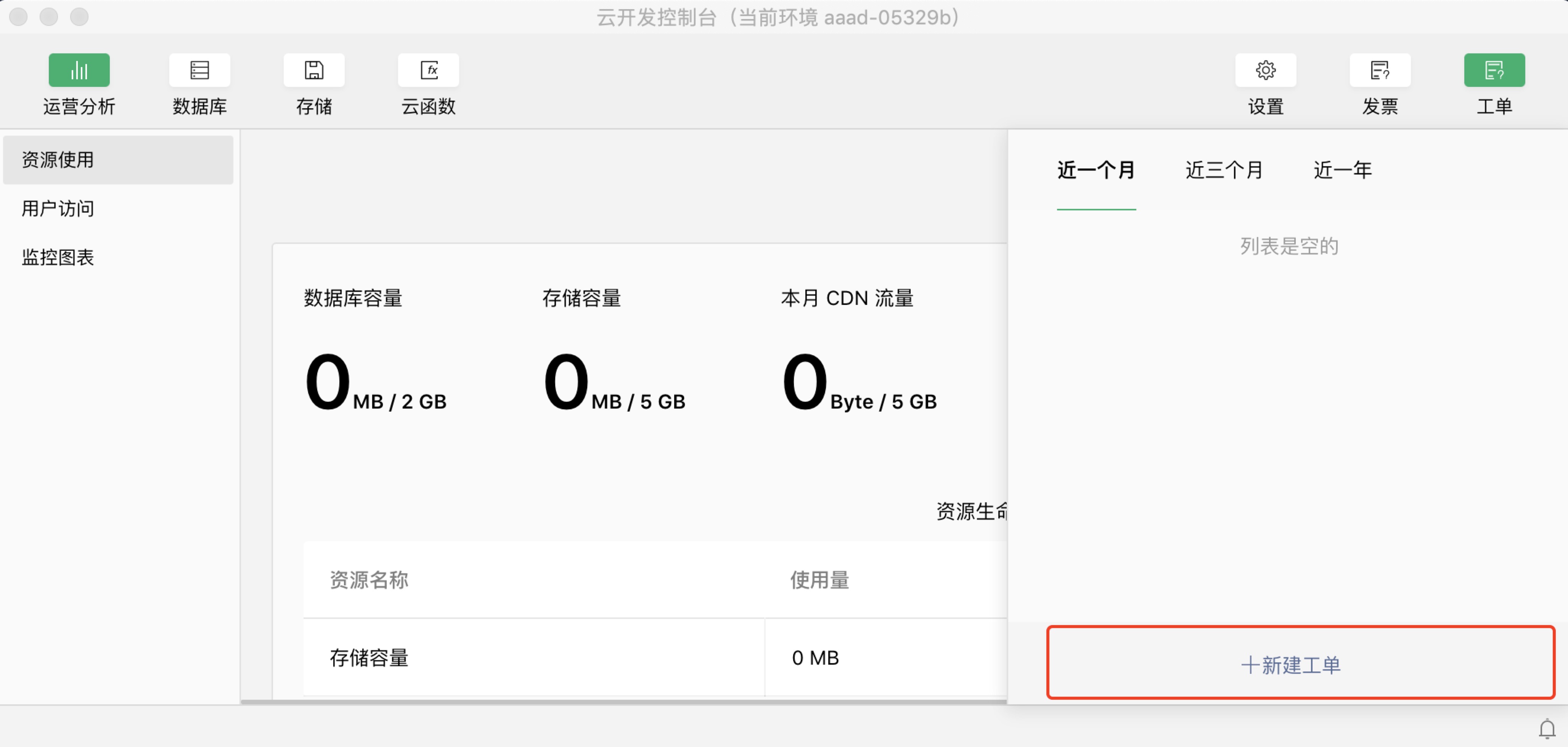
- 开发者可登录 微信开发者工具 的 云开发控制台,在 工单 功能中点击新建工单。目前仅支持同一小程序下的开发者创建该小程序所属工单记录。

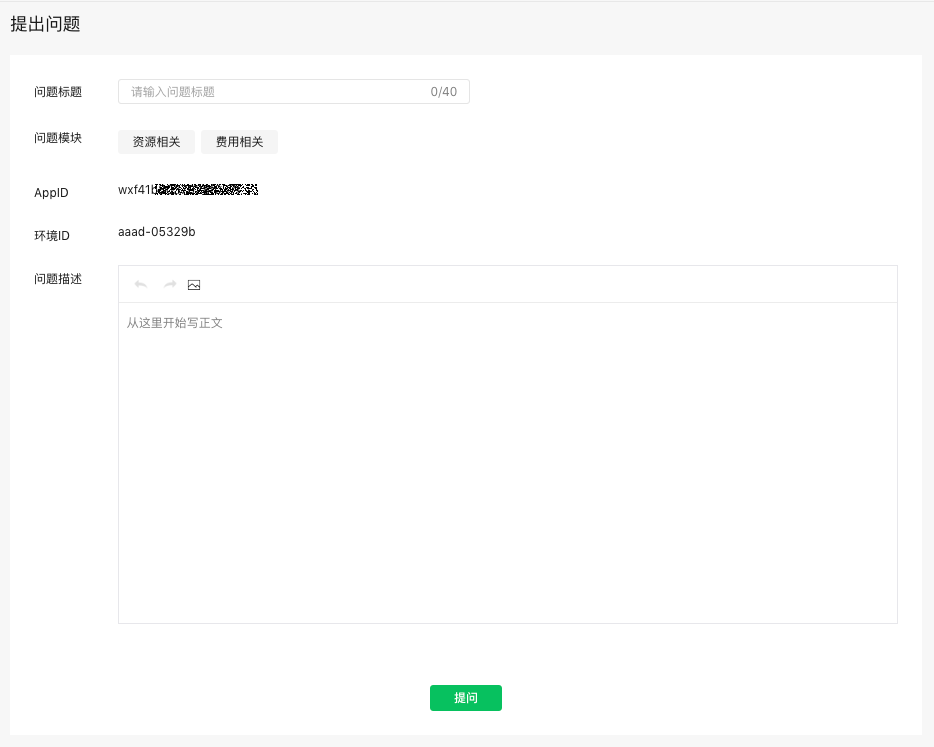
- 阅读提醒事项后,点击确定即可跳转至工单编辑页面。
- 编辑工单时,目前仅支持文字和图片的输入方式。为保证图片的正常显示,请通过点击 图片 添加按钮的方式添加图片资源。

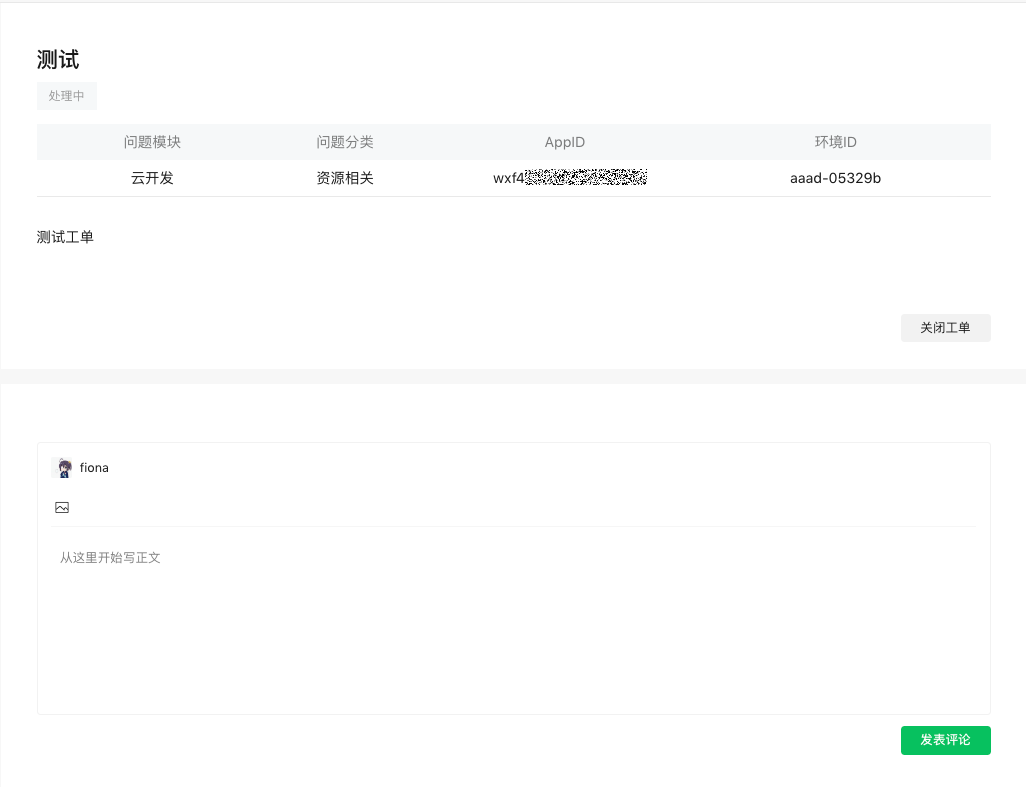
- 提交工单后,开发者还可根据需求,添加相应的工单评论或关闭工单。
- 工单被 客服 人员处理后,系统会通过微信公众平台公众号下发相应的消息提醒。
查看工单
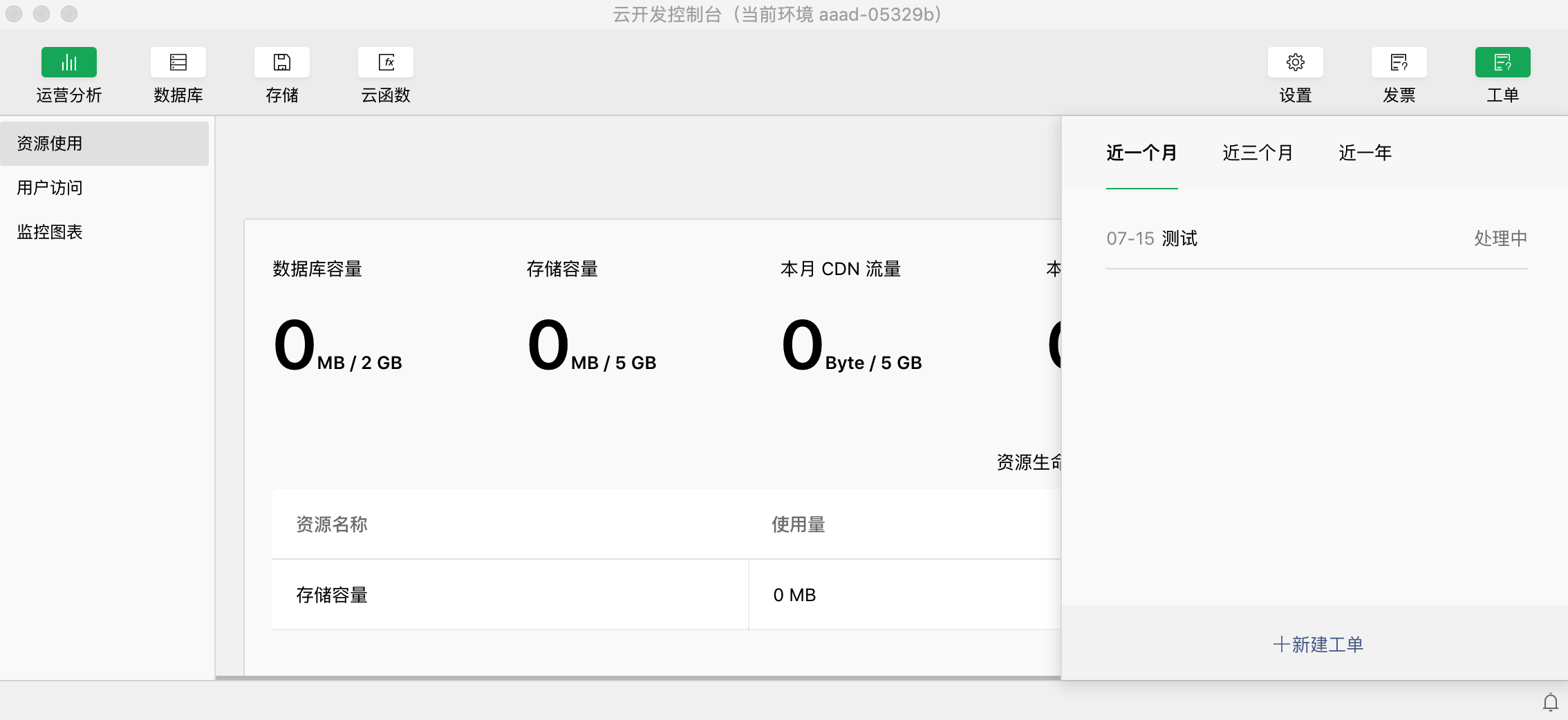
- 开发者可登录 微信开发者工具 的 云开发控制台,在 工单 功能中查看工单列表。

- 点击相应问题标题,系统即可跳转至工单查看页面。在工单查看页面,开发者还可根据需求,添加相应的工单评论或关闭工单。
- 目前仅支持同一小程序下的开发者查看该小程序所属工单记录。非小程序开发者,无查看权限。
关闭工单
开发者可通过工单编辑页面的 关闭工单 按钮关闭已处理完毕的工单。对于 已完结 的工单,用户无法继续添加评论。
同时,在用户长时间未回复工单情况下,系统会在 7 天后自动关闭工单。