
微信小程序API 绘图·设置填充样式setFillStyle
 绘图接口和方法
绘图接口和方法
canvasContext.setFillStyle
定义
设置填充色。
Tip: 如果没有设置fillStyle,默认颜色为black。
参数
| 参数 | 类型 | 定义 | |
|---|
| color | Color | Gradient Object | 填充色 |
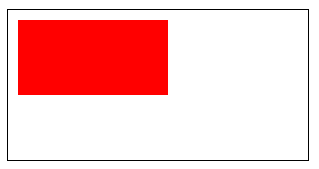
例子
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()

 绘图接口和方法
绘图接口和方法
