
微信小程序 即时配送接口(商家查看)·常见问题
常见问题
问题1. 即时配送是什么?
即时配送是微信官方免费接口,旨在解决餐饮、生鲜、超市等小程序的外卖配送需求。接入后小程序商家可通过统一的接口获得多家配送公司的配送服务,提高经营效率。
问题2. 使用即时配送有什么好处?
满足多品类配送需求可满足餐饮、生鲜、商超等多品类的配送需求
接口完全免费即时配送接口是官方提供的基础能力,完全免费开放
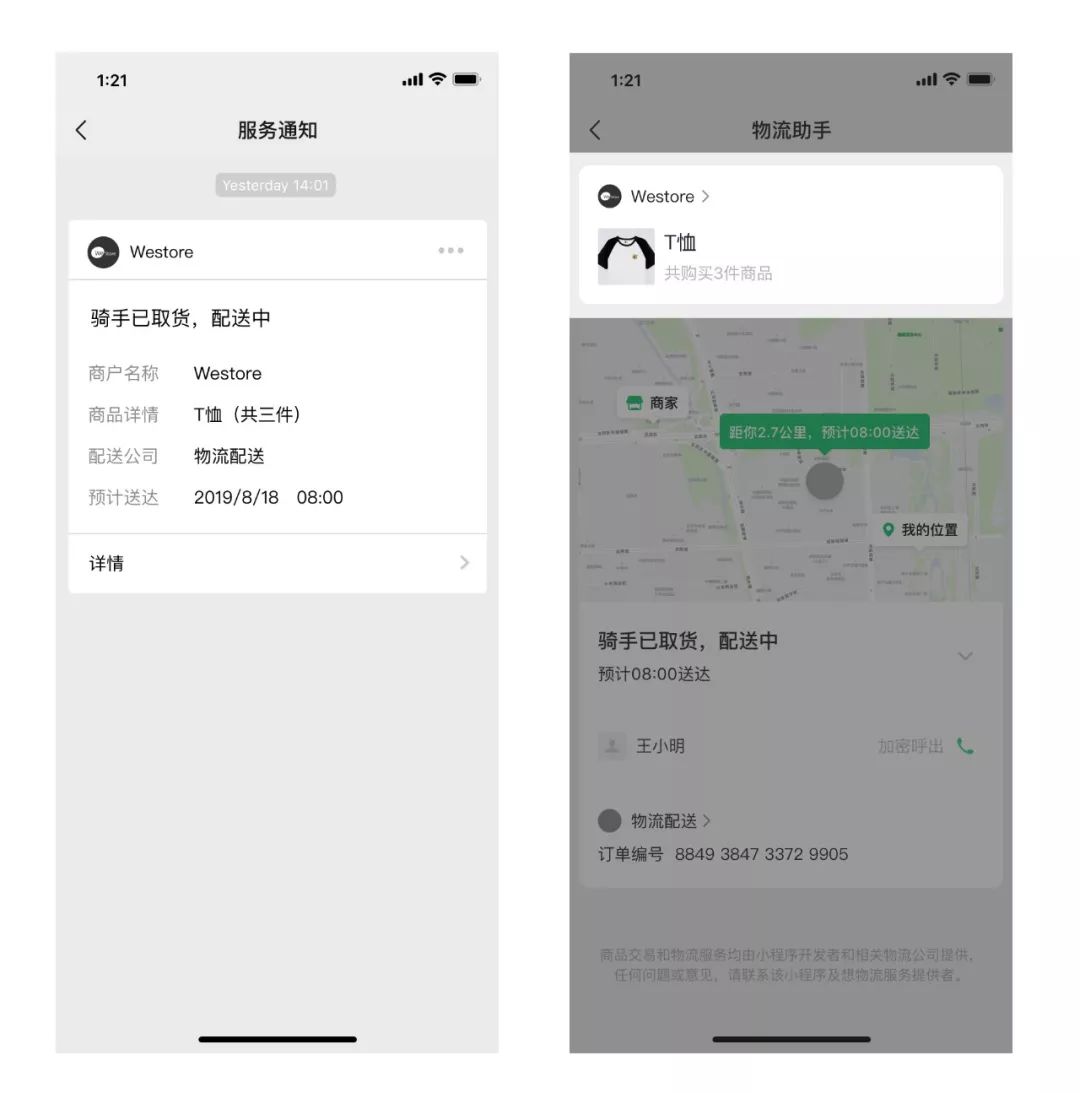
提升用户收货体验配送详情将通过微信服务通知下发给用户,提升收货体验。服务通知包括骑手已接单,骑手已取货、配送中,配送完成和配送异常四种状态
统一对接节约成本本接口已统一对接多家配送公司下单接口,可直接生成配送单
增加用户回访小程序入口配送详情的服务通知可跳转商家小程序,提升用户回访率

问题3. 接口收费吗?
即时配送是微信官方接口能力,完全免费的。
问题4. 目前已经支持哪些配送公司了?

问题5. 配送费用怎么结算?
目前商家使用即时配送的前提是商家已经是本接口支持的配送公司的客户。结算模式按原有商家和配送公司的结算模式来进行。
问题6. 接入即时配送的流程是怎么样的?
前提:商家需先和配送公司已达成合作关系,签约了账号才可使用本接口下单。 例如:选择闪送下单,需事先和闪送沟通,在闪送创建一个合作账号以后,再来对接微信即时配送Api。
步骤1:登录微信公众平台,授权绑定配送公司的签约账号,流程拆解为:
- 商家登录微信公众平台,点击右侧菜单【物流助手】——点击【即时配送】tab——去接入;
- 选择已经有合作账号的配送公司,如合作公司为闪送,跳转闪送的授权登录页面,输入在闪送的合作账号和密码后,授权登录;
- 合作的运力公司返回授权结果,商家后续即可使用该授权过的合作账号下单。
步骤2:对接即时配送Api(商家查看),预计需要2-3天
- 查看相关接口和事件
- 开发接口文档:你可自行开发或授权服务商开发,遇到问题可前往微信开放社区提问;
步骤3:测试联调 我们提供了稳定的沙盒环境供你开发过程进行调试,请先在沙盒环境调试完毕后再正式调用接口发单,测试指引需补充。
步骤4:上线发单 调试通过后即可上线,骑手接单后,你和用户均可接收配送详情的推送。
问题7. 商家没有开发能力,可以让服务商代开发吗?
可以的,服务商代开发的流程为:
- 商家登录微信公众平台,点击右侧菜单【物流助手】——点击【即时配送】tab——去接入;
- 选择已经有合作账号的配送公司,如合作公司为闪送,跳转闪送的授权登录页面,输入在闪送的合作账号和密码后,授权登录;
- 商家将整体即时配送权限集授权给服务商;
- 服务商对接Api,完成后续流程开发;
- 备注:服务商可以通过getBindAccount接口,查询到商家已授权绑定的配送公司合作账号。
问题8. 怎么获取我在配送公司的appkey和appsecret?
详见配送公司信息
问题9. 用户会收到哪些配送通知?
当状态更新时,我们会在关键节点给收件用户推送服务通知,告知配送状态,同一配送单常态下会收到三条通知,即【骑手已接单】、【骑手已取货,配送中】、【配送已完成】,配送异常时会下发【配送异常】服务通知。
问题10. 达达开放平台授权绑定提示“已开通其他渠道”
达达的商户号只能绑定一个渠道,请检查是否已经绑定达达开放平台的开发者帐号,需要先解绑。
问题11. 开发过程中遇到问题怎么办?
请前往微信开放社区提问,提问时请以【物流助手】开头,我们会第一时间解答你的问题。