微信小程序工具 设置
设置页提供对编辑器(外观和代码编辑)、代理和通知的配置。菜单栏上点击设置,或者使用快捷键 ctrl(⌘) + , 可以打开设置页。
入口
菜单栏上点击设置可以打开设置页。设置页侧边栏分别是编辑器、代理和通知的配置。

编辑器配置
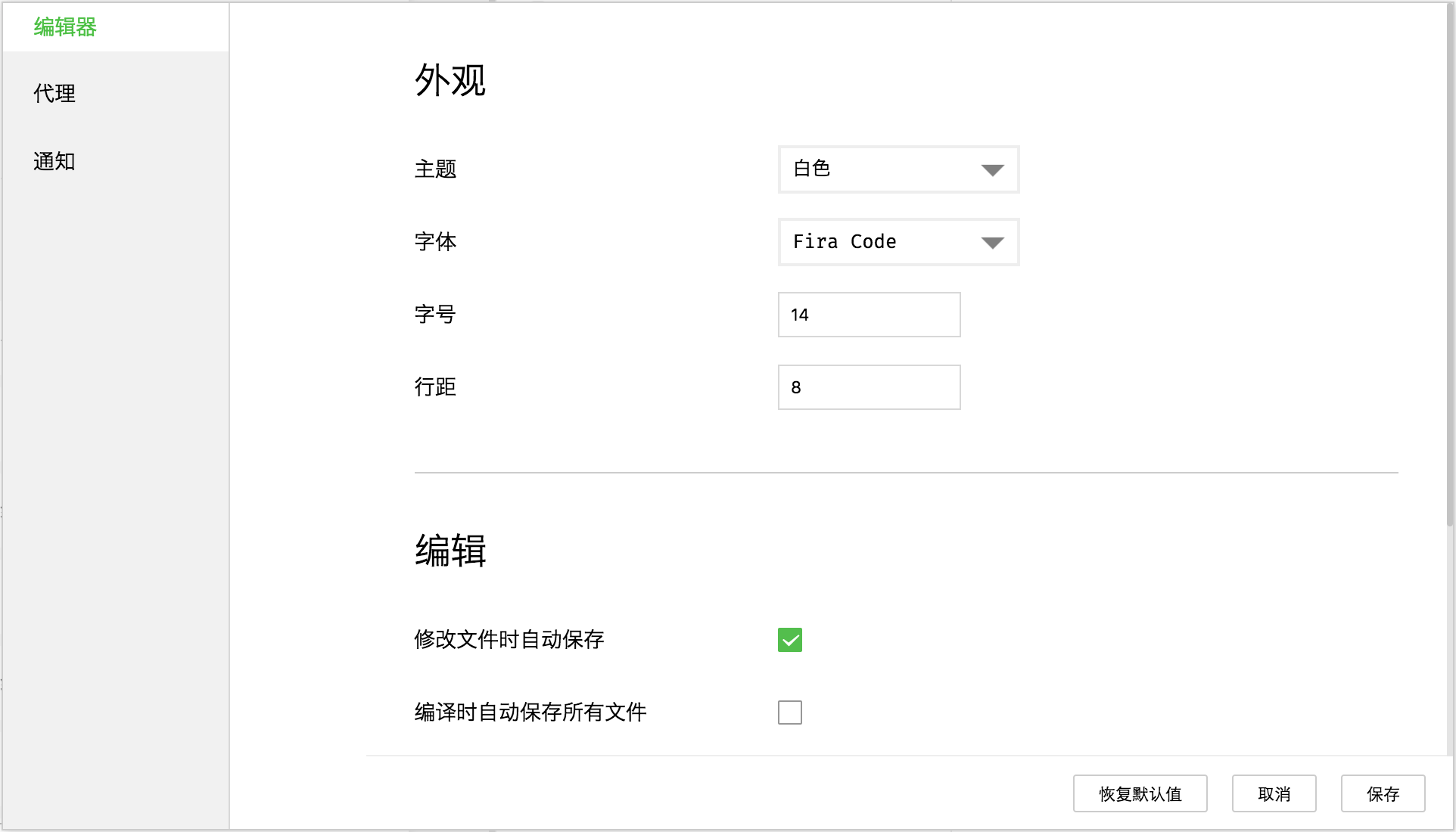
编辑器支持配置外观和代码编辑器习惯和风格。
编辑器外观配置
- 主题:白色、深色、黑色
- 字体
- 字号
- 行距

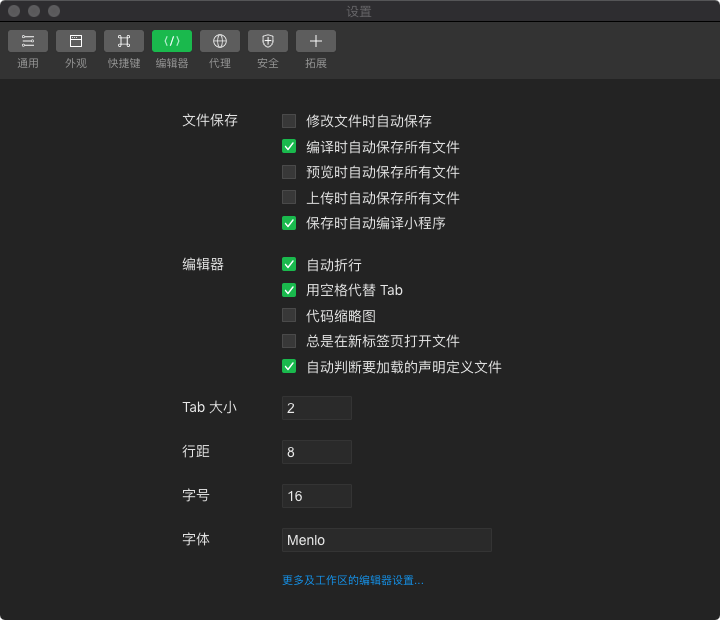
编辑配置支持
- 修改文件时自动保存
- 编译时自动保存所有文件
- 文件保存时自动编译小程序
- 自动折行
- 用空格代替 Tab
- 代码缩略图
- 总是在新标签页打开文件
- Git 比较文件内容时,忽略 Windows 风格回车符
- Tab 大小
如果选中了 “总是在新标签页打开文件”,则在编辑器目录树点击文件时,总是会在一个新标签页中打开此文件,而非在临时标签页中打开。

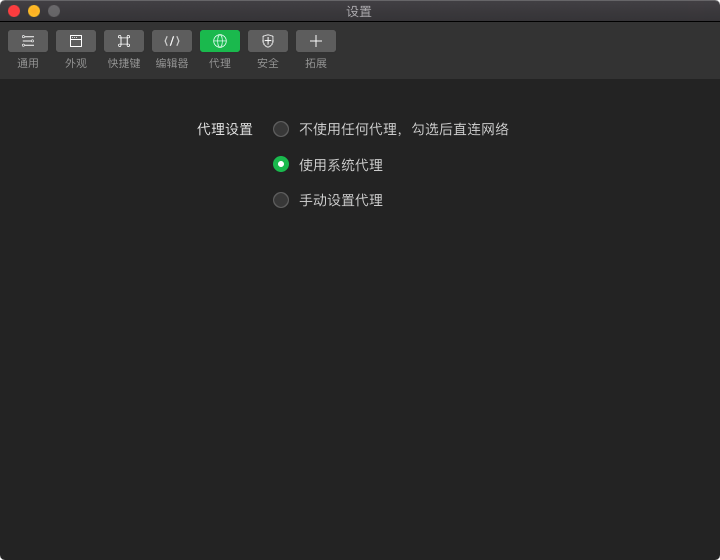
代理配置
可以配置不使用代理,或使用系统代理,或使用自定义代理。

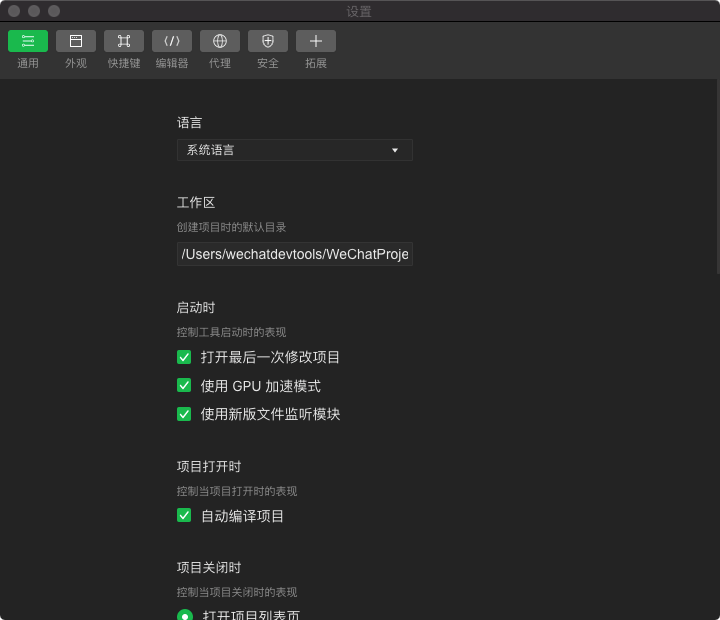
通用配置
用于设置关于语言、工作区路径,以及开发者工具的个性化设置需求