
微信小程序绘图API 画布·绘制文本
绘图接口和方法
canvasContext.fillText
定义
在画布上绘制被填充的文本。
参数
string text
在画布上输出的文本
number x
绘制文本的左上角 x 坐标位置
number y
绘制文本的左上角 y 坐标位置
number maxWidth
需要绘制的最大宽度,可选
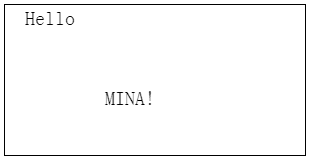
例子
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()

 绘图接口和方法
绘图接口和方法


