微信小程序 注释
WXS 主要有 3 种注释的方法。
示例代码:
<!-- wxml -->
<wxs module="sample">
// 方法一:单行注释
/*
方法二:多行注释
*/
/*
方法三:结尾注释。即从 /* 开始往后的所有 WXS 代码均被注释
var a = 1;
var b = 2;
var c = "fake";
</wxs>
上述例子中,所有 WXS 代码均被注释掉了。
方法三 和 方法二 的唯一区别是,没有 */ 结束符。
示例:
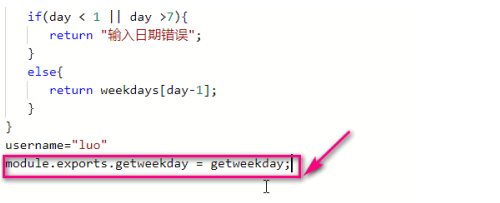
1.在文件中选中一行代码

2.然后再代码前面使用//,表示注释。

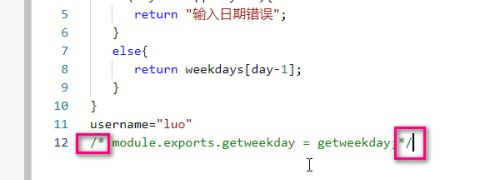
3.另外我们还可以在代码的头部和尾部分别加上/*和*/,也是表示注释!

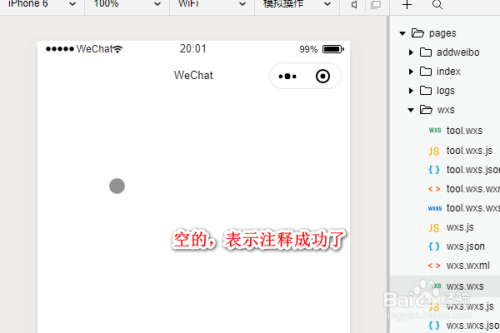
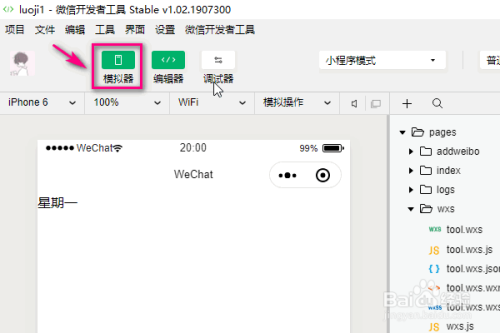
4.将模拟器打开。

5.在下面我们就发现内容是空白的,是因为我们的代码被注释掉了,就不起作用了