
微信小程序云开发 微信支付
微信支付
从开发者工具 1.02.2005111 起,云控制台支持云开发微信支付商户绑定,在绑定完成后可在云开发中原生接入微信支付:
- 免签名:所有接口免签名、直接获取小程序 wx.requestPayment 所需参数
- 接收回调:云函数支持接收异步支付结果回调

资质
需要是已经开通了微信支付,且已绑定了商户号的小程序。
开通
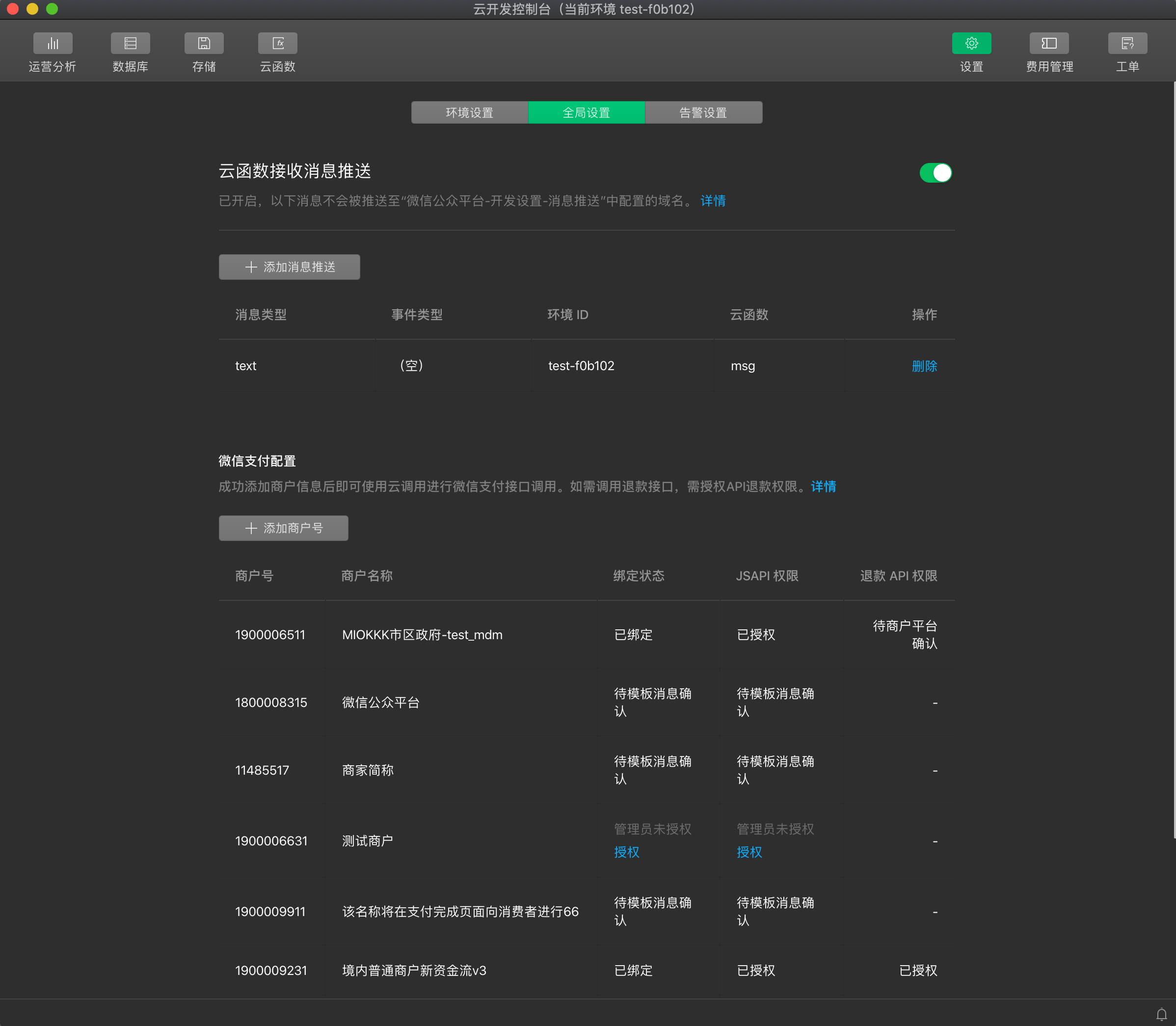
在云控制台 -> 设置 -> 全局设置中开通。
权限
添加商户号后需要分别进行帐号绑定、jsapi 和 api 退款权限授权。请注意:
1)帐号绑定:需要在绑定的商户号管理员在微信支付提供的【微信支付商家助手】小程序上确认授权。
2)jsapi 和 api 退款权限,需要前往微信支付商户平台我的授权产品中进行确认授权。说明
完成授权后即可调用微信支付相关接口能力。
接口
wx-server-sdk >= 2.0.2
云开发提供了微信支付相关接口和服务端回调,包括统一下单、查询订单、关闭订单、申请退款、查询退款、下载对账单,具体文档见 API 文档。
下单关键开发流程:
- 小程序调用云函数,在云函数中调用统一下单接口,参数中带上接收异步支付结果的云函数名和其所在云环境 ID
- 统一下单接口返回的成功结果对象中有 payment 字段,该字段即是小程序端发起支付的接口(wx.requestPayment)所需的所有信息
- 小程序端拿到云函数结果,调用 wx.requestPayemnt 发起支付
- 支付完成后,在统一下单接口中配置的云函数将收到支付结果通知
注意:收到支付结果回调的云函数必须返回一个 { "errcode": 0 } 的对象,否则会认为回调处理失败,在接下来两天内会持续收到回调,直到返回成功为止。具体返回值协议见统一下单接口文档。