
微信小程序 即时配送接口(商家查看)·概述
即时配送接口(商家查看)
1. 概述
即时配送接口,微信官方免费接口,旨在解决餐饮、生鲜、超市等小程序的外卖配送需求。接入后小程序商家可通过统一的接口获得多家配送公司的配送服务,提高经营效率。
2. 接入有什么好处
满足多品类配送需求可满足餐饮、生鲜、商超等多品类的配送需求
接口完全免费即时配送接口是官方提供的基础能力,完全免费开放
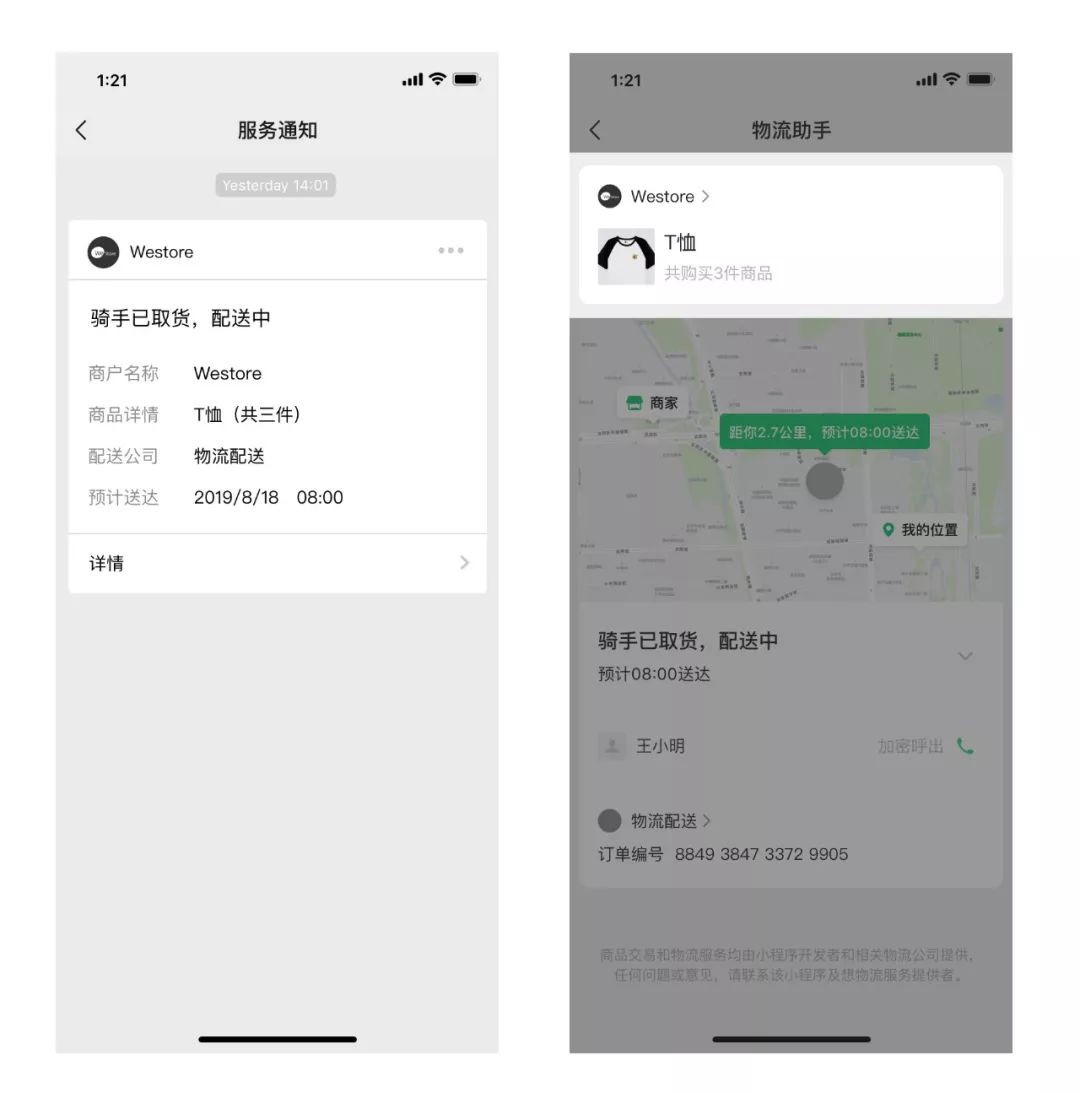
提升用户收货体验配送详情将通过微信服务通知下发给用户,提升收货体验。服务通知包括骑手已接单,骑手已取货、配送中,配送完成和配送异常四种状态
统一对接节约成本本接口已统一对接多家配送公司下单接口,可直接生成配送单
增加用户回访小程序入口配送详情的服务通知可跳转商家小程序,提升用户回访率

3. 支持的配送公司

4. 对接流程
前提:商家需先和配送公司已达成合作关系,签约了账号才可使用本接口下单。
例如:选择闪送下单,需事先和闪送沟通,在闪送创建一个合作账号以后,再来对接微信即时配送Api。
步骤1:登录微信公众平台,授权绑定配送公司的签约账号,流程拆解为:
(1)商家登录微信公众平台,点击右侧菜单【物流助手】——点击【即时配送】tab——去接入;(2)选择已经有合作账号的配送公司,如合作公司为闪送,跳转闪送的授权登录页面,输入在闪送的合作账号和密码后,授权登录;(3)合作的运力公司返回授权结果,商家后续即可使用该授权过的合作账号下单。
步骤2:对接即时配送Api(商家查看),预计需要2-3天
(1)查看接口文档(2)开发接口文档:你可自行开发或授权服务商开发,遇到问题可前往微信开放社区提问;
步骤3:测试联调
我们提供了稳定的沙盒环境供你开发过程进行调试,请先在沙盒环境调试完毕后再正式调用接口发单,测试指引需补充。
步骤4:上线发单
调试通过后即可上线,骑手接单后,你和用户均可接收配送详情的推送。