
微信小程序云开发 支付方式
支付方式
小程序·云开发在开通时,开发者会授权将小程序的注册信息用于进行云服务的初始化。此时,小程序帐号会对应生成或绑定一个腾讯云帐号。
- 生成:如果该小程序帐号在开通云开发前,并未授权为某个腾讯云帐号的微信公众平台登录方式,则系统会新建一个腾讯云帐号。
- 绑定:如果该小程序帐号在开通云开发前,已授权为某个腾讯云帐号的微信公众平台登录方式,则系统会自动关联该腾讯云帐号。
支付方式
目前小程序·云开发支持三种支付方式:
- 预付费:个人账户扣款:适用于个人账户结算的小程序,目前仅支付微信支付
- 预付费:腾讯云账户扣款:适用于通过腾讯云账户统一结算的小程序
- 按量付费:腾讯云账户扣款:适用于暂时无法准确预估使用量的小程序,目前仅支持从腾讯云账户扣款
其中,系统默认使用的支付方式为预付费:个人账户扣款。如需使用其他支付方式,需下载最新 nightly 版本 的开发者工具进行选择或切换。
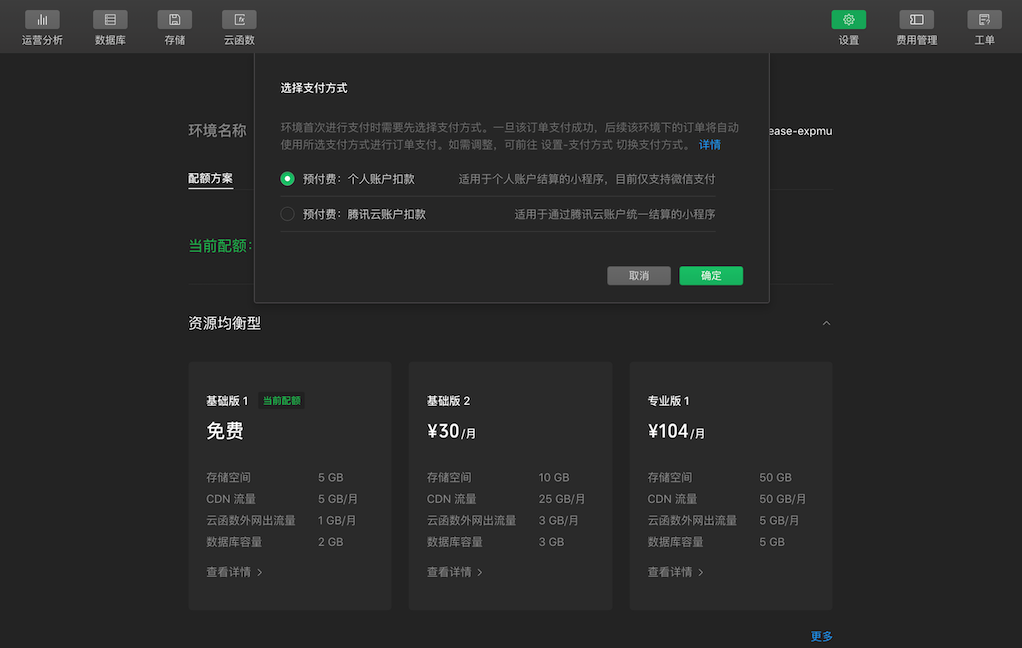
初次购买预付费套餐
对于初次购买预付费配额的小程序,可在选定配额后,选择订单的支付方式。
一旦该订单支付成功,后续该环境下的订单将自动使用所选支付方式进行扣款。如需调整可前往 环境设置-支付方式 切换支付方式。

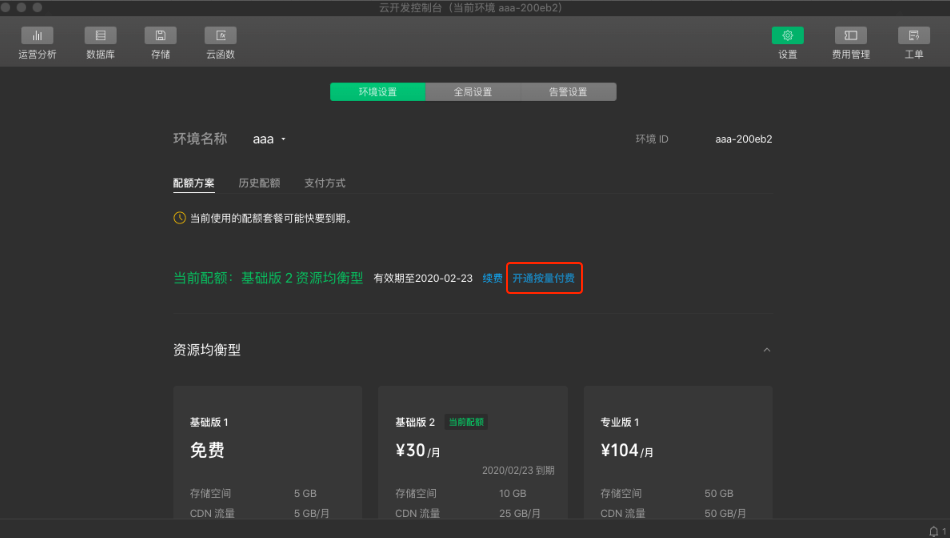
开通按量付费
环境创建后,开发者可按需在配额设置中直接开通按量付费。小程序一旦开通按量付费后,将无法再切换到预付费支付方式,请开发者谨慎操作。
具体按量付费计费策略请参考文档《小程序·云开发按量付费》。

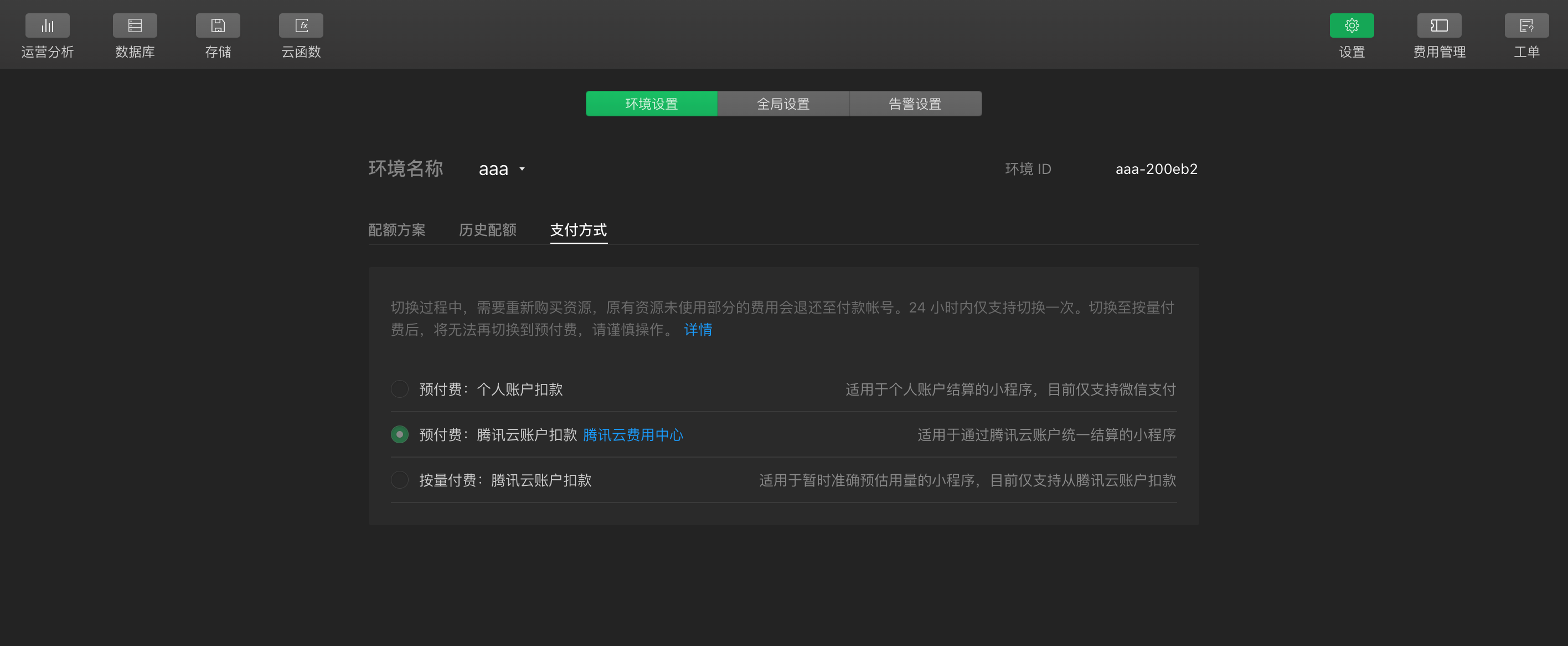
切换支付方式
对于已经购买过付费配额的小程序,如需调整支付方式,可在云开发控制台 环境设置-支付方式 进行切换。目前,在切换支付方式时,开发者可选择的支付方式包括:
- 预付费:个人账户扣款
- 预付费:腾讯云账户扣款
- 按量付费:腾讯云账户扣款
当出现以下几种情况时,小程序则无法进行支付方式的切换:
- 当前支付方式为按量付费的环境暂不支持切换支付方式;
- 由于可开发发票余额小于退费金额,则无法进行付费方式切换。此时,开发者可选择在可开发票金额大于退费金额后或退回发票后再切换支付方式。详情请参考《小程序·云开发发票管理》;
- 该小程序从未购买过任何预付费配额时,将无法切换支付方式。开发者可在初次购买预付费配额时,直接选择支付方式或直接开通按量付费;
- 超过切换次数限制:单个小程序帐号累计支付方式切换次数不得超过 4 次;单个小程序帐号每月有且仅能切换一次支付方式;
- 切换至按量计费后无法再切换支付方式,请谨慎操作;
- 环境由于到期未续费,已经处于隔离期时,需先进行续费,才可再切换支付方式。
如遇特殊情况,可通过工单联系我们,具体工单提交方式请参考文档《小程序·云开发工单》。

腾讯云费用中心
对于使用预付费:腾讯云账户扣款或按量付费:腾讯云账户扣款支付方式的小程序,可通过云开发控制台 环境设置——支付方式 中的腾讯云账户费用中心入口登录腾讯云费用中心,进行充值、订单管理、续费管理、发票与合同管理等操作。
同时开发者也可以登录腾讯云官网,使用微信公众号作为登录方式,选择对应的小程序帐号授权登录腾讯云控制台。并前往费用中心,进行充值、订单管理、续费管理、发票与合同管理等操作。
请注意:
- 对于使用预付费:个人账户扣款或按量付费:腾讯云账户扣款支付的订单需在云开发控制台 费用中心-发票管理 中开具对应订单金额的发票。
- 对于使用预付费:腾讯云账户扣款或按量付费:腾讯云账户扣款支付的订单需在腾讯云费用中心 发票与合同管理 中开具对应订单金额的发票。