
用Photoshop扭曲滤镜工具打造旋转的光束效果
教程与已往的不同,作者加上了一些新的步骤如锐化等,出来的效果也有所改进。大致过程:先用滤镜制作一些破碎的黑已白纹理背景,再使用径向模糊及扭曲滤镜把背景做成旋转的光束,后期再调色,复制,叠加等做出多层叠加的混合效果,先看下效果图:
最终效果

1、新建500*500像素 分辨率72文件。
2、前景与背景黑白、持行滤镜----渲染——云彩,确定后再执行:滤镜——像素化——铜版雕刻——短描边。参数设置如下图。

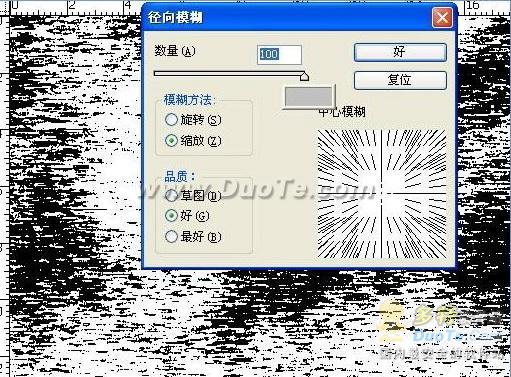
3、执行:滤镜——模糊——径向模糊(数量100、模糊方法 “缩放”品质“好”),如下图。

4、按CTRL+F重复一次、执行:滤镜—扭曲—旋转扭曲“126”(可自己设制)。

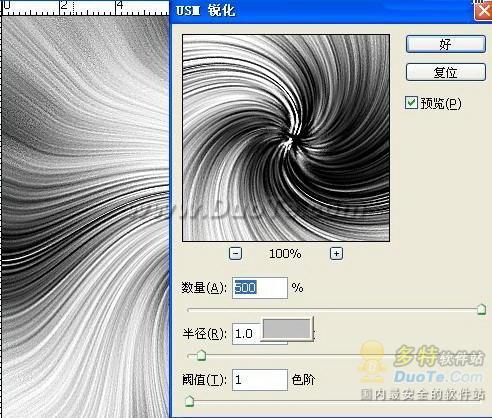
5、执行:滤镜——锐化——USM锐化(500、1、1),如下图。

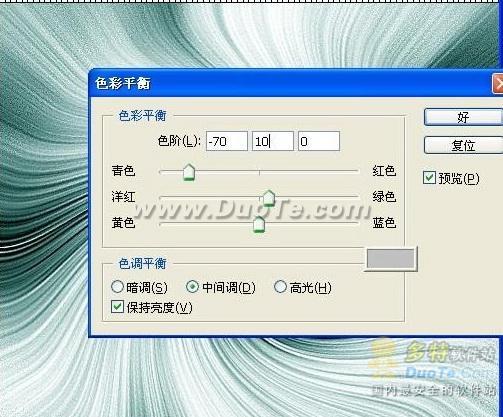
6、CTRL+B调整色彩平衡(-70、10、0)参数设置如下图,确定后再复制背景图层。

7、对背景副本,执行:滤镜—扭曲—旋转扭曲“-252”,如下图。

8、按CTRL+B调整色彩平衡(44、-54、78),如下图。

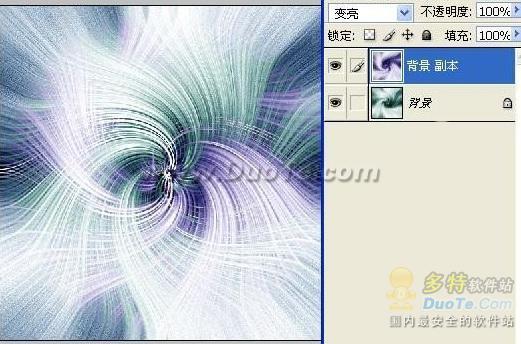
9、将图层的混合模式改为“变亮”,完成最终效果。

最终效果:
