用PS与IR打造兔斯基撞墙
| 下载地址: | Adobe Photoshop CS2 |
先看效果

制作步骤:
1、兔头。新建一个背景为白色的文件,新建一个图层,用椭圆工具画一个椭圆,Ctrl+Enter载入选区,填充白色,执行菜单/编辑/描边,用黑色居中描边3个像素,此为免头。


2、兔耳。新建一层位于免头之下,再画一个小椭圆,同样方法填白描边。Ctrl+J复制一个,Ctrl+T旋转一下角度,形成免耳。

3、兔身。再新建一层于免头之下,同样方法填白描边后将下半截删除,形成免身。

4、用与第2步相同的方法画出身体两边的手臂。

5、兔眼。新建一层于兔头之上,选择画笔工具(快捷键为B),直径设为3个像素,按住shift键画出一条短直线,Ctrl+J复制一个拖到右边,形成兔眼。

6、墙。新建一层,用画笔工具画一条长竖线,这便是墙了。

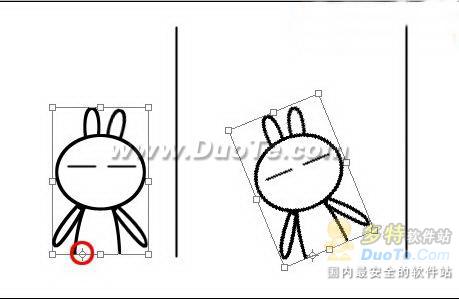
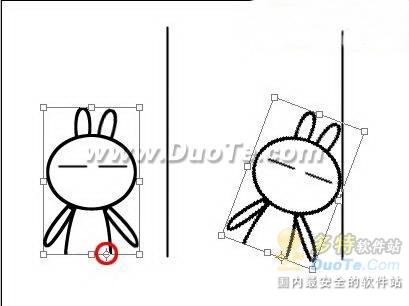
7、撞墙。将兔兔的各个部分图层合并,命名为兔,Ctrl+J再复制2个免子层,分别命名为兔1和兔2。选择兔1,Ctrl+T调出自由变换,将变换中心点拖动到左下脚红圈处,向左旋转兔1到一定角度。选择兔2,同样方法向右旋转兔2直到兔头撞到墙上。到此兔子撞墙准备就绪。


8、按shift+ctrl+M导入Imageready做动态。
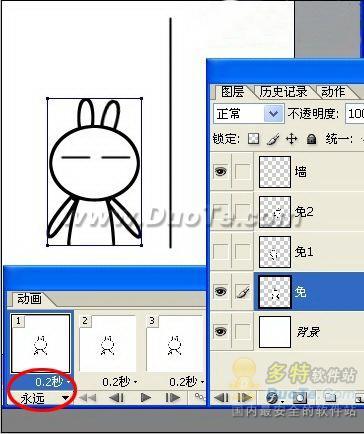
在动画窗口中选择第一帧,显示时间设为0.2秒,在图层面板关掉兔1和兔2前面的眼睛图标隐藏它们,只显示兔层。

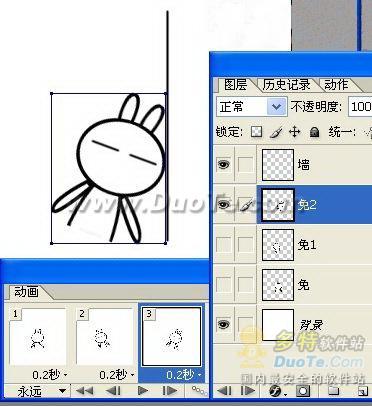
9、点红圈内复制按钮复制出第2帧,隐藏兔和兔2,只显示兔1。再复制一帧,隐藏兔和兔1,只显示兔2。


10、执行菜单/文件/将优化结果存储为,保存结果,完工!