
消除Photoshop中常见的锯齿
本教程主要针对(尤其是页面软件界面设计这种对精度要求很高的地方)细节方面总是受到锯齿的困扰,而拉低了整体档次。特根据自己的经验讲一讲常见的毛刺问题。
一、ctrl+t 类变形导致的锯齿问题
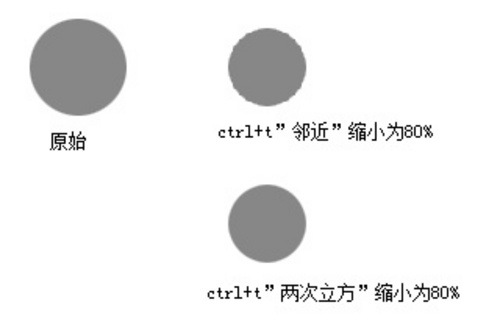
1. 原因:常规选项设置不当(很少有的情况)
解决:打开菜单 [编辑]-[首选项]-[常规]。请确保你的[图像插值]设置为“两次立方(适用于平滑渐变)”。
当然你有特殊需要且明确这里选项的含义则另当别论(比如说像素风格的缩放一般用“邻近”来确保不模糊)。

图01
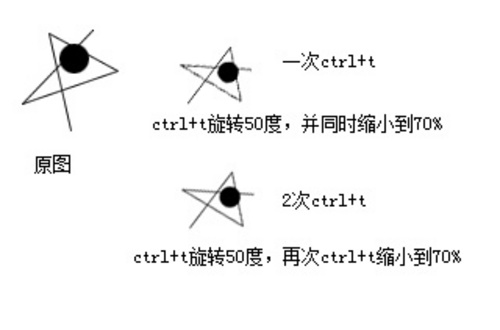
2. 原因:旋转与缩小等产生的锯齿与走形
解决:
(1) 先旋转后缩小,分两步走(把一次ctrl+t 拆分为两次,最后一次再缩小可以减少变形/旋转产生的毛刺)。

图02
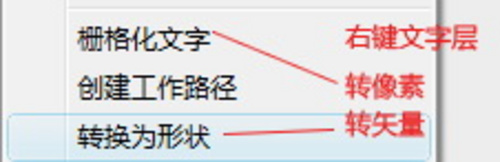
(2)
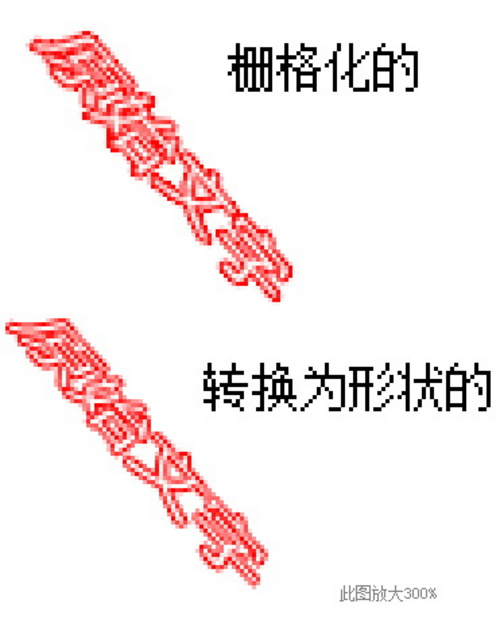
采用矢量对象(比如常见的文字透视变形,不要选择[栅格化],而采用[转换为形状])。矢量对象在一般情况下变形更保真,另一个显著优点是经得起反复ctrl+t
而不会产生问题。

图03

图04
(3) 有多大画多大,最好别ctrl+t (特别适用于简单形状)。同理,能少ctrl+t,就不要反复ctrl+t
。特别忌讳拉大又拉小,转来又转去~~ 结合第一条:如果存在缩小,最好是两次变形,一次形状到位,第二次缩小。
3. 原因:旋转90度/180度时,如果用中点定位则会发生重新运算。导致模糊or锯齿产生。
解决:要想最大程度保持原样,最好在90度(180度)旋转时用角点定位(随便哪个角点)。这样可以避免重新运算像素导致的质量损失。

图05
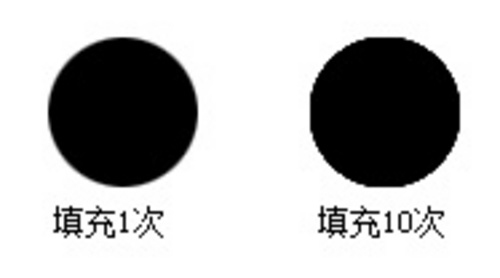
二、多次填充选区产生的锯齿问题
原因:反复的填充(包括涂画、拉渐变等等)导致原本用于平滑的边缘半透明像素叠加,越来越不透明产生实体锯齿。

图06
解决:(首先,将可能需要反复填充的区域弄在独立的层)
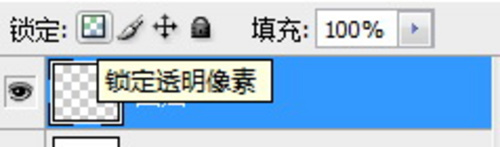
1. 填充一次后,立即锁定图层的透明区域。这样你再怎么填充,边缘都不会变实。

图07
2. 纯色改用shift 填充。填充前景色或者背景色的时候,按住shift ,就会保留透明像素。
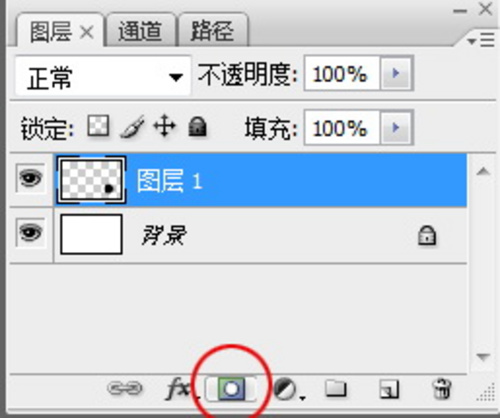
3. 用不透明区域建立蒙版(ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮);

图08
或者使用下一图层(这个图层只填充一次,仅用以定义外形)做剪贴蒙版。由于蒙版不再改动,所以透明区域也不会变化,边缘半透明自然也不会有问题。
三、魔棒/磁性套索 等选择工具选出的区域有锯齿
原因:由于图片压缩等等原因产生的锯齿(jpg图片常见的矩形色块),或其他原因导致的软件区分/吸附不准确。
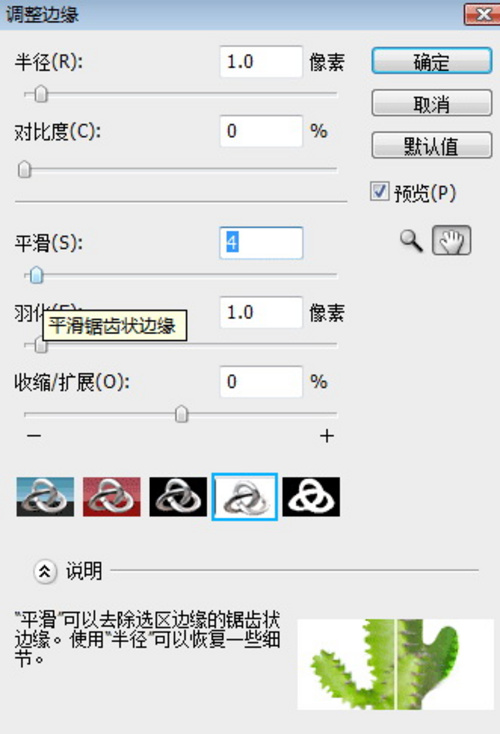
解决:最好别折腾质量差的图片,或用[路径工具]给这种图片作选区。偷懒一点的办法,可以在选择完毕后用ctrl+d[羽化]一点选区。具体羽化量参考实际用途及锯齿程度。还可以用[调整边缘]控制面板调整选区后再作运用。

图09
另外也可以用图层蒙版来处理这类对象的边缘(当然只是一个补救措施),具体:
ctrl+[缩略图]选中图层不透明区域,然后点击[图层面板]下面的添加蒙版按钮生成蒙版。按住alt键点击蒙版(可以直接看到蒙版);然后用[滤镜]-[模糊]-[高斯模糊]来处理蒙版,使得边缘锯齿消除。然后再用
ctrl+m 打开曲线工具,拉大对比,把模糊的地段区分开来。 注意拉得太直又会有锯齿了-_-|||
四、锐化过度产生的局部锯齿
解决:
1. 历史纪录画笔。
历史纪录画笔是个好东西,把还原点设定在锐化前,然后使用恰当的设定(笔刷的硬度不透明度等等),不透明度最好不要设定太高。我们可以根据情况多涂或者少涂两遍。让锐化前后的图象“综合”一下。
2. 涂抹,模糊工具。具体就不多讲了。
3. 渐隐滤镜效果(ctrl+shift+f
,也称“消退”)。单步滤镜产生的效果都可以用消退,令使用后和使用前的效果混合。我们可以用它减弱效果,或者快速完成一些特殊的用途。这个东西放在这里只是顺带提一下,用得多了会发现这个命令很有用。
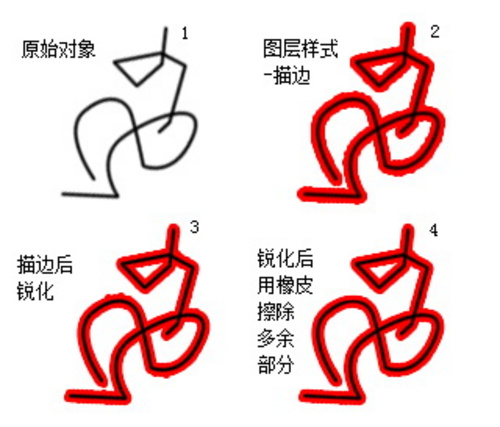
五、[图层样式]-[描边]后感觉描边有锯齿
原因:[描边]样式对半透明像素反应比较明显~ (所以我们也常用[描边]样式检查是否存在看不见的游离像素)。
解决:
1. 如果是个纯色对象,直接锐化即可让边缘毛刺得到改善;如果是有内容的,为了不锐化到图像本身,只锐化形状边缘,可以如下操作。ctrl+[缩略图]选中图层不透明区域,再[收缩选区]1像素,然后再[反选],最后[菜单]-[滤镜]-[锐化]-[锐化]。
2. 如上处理之后,还有不平整。就使出终极大法,硬[橡皮擦]!用硬度100%的[橡皮擦](画笔模式)小心的擦除多余的部分。

图10
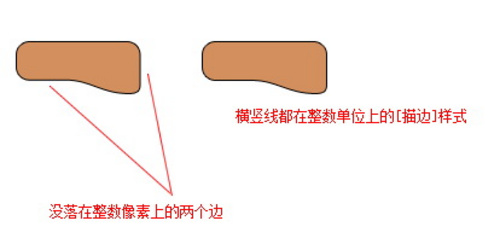
六、矢量形状 [图层样式]-[描边]后感觉描边虚化(主要是横/竖线)
原因:矢量对象的路径节点,坐标比像素要精确,精确到小数点后具体几位记不清楚了。所以可能不会落在整数点上。比如说一条水平线,两个节点的y=3.56
这样它就是不清晰的,当然描边也会模糊掉。
解决:如果你始终在100%的缩放倍数下绘制矢量形状,你完全不会碰到这个问题。在100%下你的节点必然落在整数位置上。
如果放大到200%绘制,你的节点有可能坐标就是 x=2.5,y=3.0 这样。300%下 就是x=45.33,y=5.66 这样。
如果你随便拉动导航器下面的缩放,比如说52.3%,那就更难落到整数位置上了。
所以可行的解决方案就是在 类似100%、50%
(必然落在2的倍数上)、25%这样的放大倍数下绘制。或者在200%,400%这类的大小下绘制后,用键盘方向键移动位置不对的节点几次来到达整数位。

图11
七、压缩图片调亮暗部后出现块状等无必要细节(锯齿)
原因:还是压缩算法的问题,把一些层次不明显的东西块状化了。一调曲线,就变得非常明显。
解决:
1. 用20%-30%的软边缘图章反复压盖。这也是一些影楼常用的磨皮方法,可以去掉不必要的细节。具体不再赘述
2. 用修补工具。也不赘述,属于修图的范畴
3. 用模糊工具或者选择后用模糊滤镜 等
<ctrl+t补充:放大边缘模糊的问题。可以ctrl+[缩略图]选中图层不透明区域,然后用[调整边缘]控制面板调整后,再反选,删除多余部分。同理可以用不透明区域生成[蒙版]后,用[曲线]调整[蒙版]>

图12