
Photoshop制作个性粗编织图片效果教程
本教程介绍编织效果的制作方法。制作之前需要认真观察一下编织物的简单构造。然后把图片按竖和横切成均匀排列的竖条和横条,适当装饰后按照规律把不需要的部分删除即可。
原图

▲原图
最终效果

▲效果图
1、首先,挑选一张自己喜爱的图像,用Photoshop打开后做好备份工作。我们这个例子中的图像为800×600像素大小。

2、复制背景层,将副本层命名为1;再次复制,命名为2。

3、打开编辑 > 预置 > 单位与标尺,将标尺单位设为百分比,然后按Ctrl+R打开标尺,在5%和95%处各拉出一条纵向的参考线;在视图菜单中选择对齐到参考线;

选择矩形选框工具,在图中画出五个横向的矩形选框,使矩形的短边对齐到参考线上,注意这几个矩形的间距要错落开,不要一样,矩形间的距离,就是将来纸条间距,如果想让它紧密一些,不妨把间距设的窄一些。将选区存为通道,将通道命名为H,取消选择。

4、现在,从5%和95%处拉出两条横向的参考线,以这两条参考线之间的距离为长,用选区相加的方法,选择5个矩形选框,同样,将选区存为通道,将通道命名为V,取消选择。

5、再按Ctrl+R,关闭标尺显示,按Ctrl+\’,隐藏参考线。点击通道面板,选择通道H,选择滤镜>像素化>晶格化,将单元格大小设为5,通道内的白色区域出现锯齿状的撕边效果.同样的,选择通道V,按Ctrl+F,再次应用上一个滤镜,使通道V中的白色区域也呈锯齿状。

6、回到RGB综合通道,先隐藏背景层和1层,确保在层2中,载入通道V的选区,反选,删除,再次反选;复制当前图层。

7、在图层2 副本上新建一层,命名为2b,复位色板,用白色填充,再用高斯模糊滤镜稍加模糊,半径为2像素,保持选择,这一层作为纸的毛边部分。

8、在图层2b上新建一层,命名为2c,用黑色填充后,也用半径为2像素的高斯模糊滤镜模糊内边缘,再将图层的不透明度降低到75%,作为纸的阴影。然后将图层2c置于图层2之下。

9、选择图层2副本,收缩选区3像素,反选,删除后取消选择。(为方便观察,隐藏了2b层和2层)

10、现在,稍微调整一下图层顺序:将2副本层移动到顶层,并用移动工具将2c层向下和向右各移动2像素,使阴影效果更加明显.然后拼合可见图层,将拼合后的图层命名为2.这样纵向的纸条就做好了。

11、下面我们来制作横向的纸条,过程和前面的大致相同,所以我们来简要介绍一下就可以了。选择图层1,将图层2隐藏。载入通道H的选区,反选,删除后再反选,复制当前图层。

12、在图层1上新建图层1b和图层1c,将1b填充白色,对图层1c填充黑色;保持选区,选择1副本层,隐藏1层,收缩选区3像素,反选,删除,取消选择;对图层1c和图层1b做高斯模糊处理,半径为2像素。

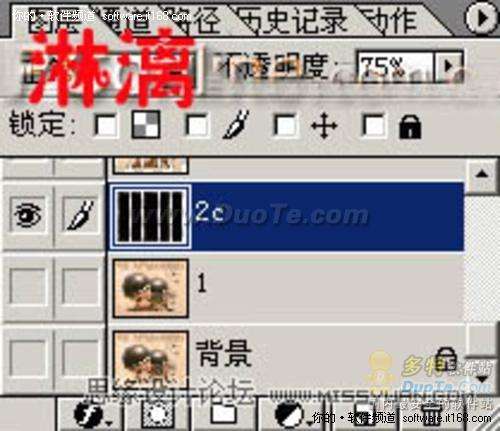
13、调整图层位置:将图层1副本置于图层2(隐藏)之下,1c置于图层1之下,再用移动工具将1c向右和向下分别移动2像素,此时的图层面板位置如下.拼合可见图层,将图层1c命名为图层1。

14、这样,横条和竖条都完成了,下面我们就来制作拼插效果。选择图层2,复制当前图层。将图层2移动到图层1之下,确定当前层为图层2副本。
如果你曾经做过编织工作,那么你该很清楚其中的规律,经线和纬线互相交错,依次显示。在图层2副本中,用矩形选框选取不要的部分,删除。注意要按规律。矩形选框可以随意些,只要能包括要删除的部分而不致影响下一块就可以了。这里,我们提供了一张图,其中打红色对勾的都是要删除的对象,你也可以按照相反的位置来删除。

15、最后,在背景上加一个彩色图层作为背景,整个效果就完成了。
