
Photoshop 使用11px清晰中文字体
在Photoshop中要想得到清晰的中文字体,就需要关闭抗锯齿功能,但是这样当字体小于12px的时候,系统默认的宋体就变得一团糟,而黑体或者其他的外挂字体也都纷纷变得很难看。
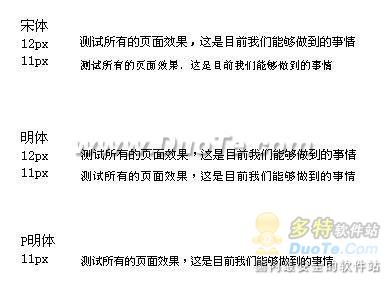
Windows2000以后系统都安装有一种称为“明体”的字体,可在系统盘查找到位于字体目录下的“MingLiu.ttc”文件。如果没有,则去控制面板的区域选项,启用繁体中文支持,或用IE随便打开一个网页,然后手动切换编码为繁体BIG5,系统会自动安装。这个字体可以在11px的时候仍然保持清晰,如图1。

这个字体可以在11px的时候仍然保持清晰。如果将Windows(2000版本以上)转为BIG5内核(控制面板中的区域和输入法),那么系统的界面文字就是明体(显示为“细明体”)。如果要在简体内核下这个字体的名称是不会以中文显示的,而是以“MingLiu”和“PMingLiu”的名称出现,也正是这个原因很多人把它当作了英文字体。
下面看一下在Photoshop中字符设定面板,如图2:

只要照上图般设定,即可在Photoshop和其他软件中使用明体了。由于明体是系统自带的,就意味着也可以用它来制作网页上的文字了!当然,访问者必须是Windows2000或以上的系统,并且要支持繁体中文后才可以正确浏览。
注:以上效果在WindowsXP、Photoshop 7和Photoshop CS下测试通过!