
用PhotoShop合成梦幻迷雾的古堡效果图
本教程的合成比较容易,用到的素材也比较少。仅背景和一幅城堡图片,处理的时候只需要溶一下图,再加上自己喜好的颜色即可。

▲最终效果
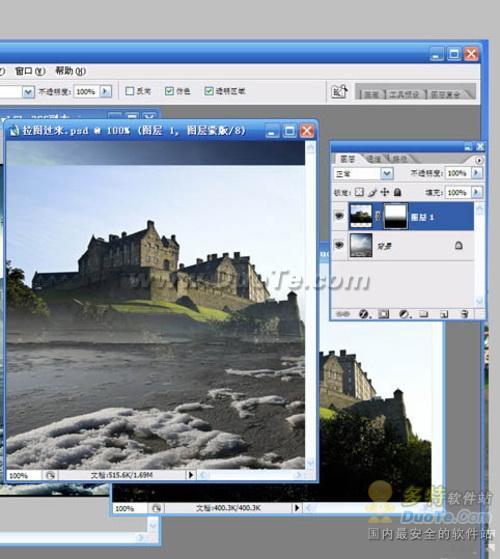
1、打开下图所示的素材,把城堡图片拖到天空图片中,如果觉得空间不够,可以把画布的高度加大一点。

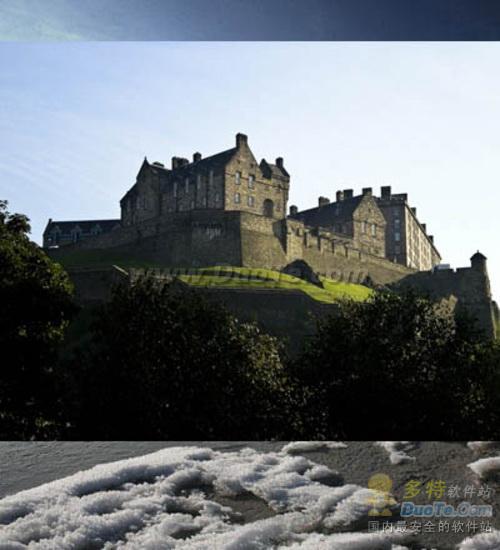
▲图1

▲图2

▲图3
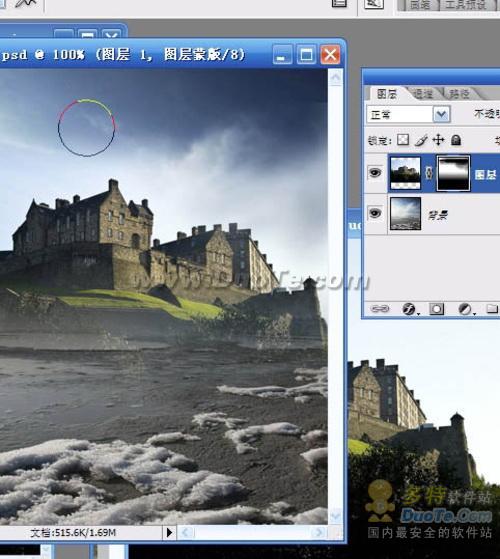
2、给城堡图片加蒙版后用黑白渐变把底部拉上透明效果。

▲图4
3、用黑白笔刷把天空部分也抹一下。

▲图5
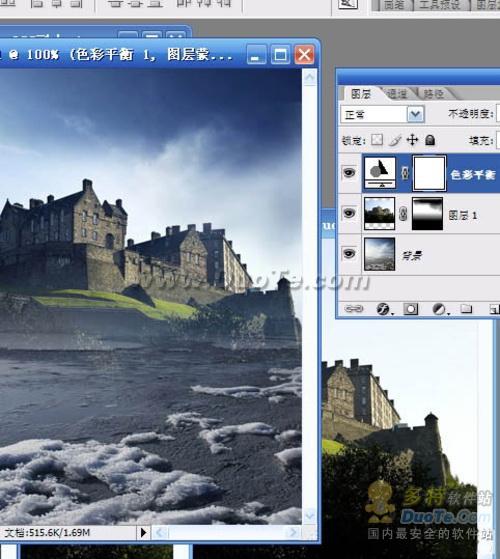
4、创建色彩平衡调整图层,稍微调整一下颜色。

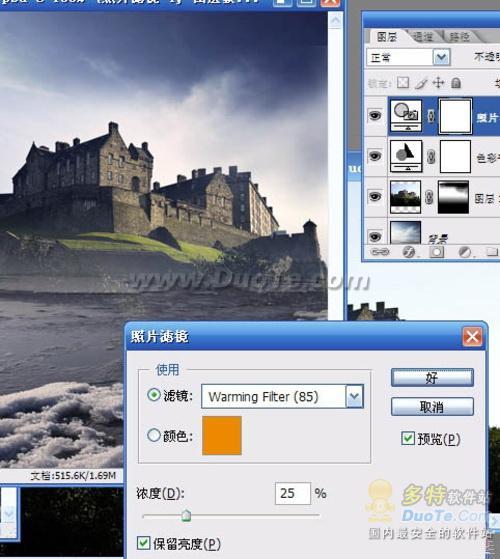
5、创建照片滤镜调整图层,加橙色,参数设置如下图。

▲图7
最好合并所有图层,调整一下细节,再适当锐化一下,完成最终效果。
