Photoshop制作流星划过夜空的动画
这是一篇基础的Photoshop教程,主要为大家介绍使用photoshop中的动画面板制作一幅流星划过夜空的GIF动画图片。

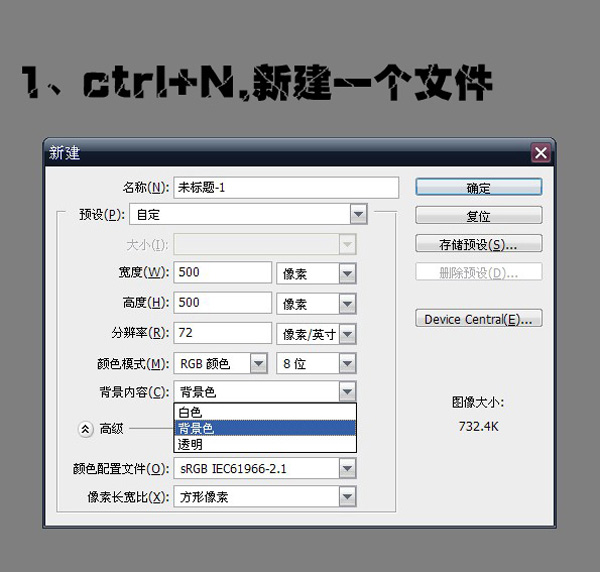
1、按下Ctrl+N新建一个图片。

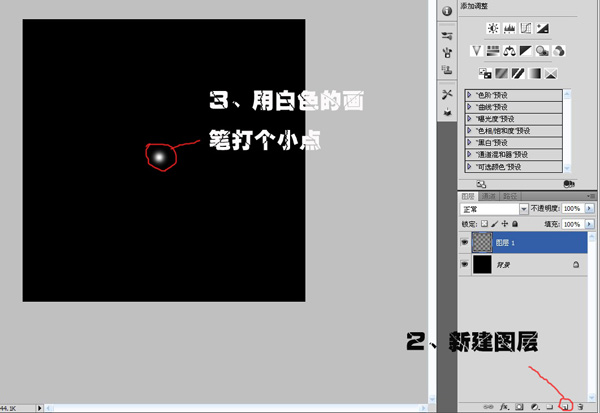
2、使用油漆桶工具在背景图层上填充黑色
3、再在背景上新建一个图层

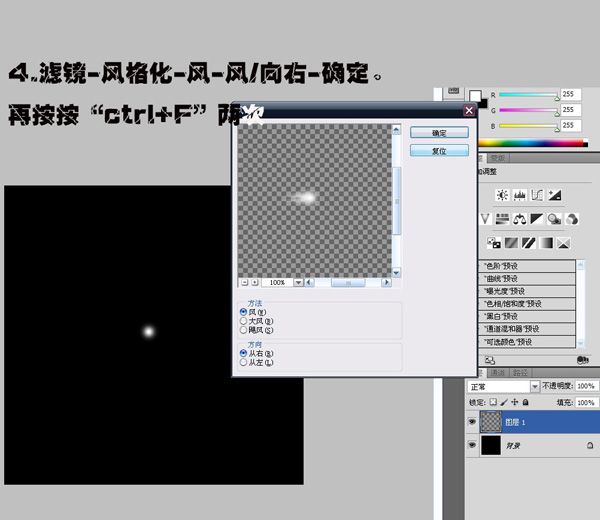
4、选择“滤镜—风格化—风”,设置方法为风,方向为“从右”,再按Ctrl+F两次,重复执行风滤镜,如图所示。

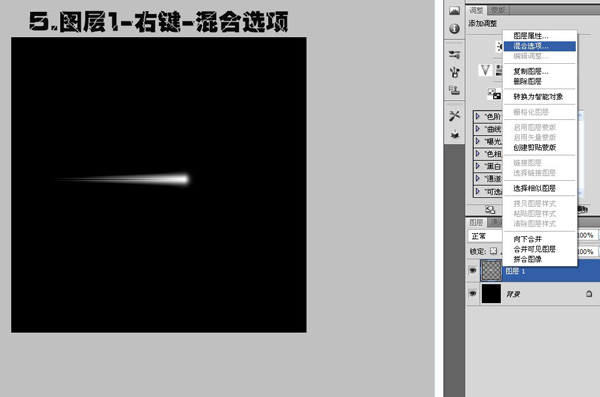
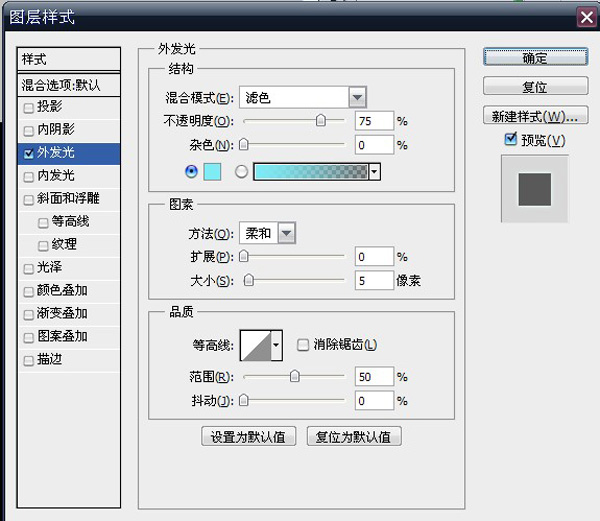
5、选择图层1并单击右键,选择混合选项,如图所示。

因为是流星,所以他会有发光。添加“外发光”图层样式,如图所示。

6、按下Ctrl+J复制图层1,命名为“2”,设置混合模式为溶解,不透明度为21%,如图所示。

7、按下Ctrl+E合并图层2和图层1,然后按Ctrl+T,调整角度,如图所示。

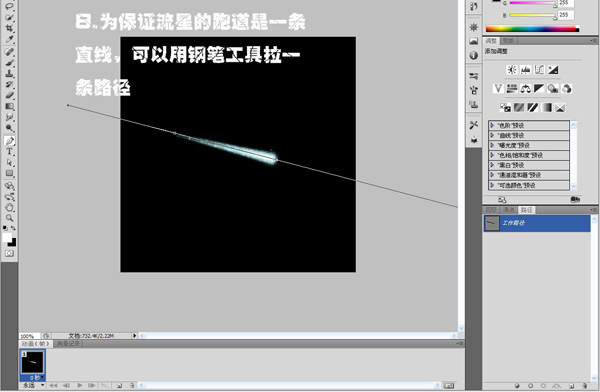
8、流行一定要是直直地滑过

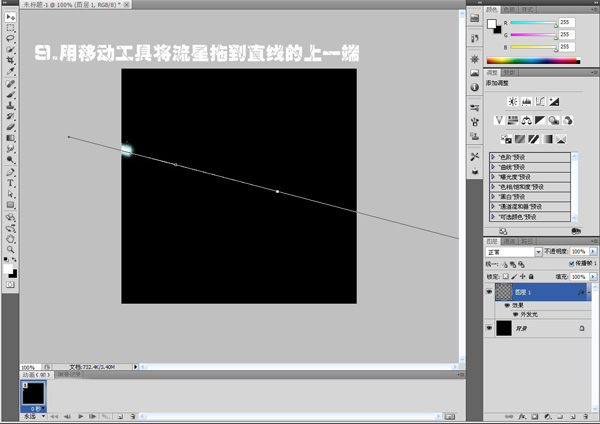
9、使用钢笔工具在图片中制作一条直线路径,然后使用移动工具把游流星移动到直线的一端,如图所示。

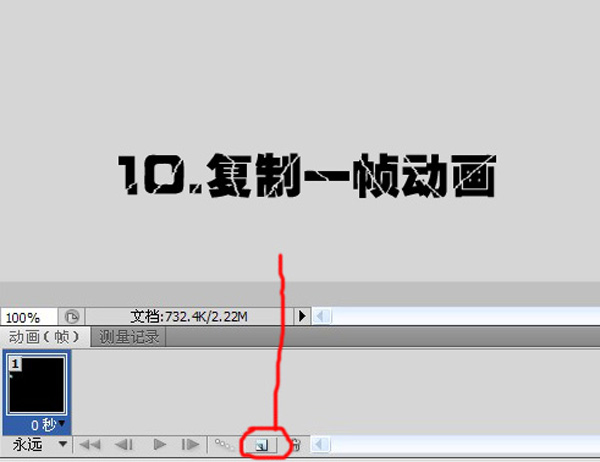
10、选择“窗口—动画”打开动画面板,单击复制一个动画帧,如图所示。

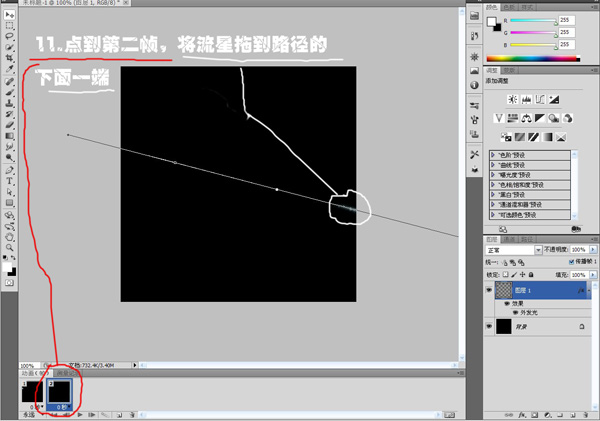
11、单击第二帧,然后把流星移动到直线的另一端,如图所示。

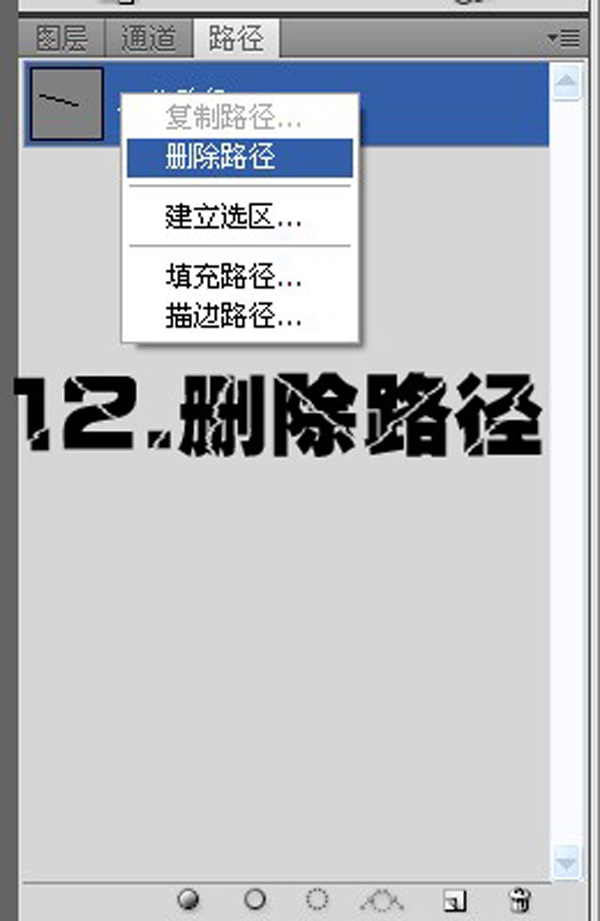
12、在路径面板中删除路径。

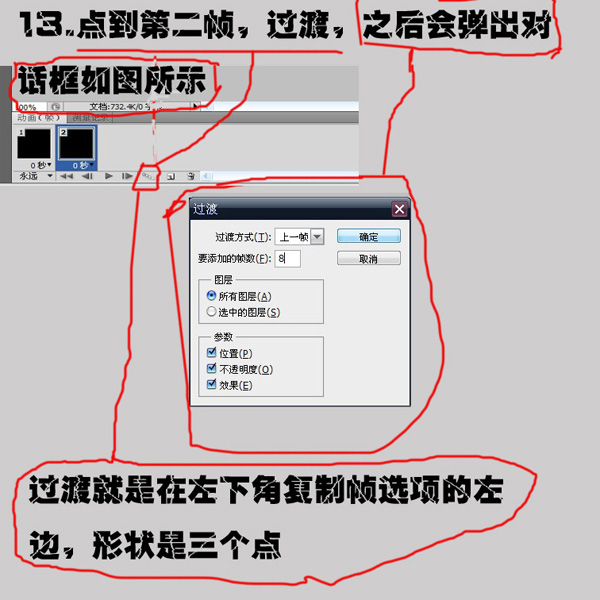
13、选择第二帧,然后单击“过渡动画帧”按钮,设置如下图所示。

最终效果如图所示。