
PhotoShop快速给夜景图片加上星光效果
本教程简单介绍星光效果的制作方法。大致过程:把原图复制一层,用哪个阈值等把高光部分提取出来,然后再复制一层,分别执行风滤镜,然后再改变图层混合模式即可得到想要的星光。也可直接用星光笔刷制作。

▲原图

▲最终效果1

▲最终效果2
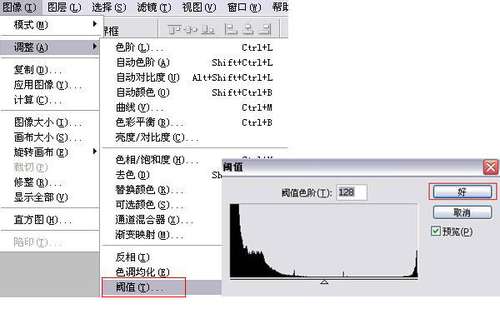
1、打开原图,复制背景图层,在背景副本上进行图像——调整——值域,然后把背景副本复制一层。

▲复制背景图层
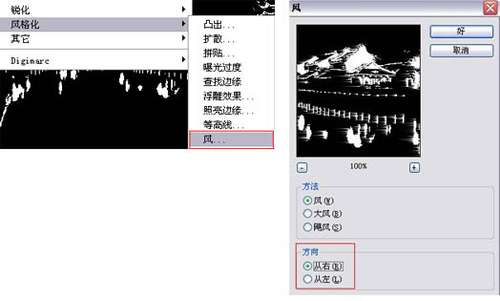
2、在背景副本层上进行滤镜——风格化——风(方向左右各进行一次,先把副本2的眼睛关闭才能看到效果)然后把背景副本2旋转90°,同样进行滤镜——风格化——风(也是左右方向各进行一次),最后把图层转回原位。

▲风格化处理
3、把背景副本2的图层模式改为变亮,现在我们就能看到星星的效果了。

▲看到星星的效果
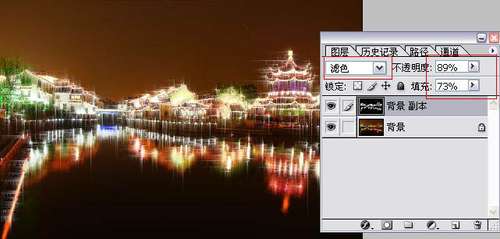
4、把背景副本与背景副本2合并,把图层模式改为滤色(随个人喜好可以适当调节不透明度和亮度),大家也可以尝试一下把图层模式改为其他的,效果也是不同的哦(也是看个人喜好啦!)

▲图层模式改为滤色

▲最终效果图