
用Photoshop简单合成超酷的科幻水人
本教程的合成效果有点类似科幻片的角色,一个全部由水构成的人物,非常有创意。制作的过程比较简单:我们需要把人物手,脚,脸等部分用图章工具去掉,用水花素材替换,需要控制好水花的浓度及溅起的水花方向,后期再调整一下颜色即可。
原图

最终

1、打开原图素材,我们首先要用仿制图章工具将腿部去掉,露出后面的墙体。

2、擦除后的效果如图,在墙体上加上了一些阴影效果。

3、我们打开下图所示的水珠素材,形成左腿的形状,注意边缘的飞溅效果,这样才有动感和真实感,如图。
水花素材可到下面几个网址下载:
http://www.zcool.com.cn/gfx/ZNjc0NDg=.html
http://www.zcool.com.cn/gfx/ZNjY1NDQ=.html
http://www.zcool.com.cn/gfx/ZNjY1ODg=.html


4、同样的方法制作其他的几个肢体,如图。

5、头部的处理比较特殊,为了有更酷的效果,我扣了一个帽子的图片,哈哈,经过旋转,摆好位置。

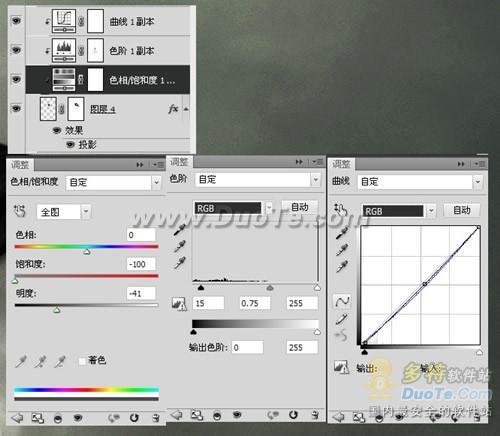
6、但是现在帽子跟整个身体很不协调,我们要进行一下调色,使它更好地融合进去,参数如下。

7、现在的效果如下,还不错。

8、下面用水的素材搭建头部,注意水花的飞溅方向。

9、现在作品基本上已经完成了。

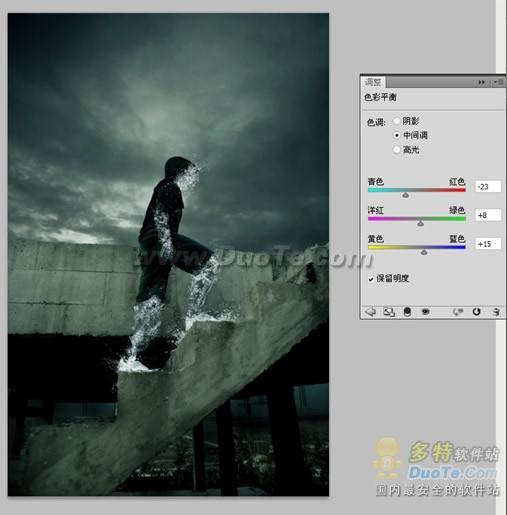
10、最后我们进行调色,用色彩平衡就能出线很好的效果。

11、最后加上字,整个作品就完成了!