用Photoshop做齿轮

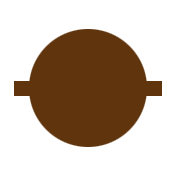
1.建立新的图象文档,用椭圆选择工具选择一个圆,用较深的颜色填充。

2.新建立一个层,用矩形选择工具选取一个矩形,用同样的颜色填充,注意这个举行要以圆的中心对称。

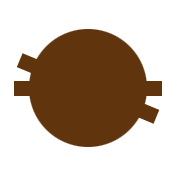
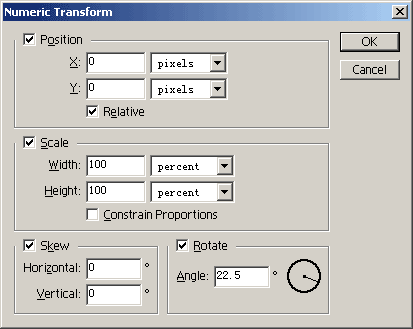
3.将当前层复制,执行edit/transform/numeric,在rotate重填写旋转角度为22.5度。


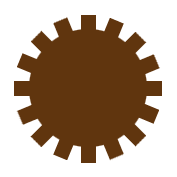
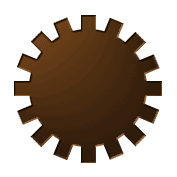
4.连续执行上一步,知道矩形围圆形一圈为止。

5.合并除background以外的所有层,执行filter/render/lighting effects,注意要将texture channel选择为layer 1 transparency,调节数值知道满意为止。

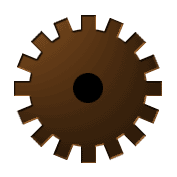
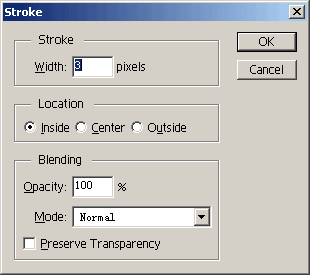
6.新建一个层,照着最先的圆形的圆心再选择一个圆形选择区域,用黑色填充;再建立一个新层,将前景色选择为一个稍微浅一些的颜色,执行edit stroke,在圆形的内部填充。


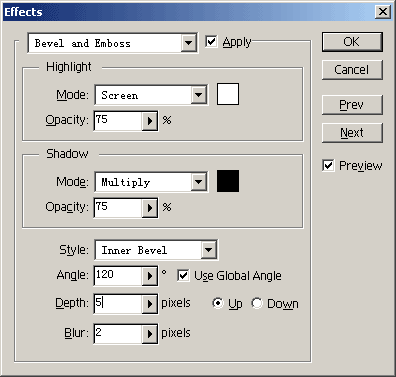
7.执行layer/effect/bebel and
emboss,注意要将blur的值设的稍微小一些,这样可以体现出一些金属的质感。


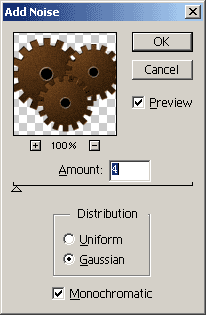
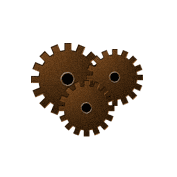
8.将除background以外的层全部合并,复制并缩放齿轮,移动到比较合适的为止。再次合并除background以外的所有层,执行filter/noise/add noise,添加一些杂点。


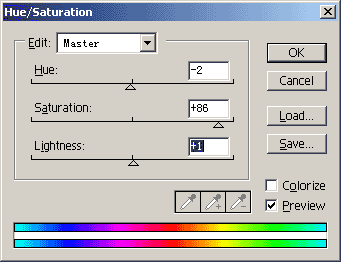
9.如果你对齿轮的颜色不满意,可以执行image/adjust/hue saturation来调整一下。