
photoshop特效:透明马赛克
这个效果主要结合运用了模糊、马赛克、锐化等滤镜,简单的几个步骤就做出了漂亮的效果,大家不妨也自己研究一下怎样做出自己喜欢的独特效果。

第1步
按ctrl+ n 新建一个图形文件,宽300px,高120px,黑色背景。然后用白色在图形上写下你要制作的文字。如图1所示。

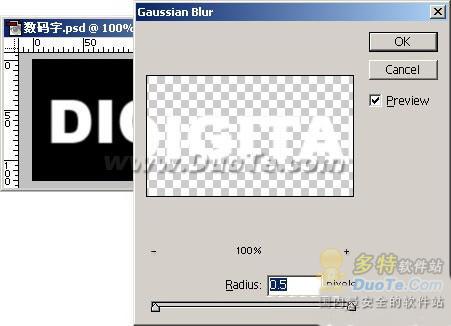
在文字图层上按右键,选择rasterize layer,将文字图层转化为普通图层。然后选择filter / blur /
gaussian,使图形变得模糊一点。如图2所示。

第2步
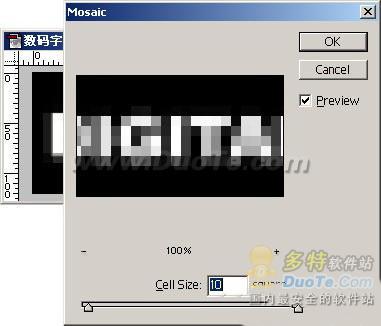
选中文字的图层,按ctrl + E将该图层与背景层合并。然后选择 layer / duplicate layer复制该图层。选中被复制的图层(保证被复制的图层在原图层的上方),选择filter / Pixelate / Mosaic,在弹出的面板上选择cell size 为10,如图3所示。

第3步
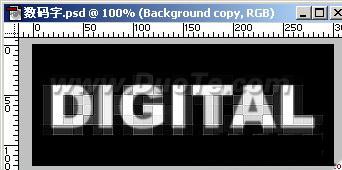
在layer面板上,选择被复制的图层,选择Opacity为50%,如图4所示。

选择三次filter / Sharpen / sharpen,使其锐化。如图5所示。

第4步
选择被复制的图层,按ctrl + E,合并这两个图层,基本上效果的操作就完成了。如果你想给这个效果加上颜色,请按Image / adjustments /? hue/satursation,在弹出的面板里选中colorize,调节hue和saturation,得到不同的效果。例如图6。
