
在PS中制作一个下载文件夹的图标

在大多数的交互和网页设计中,图标都是非常重要的一部分。虽然图标很小,但制作他们也经常是个不小的挑战。在这个教程里,我们将介绍到如何在PS中运用不同的形状和反射制作一个下载文件夹的图标。我们开始吧!
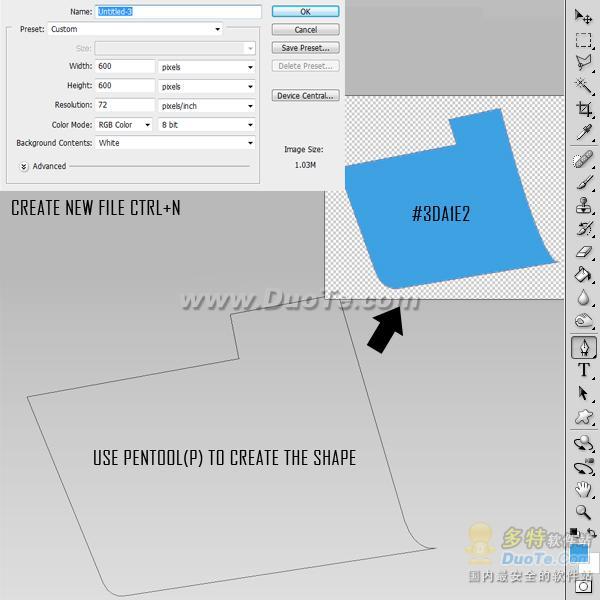
Step 1 – 新建文档/钢笔工具技巧
打开PS,新建一个一个文档(Ctrl + N)。参数如下:
分辨率:72dpi
颜色模式:RGB
尺寸:570×570 px
使用钢笔工具(P)创建如下形状。

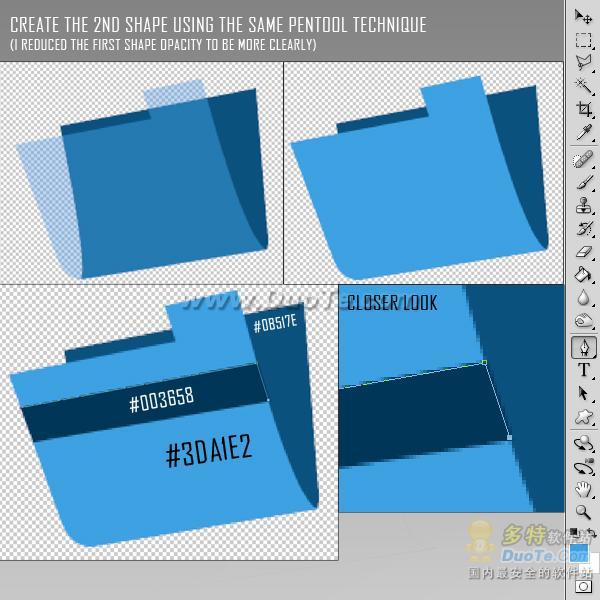
Step 2 - 钢笔工具绘制基本形状
使用钢笔工具绘制文件夹背后的部分,然后再绘制蓝色条纹。如下图所示。

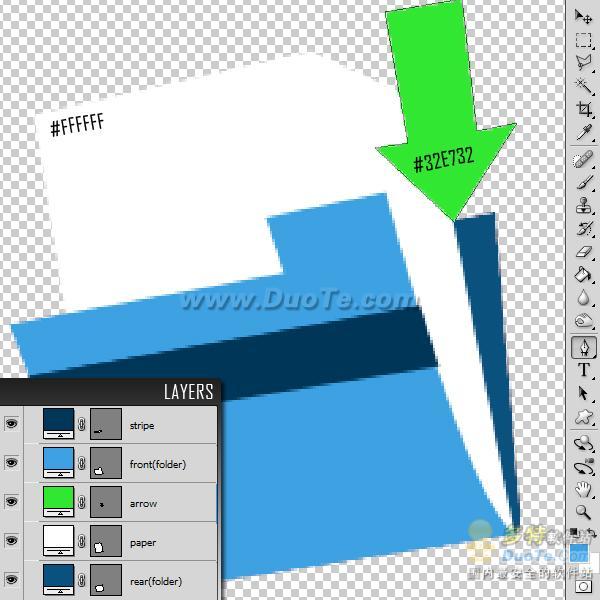
Step 3 – 完成基本型
绘制完成文件夹之后,继续按下图所示添加纸和箭头。你现在应该有五个图层,每个形状都会有自己的图层。别忘了给每个图层起一个好认的名字。

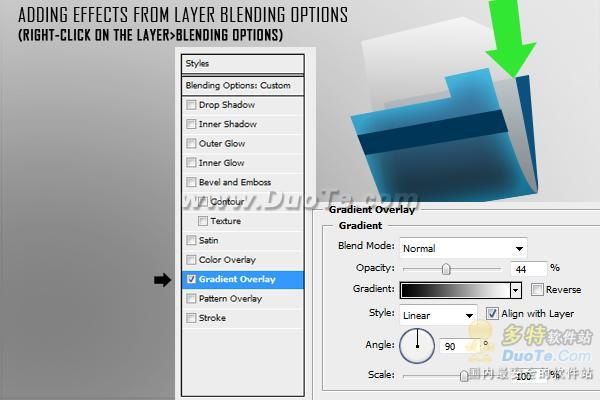
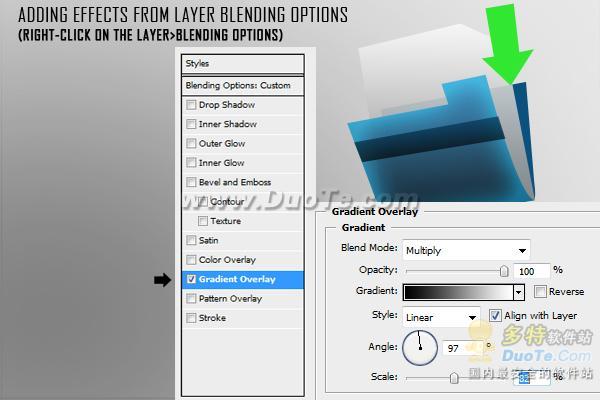
Step 4 – 添加颜色效果
为文件夹前面的部分添加下图所示的图层样式。不透明的设为90%。

为纸片添加如下的图层样式。不透明度降至90-95%左右。

为条纹添加如下的图层样式。

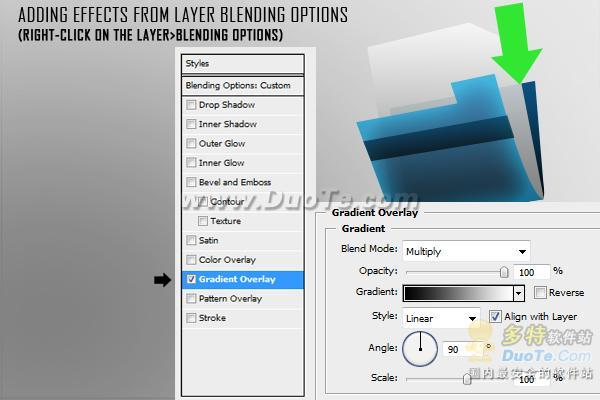
为文件夹的背面添加如下的图层样式。

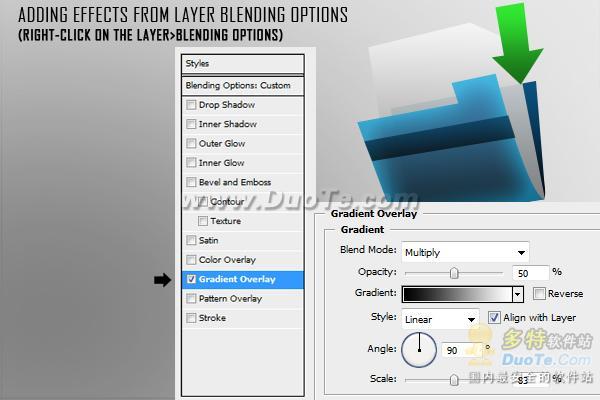
为箭头添加如下的图层样式。

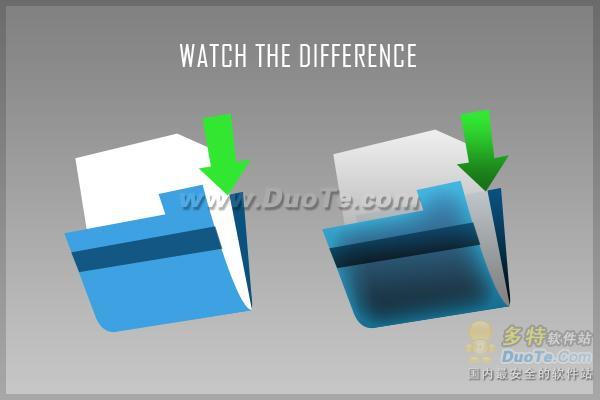
现在你的图标应该是这样。

Step 5 – 添加反射
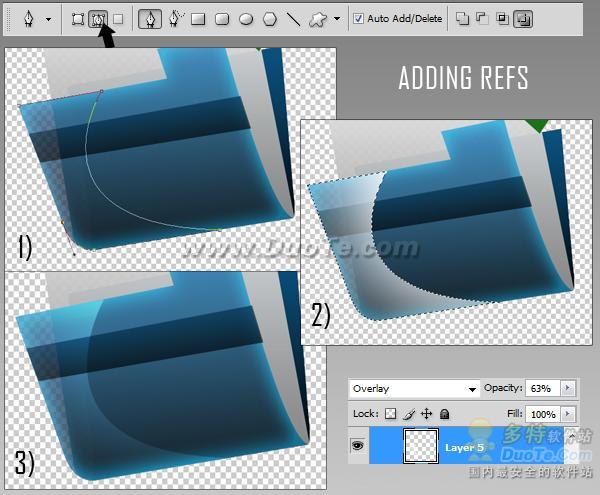
新建一个组命名为“refs”。按下图所示用钢笔工具绘制反射。要确保你绘制的形状是路径曲线而非形状图层(注意下图的黑箭头所示)。闭合曲线之后,在工作区按右键选择“建立选区”(羽化值为0)。选择一个大笔刷(直径大概470左右,硬度为0),沿选区的右半部份绘制反射。之后将混合模式改为叠加,不透明度为63%。

Step 6 – 处理边缘
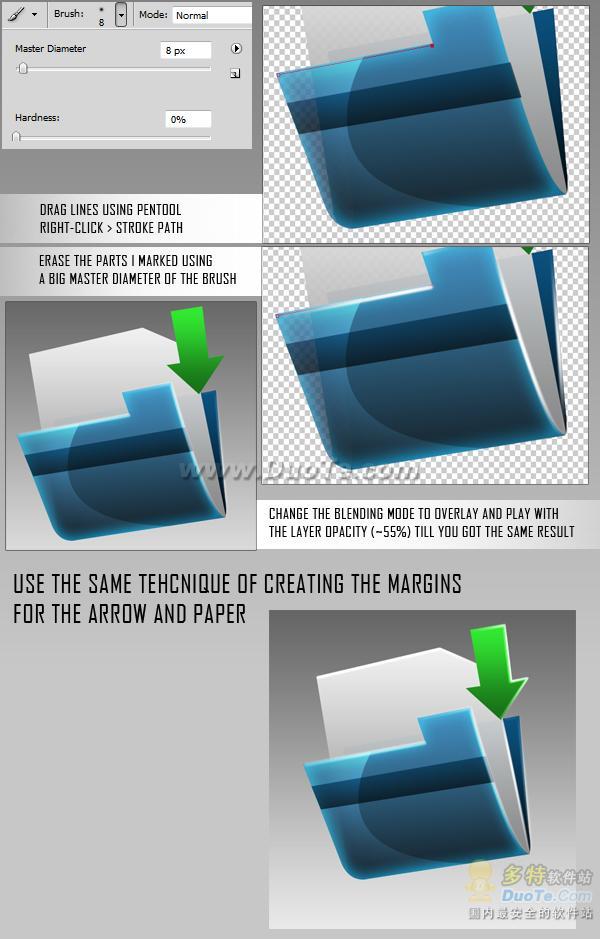
新建一个组命名为“margins”,在该组内新建一个图层(Ctrl + Shift + N)。现在增加边缘的高光细节以使图标更具立体感。使用钢笔工具沿拐角处和文件夹、箭头和纸张的边缘绘制路径。然后在工作区右键选择描边路径-画笔。注意此时笔刷需要设置为直径8像素,硬度为0。混合模式改为叠加,不透明度大概55%左右。

Step 7 – 阴影
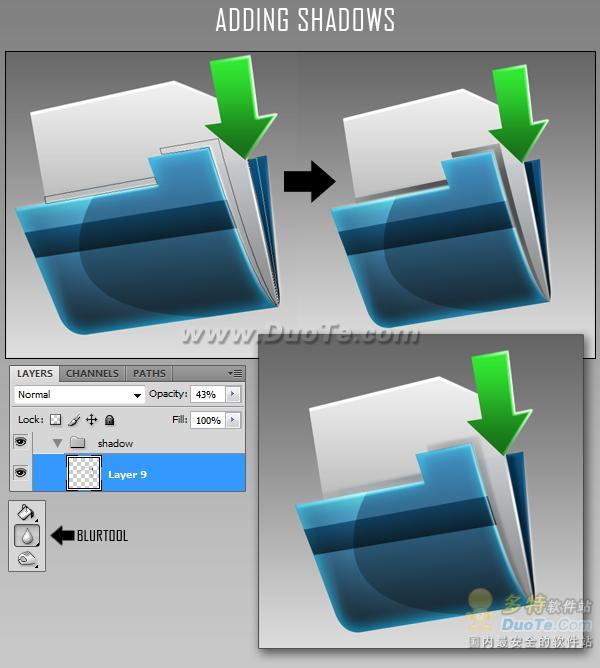
新建一层(Ctrl + Shift + N)制作阴影,将该层打入一个新组内(Ctrl + G)。像第五步那样绘制选区。为选区填充黑色,然后用模糊工具模糊边缘。如果阴影太强了,需要将图层的不透明度降至40%。

Step 8 – 添加文字
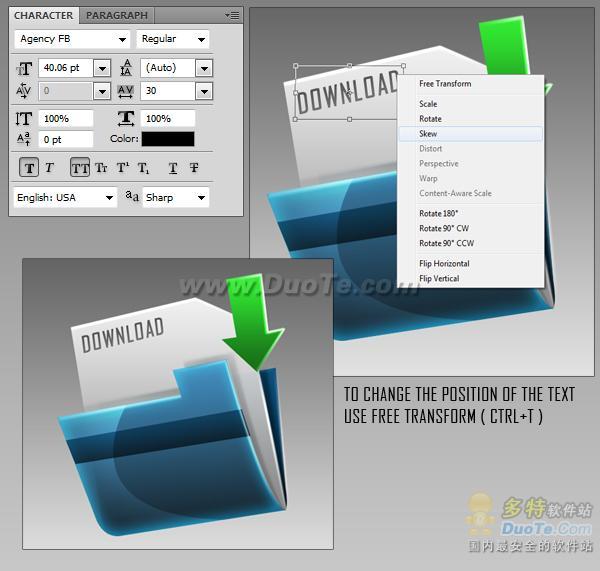
用你喜欢的字体添加文字。这个示例中我用的是“Agency FB”。字体大小为40,不透明度75%。

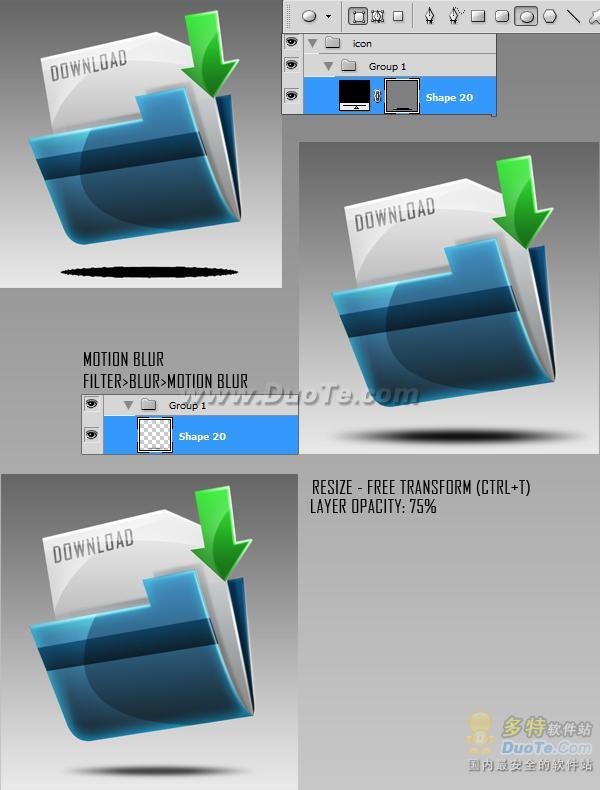
Step 9 – 添加最终的阴影和反射
用第五步所示的技术再为纸张添加一些反射。

用椭圆工具(U)添加一个阴影。如下图所示绘制一个椭圆并添加一点点动感模糊。降低不透明度直到你觉得合适了。

最终效果
我还用相同的技术制作了一些不同的图标,如下图。希望你喜欢这个教程。

