
Photoshop把城市图片制作成冰封的效果
本教程的冰冻特效制作非常经典。制作方法也不是很复杂。找到合适的素材后,用滤镜等把图片中各元素的边缘锐化出来,然后再用风滤镜做出类似冰凌效果,最后调颜色并加上一些装饰元素即可。

▲原图

▲最终效果
1、打开原图素材。
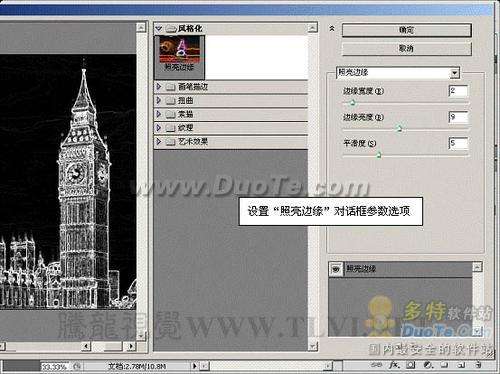
2、复制“背景”图层,执行“滤镜”→“风格化”→“照亮边缘”命令。

▲图1

▲图2
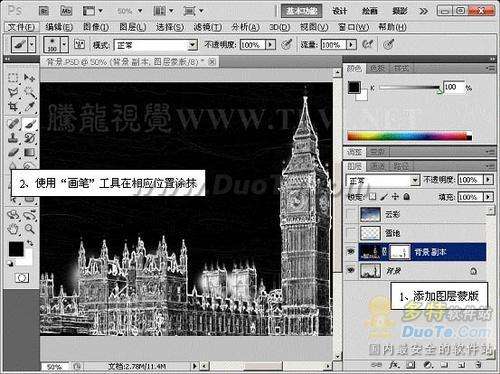
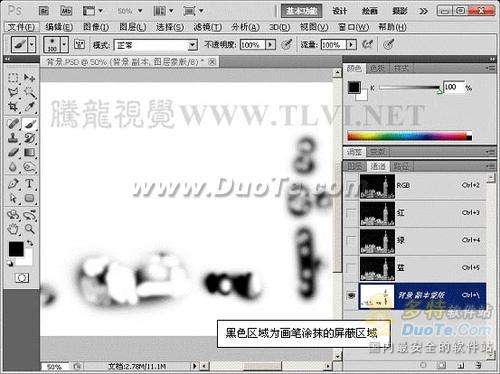
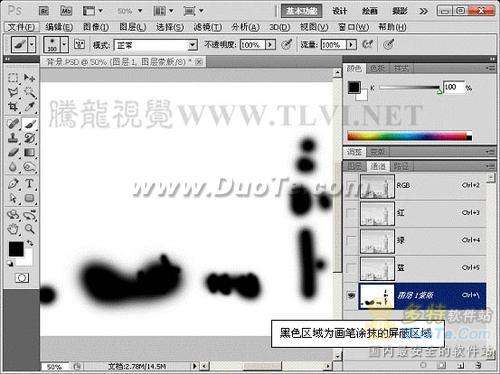
3、为“背景 副本”图层添加图层蒙版,以屏蔽不需要的内容图像。

▲图3

▲图4
4、将其图层混合模式更改为“滤色”模式。

▲图5
5、在“图层”调板中盖印可见图层。

▲图6
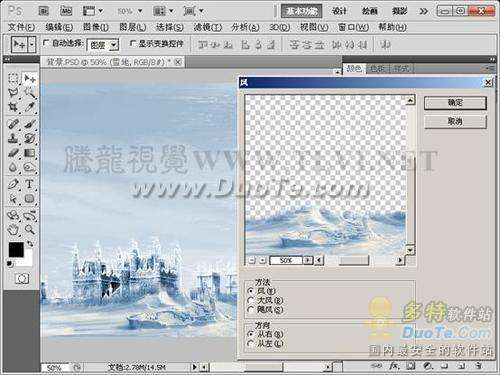
6、执行“滤镜”→“风格化”→“风”命令。

▲图7
7、再次打开“风”滤镜对话框并进行设置。

▲图8

▲图9
8、将“图层 1”的图层混合模式更改为“浅色”模式。

▲图10
9、为“图层 1”添加图层蒙版,以屏蔽不需要的内容图像。

▲图11

▲图12
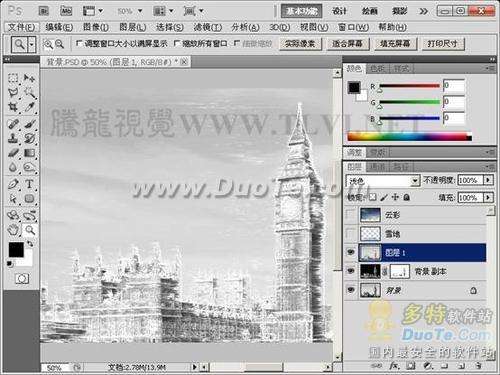
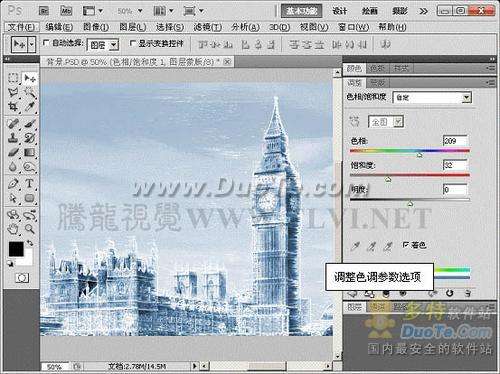
10、在“图层”调板中创建“色相/饱和度”调整图层,调整图像的整体色调。

▲图13
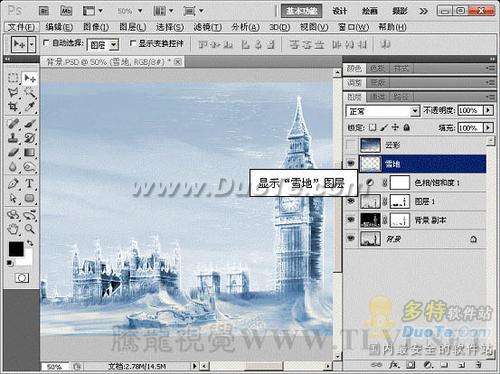
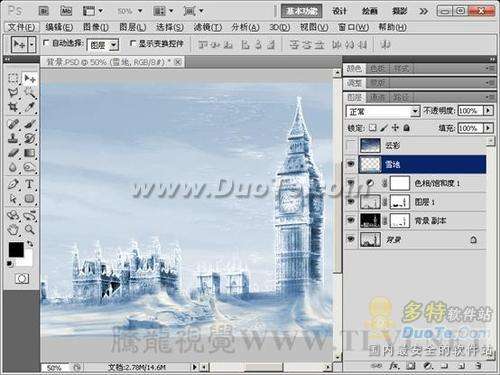
11、在“图层”调板中将“雪地”图层显示,并为其添加“风”滤镜效果。

▲图14

▲图15

▲图16
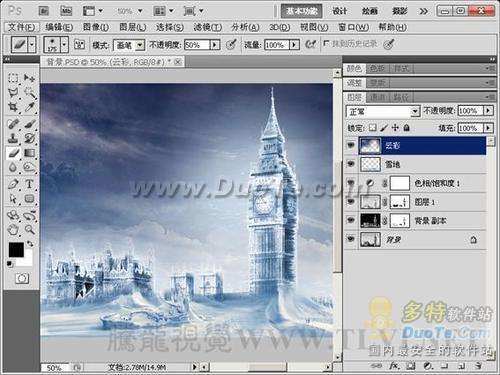
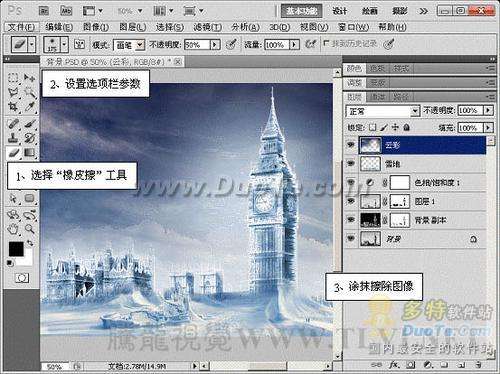
12、在“图层”调板中将“云彩”图层显示,使用“橡皮擦”工具对相应区域进行擦除。

▲图17

▲图18

▲图19

▲图20
13、最后在图像上添加文字,完成最终效果。

▲图21