
Photoshop把真人改造成智能机器人
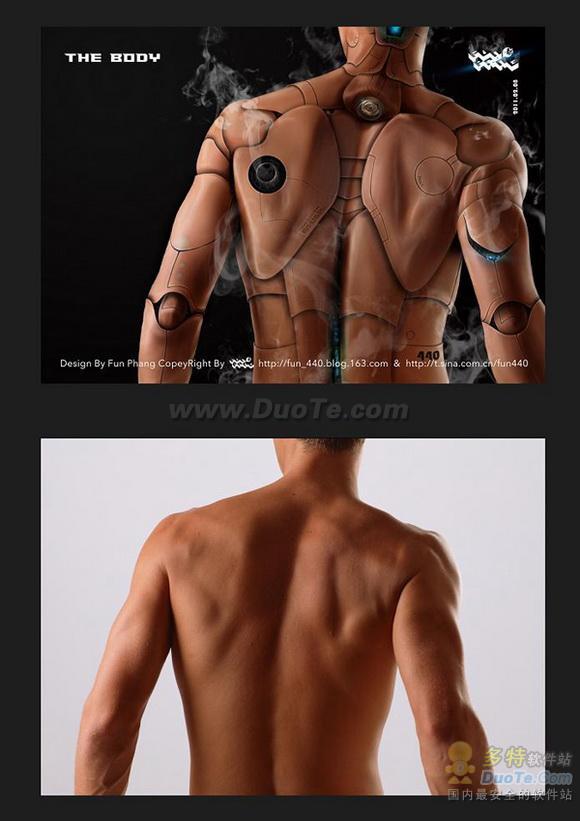
先看一下最终效果:

在photoshop中加载照片


将主体抠出,加载到黑色与深灰色渐变的背景图中

将素材边缘的白边用橡皮擦设置笔刷为

不透明度设置为40%.流量为30%.然后小心将白边擦除.或者用蒙版也能达到相同效果.

按着ctrl用鼠标点击该素材图层缩略图载入选区.
然后使用低强度的涂抹工具将皮肤涂抹光滑

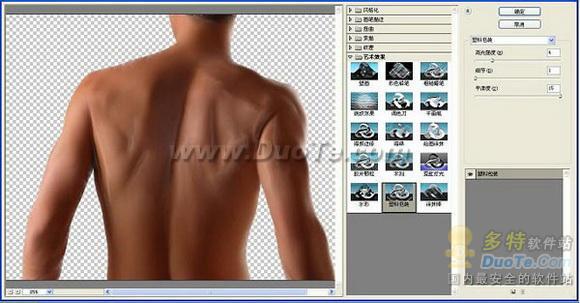
使用滤镜→艺术效果→塑料包装.调整效果

用钢笔工具套出一区域.在原素材图层复制并粘贴产生一新的图层.
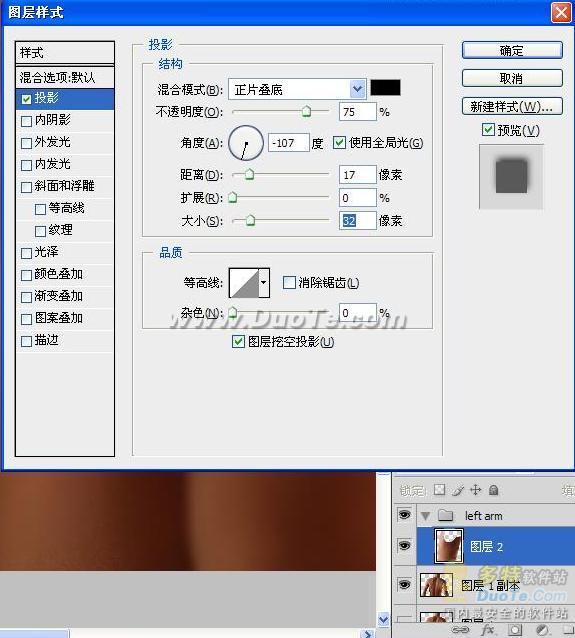
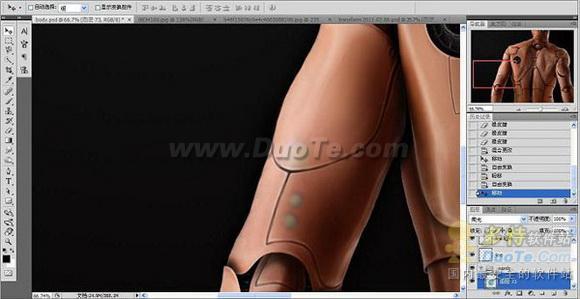
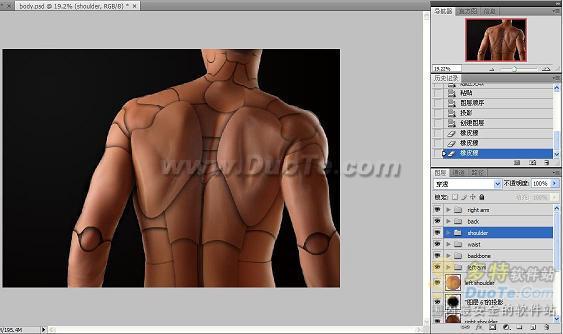
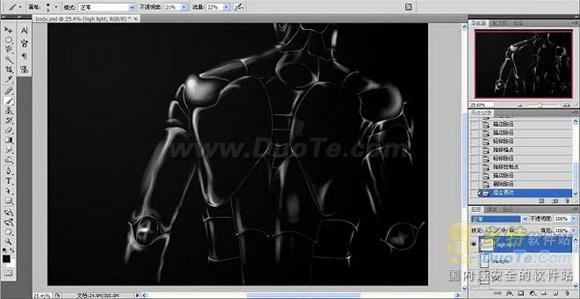
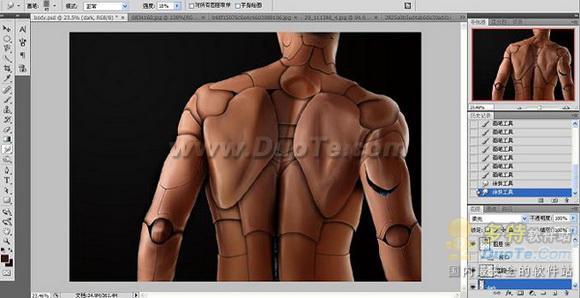
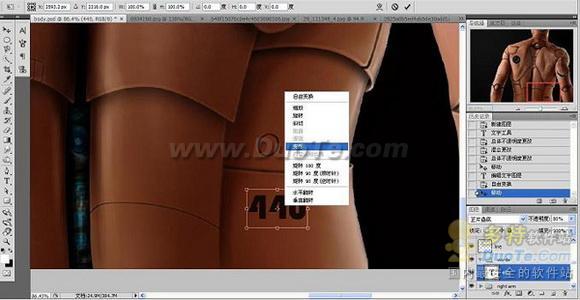
 更改图层样式做投影.然后右键点击图层样式.选择“创建图层”  这样做的作用是防止各个图层的样式相互影响.  经过无数次的画路径.更改图层样式等繁琐步骤之后最终得到如下图效果..(汗...像做解剖)记得创建图层组..不然后期会找图层找死人的……  做立体感的关键. 使用之前提到的笔刷.设置透明度30%.填充30%左右绘制零件边缘高光.并将图层混合模式设置为“柔光”  又经过N久后..这就是高光部分的图层.当然.这不是最终效果  用钢笔工具划出纹路.新建图层.设置图层混合模式为“深色”.使用画笔工具(相同是之前那个画笔的设置~太爱用那个画笔了~).使用深褐色运行路径描边.最后在改“line”图层上新建一“line light”图层.做高光.(可画也可用路径描边然后修改~个人喜欢画)  恰当加深部分线条的颜色.这样会更加立体.  哈哈~然后就要用到其他素材了~当然~有时间的话自己画也行~~ 使用蒙版将素材切割.再在此素材图层上新建一阴影图层.让素材达到安置到里面的效果.
通常加进来的素材都会显得有点突兀.那么我们帮它美容一下吧~~图像→调整→照片滤镜.然后从皮肤上吸取颜色.调整透明度.完成~~ 



 至于很多人问的烟雾效果.....其实网上有很多笔刷....下载下来随便弄下就OK~~哈哈~ 最后~~不断添加修改细节就好了~~ 第一次做教程...多多指教了..  |